يمكنك تطبيق أنماط مخصّصة من خلال إدراج تعريفات أنماط JSON في ما يلي:
- الخريطة التلقائية
- أنواع الخرائط التي يمكن للمستخدم التبديل بينها ضمن إطار خريطة واحد
تحديد الأنماط للعناصر
لتطبيق أنماط على ميزات وعناصر مختلفة في خريطة، أنشئ مصفوفة من عناصر MapTypeStyle تحدّد طريقة تصميم الخريطة.
تتّخذ الصفيفة الشكل التالي:
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{color: ''},
{visibility: ''},
// Add any stylers you need.
]
},
{
featureType: '',
// Add the stylers you need.
}
]
للاطّلاع على قائمة بجميع القيم المتاحة لكل من featureType وelementType وstylers، يُرجى الرجوع إلى مرجع نمط JSON.
أداة تصميم الخرائط في "منصة خرائط Google"
استخدِم معالج الأنماط في "منصة خرائط Google" كطريقة سريعة لإنشاء عنصر JSON للأنماط.
تطبيق الأنماط على خريطة تلقائية
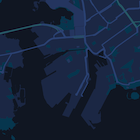
يوضّح المثال التالي خريطة تلقائية منمّقة باستخدام نص ورموز فاتحة اللون على خلفية داكنة (أي الوضع الداكن). للاطّلاع على نموذج الرمز، انتقِل إلى الخرائط ذات الأنماط - نموذج الرمز الخاص بوضع الليل.
لتعديل أنماط الخريطة التلقائية، اضبط السمة styles الخاصة بالخريطة في العنصر MapOptions على مصفوفة الأنماط عند استيفاء أحد الشرطين التاليين:
- جارٍ إنشاء الخريطة.
- أو عند استدعاء الطريقة
Map.setOptions
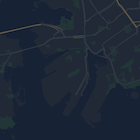
تؤثر التغييرات في التصنيفات والطرق في جميع أنواع الخرائط، بما في ذلك التضاريس والأقمار الصناعية والخرائط المختلطة وأنواع الخرائط التلقائية.
تطبيق أنماط على نوع خريطة
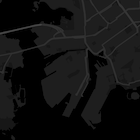
تعرض الصورة التالية نوع خريطة تمت إضافته باسم خريطة منمّقة في عنصر التحكّم في أعلى يمين الخريطة. للاطّلاع على نموذج الرمز، انتقِل إلى أنواع الخرائط ذات الأنماط.
لإنشاء نوع خريطة منمّقة، اضبط مصفوفة الأنماط على الكائن StyledMapType. لا يؤثر إنشاء نوع خريطة منمّقة جديد في نمط أنواع الخرائط التلقائية.