Bạn có thể áp dụng kiểu tuỳ chỉnh thông qua các khai báo kiểu JSON được nhúng cho những thành phần sau:
- Bản đồ mặc định.
- Các loại bản đồ mà người dùng có thể chuyển đổi trong một khung bản đồ.
Chỉ định kiểu cho các đối tượng
Để áp dụng kiểu cho các đối tượng và phần tử khác nhau trong bản đồ, hãy tạo một mảng gồm các đối tượng MapTypeStyle xác định cách tạo kiểu cho bản đồ.
Mảng có dạng như sau:
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{color: ''},
{visibility: ''},
// Add any stylers you need.
]
},
{
featureType: '',
// Add the stylers you need.
}
]
Để xem danh sách tất cả các giá trị có sẵn cho featureType, elementType và stylers, hãy xem tài liệu tham khảo về kiểu JSON.
Trình hướng dẫn tạo kiểu trên Nền tảng Maps
Sử dụng Trình hướng dẫn tạo kiểu cho Nền tảng Maps để nhanh chóng tạo một đối tượng tạo kiểu JSON.
Áp dụng kiểu cho bản đồ mặc định
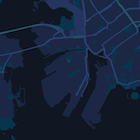
Sau đây là ví dụ về bản đồ mặc định được tạo kiểu bằng văn bản và biểu tượng có màu sáng trên nền tối (tức là chế độ tối). Để xem mã mẫu, hãy truy cập vào Mã mẫu Chế độ ban đêm của Bản đồ có kiểu.
Để sửa đổi kiểu của bản đồ mặc định, hãy đặt thuộc tính styles của bản đồ trong đối tượng MapOptions thành mảng kiểu của bạn khi:
- Đang tạo bản đồ cho bạn.
- Hoặc khi gọi phương thức
Map.setOptions.
Những thay đổi đối với nhãn và đường sẽ ảnh hưởng đến tất cả các loại bản đồ, bao gồm cả loại địa hình, vệ tinh, kết hợp và bản đồ đường đi mặc định.
Áp dụng kiểu cho một loại bản đồ
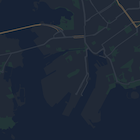
Sau đây là một loại bản đồ được thêm có tên là Styled Map (Bản đồ có kiểu) trong chế độ kiểm soát ở trên cùng bên trái của bản đồ. Để xem mã mẫu, hãy chuyển đến phần Các loại bản đồ có kiểu dáng.
Để tạo một loại bản đồ có kiểu, hãy đặt mảng kiểu thành một đối tượng StyledMapType. Việc tạo một kiểu bản đồ mới sẽ không ảnh hưởng đến kiểu của các kiểu bản đồ mặc định.