埋め込み JSON スタイル宣言を使用すると、カスタマイズしたスタイルを次の要素に適用できます。
- デフォルトの地図
- 1 つの地図フレーム内で、ユーザーが切り替えることができる地図タイプ
対象物にスタイルを指定する
地図内のさまざまな対象物や要素にスタイルを適用するには、地図のスタイルを定義する MapTypeStyle オブジェクトの配列を作成します。
配列の形式は次のとおりです。
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{color: ''},
{visibility: ''},
// Add any stylers you need.
]
},
{
featureType: '',
// Add the stylers you need.
}
]
featureType、elementType、stylers に使用できる値の一覧については、JSON スタイルのリファレンスをご覧ください。
Maps Platform Styling Wizard
Maps Platform Styling Wizard を使用すると、JSON スタイル オブジェクトを簡単に生成することができます。
デフォルトの地図にスタイルを適用する
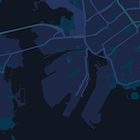
以下は、暗い背景(ダークモード)に明るい色のテキストとアイコンを使用するスタイルを設定したデフォルトの地図の例です。コードサンプルについては、スタイル付き地図 - 夜間モードのコードサンプルをご覧ください。
デフォルトの地図のスタイルを変更するには、次を行う際に、MapOptions オブジェクトの地図の styles プロパティをスタイル配列に設定します。
- 地図を作成するとき。
- または、
Map.setOptionsメソッドを呼び出すとき。
ラベルおよび道路への変更は、すべての地図タイプ(地形、衛星、ハイブリッド、およびデフォルトのロードマップ)に影響します。
地図のタイプにスタイルを適用する
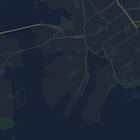
次の例では、地図の左上にあるコントロールに [スタイル付き地図] というタイプの地図を追加しています。コードサンプルを確認するには、スタイル付き地図のタイプをご覧ください。
スタイル付き地図のタイプを作成するには、スタイル配列を StyledMapType オブジェクトに設定します。スタイル付き地図のタイプを新しく作成しても、デフォルトの地図タイプのスタイルには影響しません。