Omówienie
Google Street View udostępnia panoramiczne widoki 360 stopni z wyznaczonych dróg na całym obszarze objętym usługą. Zakres interfejsu API Street View jest taki sam jak w aplikacji Mapy Google (https://maps.google.com/). Lista miast, w których obecnie obsługiwane jest Street View, jest dostępna na stronie Map Google.
Poniżej znajduje się przykładowe zdjęcie Street View.
Interfejs Maps JavaScript API udostępnia usługę Street View do pobierania i modyfikowania zdjęć używanych w Mapach Google Street View. Ta usługa Street View jest obsługiwana natywnie w przeglądarce.
Korzystanie z mapy Street View
Street View można używać w samodzielnym elemencie DOM, ale jest ono najbardziej przydatne, gdy wskazujesz lokalizację na mapie. Domyślnie Street View jest włączone na mapie, a element sterujący Pegmanem w Street View jest zintegrowany z elementami sterującymi nawigacją (powiększanie i przesuwanie). Możesz ukryć tę opcję w sekcji MapOptions mapy, ustawiając wartość streetViewControl na false. Możesz też zmienić domyślną pozycję elementu sterującego Street View, ustawiając w elementach Map streetViewControlOptions.position nową wartość ControlPosition.
Element sterujący Pegman w Street View umożliwia wyświetlanie panoram Street View bezpośrednio na mapie. Gdy użytkownik kliknie i przytrzyma Pegmana, mapa zostanie zaktualizowana, aby wyświetlić niebieskie kontury wokół ulic z Street View. Wrażenia użytkownika będą podobne do tych w aplikacji Mapy Google.
Gdy użytkownik upuści znacznik Pegmana na ulicy, mapa zostanie zaktualizowana, aby wyświetlić panoramę Street View wskazanej lokalizacji.
Panoramy Street View
Zdjęcia Street View są obsługiwane za pomocą obiektu StreetViewPanorama, który udostępnia interfejs API do „przeglądania” Street View. Każda mapa zawiera domyślną panoramę Street View, którą możesz pobrać, wywołując metodę getStreetView() mapy. Gdy dodasz na mapie element sterujący Street View, ustawiając opcję streetViewControl na true, automatycznie połączysz element sterujący Pegmana z domyślną panoramą Street View.
Możesz też utworzyć własny obiekt StreetViewPanorama i ustawić mapę tak, aby używała go zamiast domyślnego. Aby to zrobić, ustaw właściwość streetView mapy na utworzony obiekt. Możesz zastąpić domyślną panoramę, jeśli chcesz zmienić domyślne zachowanie, na przykład automatyczne udostępnianie nakładek między mapą a panoramą. (patrz sekcja Nakładki w Street View poniżej).
kontenery Street View,
Możesz też wyświetlić element StreetViewPanorama w osobnym elemencie DOM, często jest to element <div>.
Wystarczy przekazać element DOM w konstruktorium StreetViewPanorama. Aby obrazy były wyświetlane w najlepszej jakości, zalecamy użycie rozmiaru co najmniej 200 × 200 pikseli.
Uwaga: funkcja Street View jest przeznaczona do korzystania z mapy, ale nie jest to wymagane. Możesz użyć samodzielnego obiektu Street View bez mapy.
Lokalizacje i punkty widzenia w Street View
Konstruktor StreetViewPanorama umożliwia też ustawienie lokalizacji i punktu widzenia w Street View za pomocą parametru StreetViewOptions. Po zakończeniu tworzenia obiektu możesz wywołać metody
setPosition() i setPov(), aby zmienić jego lokalizację i punkt widzenia.
Lokalizacja w Street View określa położenie punktu ostrości aparatu na zdjęciu, ale nie określa orientacji aparatu na tym zdjęciu. W tym celu obiekt StreetViewPov definiuje 2 właściwości:
heading(domyślnie0) definiuje kąt obrotu wokół punktu kamery w stopniach względem prawdziwego północy. Kierunki są mierzone zgodnie z ruchem wskazówek zegara (90° to kierunek na wschód).pitch(domyślnie0) definiuje odchylenie kąta „w górę” lub „w dół” od początkowego domyślnego pochylenia kamery, które jest często (ale nie zawsze) płaskie i poziome. (na przykład zdjęcie zrobione na wzgórzu będzie prawdopodobnie mieć domyślny kąt nachylenia, który nie będzie poziomy). Kąty pochylenia są mierzone z dodatnimi wartościami w górę (do +90 stopni w górę i prostopadłe do domyślnego pochylenia) oraz ujemnymi wartościami w dół (do -90 stopni w dół i prostopadłe do domyślnego pochylenia).
Obiekt StreetViewPov jest najczęściej używany do określenia punktu widzenia kamery Street View. Możesz też określić punkt widzenia fotografa, czyli kierunek, w którym samochód lub trike był skierowany, za pomocą metody StreetViewPanorama.getPhotographerPov().
Poniższy kod wyświetla mapę Bostonu z wstępnym widokiem parku Fenway. Wybranie Pegmana i przeciągnięcie go do obsługiwanego miejsca na mapie spowoduje zmianę panoramy Street View:
TypeScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: fenway, zoom: 14, } ); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: fenway, pov: { heading: 34, pitch: 10, }, } ); map.setStreetView(panorama); } declare global { interface Window { initialize: () => void; } } window.initialize = initialize;
JavaScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map(document.getElementById("map"), { center: fenway, zoom: 14, }); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: fenway, pov: { heading: 34, pitch: 10, }, }, ); map.setStreetView(panorama); } window.initialize = initialize;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #map, #pano { float: left; height: 100%; width: 50%; }
HTML
<html>
<head>
<title>Street View split-map-panes</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<div id="pano"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initialize&v=weekly"
defer
></script>
</body>
</html>Wypróbuj próbkę
Śledzenie ruchu na urządzeniach mobilnych
Na urządzeniach, które obsługują zdarzenia orientacji urządzenia, interfejs API umożliwia użytkownikom zmianę punktu widzenia w Street View na podstawie ruchu urządzenia. Użytkownicy mogą rozglądać się wokół, poruszając urządzeniami. Nazywa się to śledzeniem ruchu lub śledzeniem rotacji urządzeń.
Jako deweloper aplikacji możesz zmienić domyślne działanie w ten sposób:
- Włącz lub wyłącz funkcję śledzenia ruchu. Domyślnie śledzenie ruchu jest włączone na każdym urządzeniu, które je obsługuje. W tym przykładzie wyłączono śledzenie ruchu, ale pozostawiono widoczne elementy sterujące.
(Użytkownik może włączyć śledzenie ruchu, klikając element sterujący).
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false });
-
Ukryj lub pokaż kontrolę śledzenia ruchu. Domyślnie element sterujący jest wyświetlany na urządzeniach, które obsługują śledzenie ruchu. Użytkownik może kliknąć ten element, aby włączyć lub wyłączyć śledzenie ruchu. Pamiętaj, że ten element nigdy nie pojawi się, jeśli urządzenie nie obsługuje śledzenia ruchu, niezależnie od wartości parametru
motionTrackingControl.W tym przykładzie wyłączamy zarówno śledzenie ruchu, jak i element sterujący śledzeniem ruchu. W takim przypadku użytkownik nie może włączyć śledzenia ruchu:
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false, motionTrackingControl: false });
- Zmień domyślną pozycję elementu sterującego śledzeniem ruchu. Domyślnie kontrolka pojawia się w prawym dolnym rogu panoramy (pozycja
RIGHT_BOTTOM). W tym przykładzie ustawiamy pozycję kontrolki na lewy dół:var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTrackingControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM } });
Aby zobaczyć, jak działa śledzenie ruchu, obejrzyj ten przykład na urządzeniu mobilnym (lub na dowolnym urządzeniu obsługującym zdarzenia orientacji urządzenia):
Nakładki w Street View
Domyślny obiekt StreetViewPanorama obsługuje wyświetlanie mapy z nakładkami.
Nakładki są zwykle wyświetlane na „poziomie ulicy” i przytwierdzone do pozycji LatLng. (znaczniki będą wyświetlane z ogonami przymocowanymi do poziomej płaszczyzny lokalizacji w panoramie Street View).
Obecnie typy nakładek obsługiwane w panoramach Street View są ograniczone do Marker, InfoWindow i niestandardowych OverlayView. Nakładki wyświetlane na mapie mogą być wyświetlane na panoramie Street View, jeśli potraktujesz panoramę jako zamiennik obiektu Map, wywołując funkcję setMap() i przekazując jako argument obiekt StreetViewPanorama zamiast mapy. Informacje
okna można również otworzyć w panoramie Street View, wywołując
open(), przekazując StreetViewPanorama() zamiast
mapy.
Dodatkowo podczas tworzenia mapy za pomocą domyślnego widoku StreetViewPanorama wszystkie znaczniki utworzone na mapie są automatycznie udostępniane powiązanej z nią panoramie Street View, o ile panorama jest widoczna. Aby pobrać domyślną panoramę Street View, wywołaj metodę getStreetView() obiektu Map. Pamiętaj, że jeśli w sposób jawny ustawisz właściwość streetView mapy na StreetViewPanorama swojej konstrukcji, zastąpisz domyślną panoramę.
Ten przykład pokazuje znaczniki oznaczające różne miejsca w pobliżu Astor Place w Nowym Jorku. Przełącz wyświetlanie na Street View, aby wyświetlić współdzielone znaczniki w obszarze StreetViewPanorama.
TypeScript
let panorama: google.maps.StreetViewPanorama; function initMap(): void { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: astorPlace, zoom: 18, streetViewControl: false, } ); document .getElementById("toggle")! .addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView()!; // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, } ); } function toggleStreetView(): void { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; function initMap() { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map(document.getElementById("map"), { center: astorPlace, zoom: 18, streetViewControl: false, }); document.getElementById("toggle").addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView(); // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, }, ); } function toggleStreetView() { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #floating-panel { margin-left: -100px; }
HTML
<html>
<head>
<title>Overlays Within Street View</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="floating-panel">
<input type="button" value="Toggle Street View" id="toggle" />
</div>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=weekly"
defer
></script>
</body>
</html>Wypróbuj próbkę
Wydarzenia w Street View
Podczas poruszania się po Street View lub manipulowania jego orientacją warto monitorować kilka zdarzeń, które wskazują zmiany stanu StreetViewPanorama:
pano_changedjest wywoływana za każdym razem, gdy zmienia się identyfikator panoramy. To zdarzenie nie gwarantuje, że po jego wywołaniu zmieniły się również powiązane dane panoramy (np. linki). Zdarzenie to wskazuje tylko, że identyfikator panoramy uległ zmianie. Pamiętaj, że identyfikator panoramy (którego możesz użyć do odwołania się do tej panoramy) jest stabilny tylko w ramach bieżącej sesji przeglądarki.position_changedjest wywoływany za każdym razem, gdy zmienia się podstawowa (LatLng) pozycja panoramy. Obracanie panoramy nie powoduje aktywacji tego zdarzenia. Pamiętaj, że możesz zmienić podstawową pozycję panoramy bez zmiany powiązanego identyfikatora panoramy, ponieważ interfejs API automatycznie powiąże najbliższy identyfikator panoramy z pozycją panoramy.pov_changedwywoływana jest za każdym razem, gdy dane Street ViewStreetViewPovulegną zmianie. Pamiętaj, że to zdarzenie może być wywoływane, gdy pozycja i identyfikator panoramy pozostają niezmienne.links_changedwywołuje się, gdy zmieniają się linki w Street View. Pamiętaj, że to zdarzenie może zostać uruchomione asynchronicznie po zmianie identyfikatora panoramy wskazanej przezpano_changed.visible_changedjest wywoływany, gdy widoczność Street View ulega zmianie. Pamiętaj, że to zdarzenie może zostać uruchomione asynchronicznie po zmianie identyfikatora panoramy wskazanej przezpano_changed.
Poniżej podano kod, który pokazuje, jak można obsługiwać te zdarzenia, aby zbierać dane o podstawowym StreetViewPanorama:
TypeScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, } ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell") as HTMLElement; panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table") as HTMLElement; while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild as ChildNode); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description as string; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById( "position-cell" ) as HTMLElement; (positionCell.firstChild as HTMLElement).nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell") as HTMLElement; const pitchCell = document.getElementById("pitch-cell") as HTMLElement; (headingCell.firstChild as HTMLElement).nodeValue = panorama.getPov().heading + ""; (pitchCell.firstChild as HTMLElement).nodeValue = panorama.getPov().pitch + ""; }); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, }, ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell"); panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table"); while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById("position-cell"); positionCell.firstChild.nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell"); const pitchCell = document.getElementById("pitch-cell"); headingCell.firstChild.nodeValue = panorama.getPov().heading + ""; pitchCell.firstChild.nodeValue = panorama.getPov().pitch + ""; }); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #pano { width: 50%; height: 100%; float: left; } #floating-panel { width: 45%; height: 100%; float: right; text-align: left; overflow: auto; position: static; border: 0px solid #999; }
HTML
<html>
<head>
<title>Street View Events</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="pano"></div>
<div id="floating-panel">
<table>
<tr>
<td><b>Position</b></td>
<td id="position-cell"> </td>
</tr>
<tr>
<td><b>POV Heading</b></td>
<td id="heading-cell">270</td>
</tr>
<tr>
<td><b>POV Pitch</b></td>
<td id="pitch-cell">0.0</td>
</tr>
<tr>
<td><b>Pano ID</b></td>
<td id="pano-cell"> </td>
</tr>
<table id="links_table"></table>
</table>
</div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Wypróbuj próbkę
Elementy sterujące Street View
Podczas wyświetlania StreetViewPanorama domyślnie wyświetlają się różne elementy sterujące panoramą. Możesz włączyć lub wyłączyć te ustawienia, ustawiając odpowiednie pola w StreetViewPanoramaOptions na true lub false:
panControlumożliwia obracanie panoramy. Domyślnie to ustawienie pojawia się jako standardowy zintegrowany kompas i kontrola panoramowania. Możesz zmienić pozycję elementu sterującego, podając wartośćPanControlOptionsw polupanControlOptions.zoomControlumożliwia powiększanie obrazu. To ustawienie jest domyślnie widoczne w prawym dolnym rogu panoramy. Możesz zmienić wygląd elementu sterującego, podając wartośćZoomControlOptionsw poluzoomControlOptions.addressControlzawiera nakładkę tekstową z adresem powiązanej lokalizacji oraz link do otwarcia tej lokalizacji w Mapach Google. Możesz zmienić wygląd elementu sterującego, podając wartośćStreetViewAddressControlOptionsw poluaddressControlOptions.fullscreenControlumożliwia otwarcie Street View w trybie pełnoekranowym. Wygląd elementu sterującego możesz zmienić, podając wartośćFullscreenControlOptionsw polufullscreenControlOptions.motionTrackingControlumożliwia włączenie lub wyłączenie śledzenia ruchu na urządzeniach mobilnych. Ta opcja jest widoczna tylko na urządzeniach, które obsługują zdarzenia orientacji urządzenia. Domyślnie panel sterowania wyświetla się w prawym dolnym rogu panoramy. Możesz zmienić pozycję elementu sterującego, podającMotionTrackingControlOptions. Więcej informacji znajdziesz w sekcji poświęconej śledzeniu ruchu.linksControlzawiera strzałki na obrazie, które umożliwiają przechodzenie do sąsiednich panoram.- Przycisk Zamknij pozwala użytkownikowi zamknąć podgląd Street View. Możesz włączyć lub wyłączyć opcję Zamknij, ustawiając wartość
enableCloseButtonnatruelubfalse.
W tym przykładzie zmieniamy elementy sterujące wyświetlane w powiązanym widoku Street View i usuwamy linki widoku:
TypeScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, } ); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, }, ); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Street View Controls</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Wypróbuj próbkę
Bezpośredni dostęp do danych Street View
Możesz za pomocą kodu określić dostępność danych Street View lub zwrócić informacje o poszczególnych panoramach bez konieczności bezpośredniego manipulowania mapą lub panoramą. Możesz to zrobić za pomocą obiektu StreetViewService, który udostępnia interfejs danych przechowywanych w usłudze Street View Google.
Prośby o usługi Street View
Dostęp do usługi Street View jest asynchroniczny, ponieważ interfejs API Map Google musi wykonać wywołanie do zewnętrznego serwera. Z tego powodu musisz przekazać metodę wywołania zwrotnego, która zostanie wykonana po zakończeniu przetwarzania żądania. Ta metoda wywołania zwrotnego przetwarza wynik.
Możesz wysyłać żądania do StreetViewService, używając StreetViewPanoRequest lub StreetViewLocationRequest.
Żądanie z parametrem StreetViewPanoRequest zwraca dane panoramy na podstawie identyfikatora referencyjnego, który jednoznacznie identyfikuje panoramę. Pamiętaj, że te identyfikatory referencyjne są stabilne tylko przez czas istnienia panoramy.
Żądanie z parametrem StreetViewLocationRequest wyszukuje dane panoramy w określonym miejscu, korzystając z tych parametrów:
locationokreśla lokalizację (szerokość i długość geograficzną), w której ma zostać znaleziona panorama.preferenceokreśla preferencje dotyczące tego, która panorama powinna zostać znaleziona w określonym promieniu: najbliższa podanej lokalizacji lub najlepsza w określonym promieniu.radiusustawia promień (w metrach) wyszukiwania panoramy, wyśrodkowanej na danej szerokości i długości geograficznej. Jeśli nie zostanie podany, domyślna wartość to 50.sourceokreśla źródło panoram, które mają być wyszukiwane. Prawidłowe wartości to:defaultkorzysta z domyślnych źródeł Street View; wyszukiwania nie są ograniczone do konkretnych źródeł.outdoorogranicza wyszukiwanie do kolekcji na zewnątrz. Pamiętaj, że w przypadku wybranej lokalizacji panoramy zewnętrzne mogą nie istnieć.
Odpowiedzi na pytania dotyczące usługi Street View
Funkcja getPanorama() potrzebuje funkcji wywołania zwrotnego, która zostanie wykonana po pobraniu wyniku z usługi Street View. Ta funkcja wywołania zwrotnego zwraca zestaw danych panoramy w obiekcie StreetViewPanoramaData oraz kod StreetViewStatus oznaczający stan żądania, w takiej właśnie kolejności.
Specyfikacja obiektu StreetViewPanoramaData zawiera metadane panoramy Street View w tym formacie:
{ "location": { "latLng": LatLng, "description": string, "pano": string }, "copyright": string, "links": [{ "heading": number, "description": string, "pano": string, "roadColor": string, "roadOpacity": number }], "tiles": { "worldSize": Size, "tileSize": Size, "centerHeading": number } }
Pamiętaj, że ten obiekt danych nie jest obiektem StreetViewPanorama. Aby utworzyć obiekt Street View za pomocą tych danych, musisz utworzyć obiekt StreetViewPanorama i wywołać funkcję setPano(), podając w niej identyfikator z pola location.pano zwracanego przez tę funkcję.
Kod status może zwracać jedną z tych wartości:
OKoznacza, że usługa znalazła pasującą panoramę.ZERO_RESULTSoznacza, że usługa nie mogła znaleźć panoramy pasującej do podanych kryteriów.UNKNOWN_ERRORoznacza, że nie udało się przetworzyć żądania dotyczącego Street View, ale dokładna przyczyna nie jest znana.
Podany niżej kod tworzy obiekt StreetViewService, który reaguje na kliknięcia użytkownika na mapie, tworząc znaczniki, które po kliknięciu wyświetlają StreetViewPanorama danej lokalizacji. Kod używa zawartości StreetViewPanoramaDatazwróconej przez usługę.
TypeScript
/* * Click the map to set a new location for the Street View camera. */ let map: google.maps.Map; let panorama: google.maps.StreetViewPanorama; function initMap(): void { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement ); // Set up the map. map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location.") ); }); } function processSVData({ data }: google.maps.StreetViewResponse) { const location = data.location!; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
/* * Click the map to set a new location for the Street View camera. */ let map; let panorama; function initMap() { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), ); // Set up the map. map = new google.maps.Map(document.getElementById("map"), { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location."), ); }); } function processSVData({ data }) { const location = data.location; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Directly Accessing Street View Data</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map" style="width: 45%; height: 100%; float: left"></div>
<div id="pano" style="width: 45%; height: 100%; float: left"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Wypróbuj próbkę
Udostępnianie niestandardowych panoram Street View
Interfejs Maps JavaScript API obsługuje wyświetlanie panoram niestandardowych w obiekcie StreetViewPanorama. Za pomocą niestandardowych panoram możesz wyświetlać wnętrza budynków, widoki z malowniczych miejsc lub dowolne inne obrazy. Możesz nawet połączyć te niestandardowe panoramy z dotychczasowymi panoramami Street View Google.
Aby skonfigurować zestaw niestandardowych zdjęć panoramicznych, wykonaj te czynności:
- Utwórz obraz panoramiczny podstawowy dla każdej niestandardowej panoramy. Obraz bazowy powinien mieć najwyższą rozdzielczość, w której chcesz wyświetlać powiększone obrazy.
- (Opcjonalnie, ale zalecane) Utwórz zestaw kafelków panoramicznych na różnych poziomach powiększenia obrazu podstawowego.
- tworzyć połączenia między niestandardowymi panoramami.
- (Opcjonalnie) Wyznacz „wstępną” panoramę w dotychczasowych zdjęciach Google Street View i spersonalizuj linki do/z zestawu niestandardowego do zestawu standardowego.
- Zdefiniuj metadane każdego obrazu panoramy w obiekcie
StreetViewPanoramaData. - Zaimplementuj metodę, która określa dane i obrazy niestandardowej panoramy, i wyznacz ją jako element obsługi niestandardowej w obiekcie
StreetViewPanorama.
W sekcjach poniżej znajdziesz opis tego procesu.
Tworzenie panoram niestandardowych
Każda panorama Street View to zdjęcie lub zestaw zdjęć, które zapewniają widok 360° z jednego miejsca.
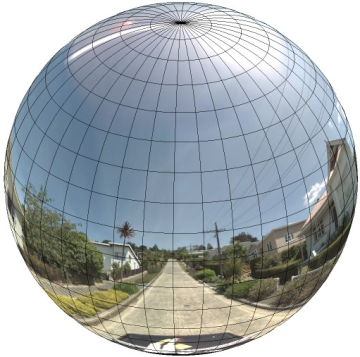
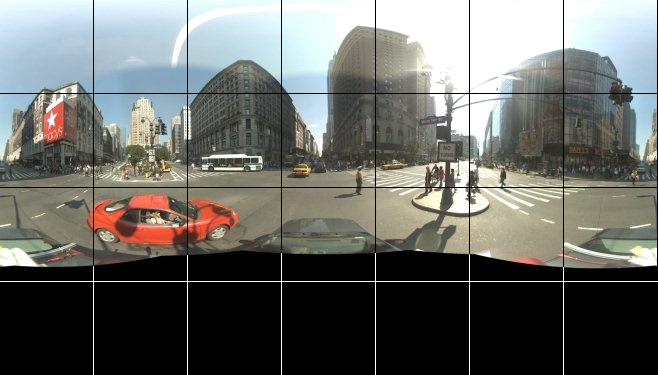
Obiekt StreetViewPanorama używa obrazów zgodnych z układem równokątnym (Plate Carrée). Takie rzutowanie obejmuje 360° widoku poziomego (pełny obrót) i 180° widoku pionowego (od góry do dołu). Te pola widzenia dają obraz o współczynniku proporcji 2:1. Poniżej przedstawiamy pełną panoramę.

Zdjęcia panoramiczne są zwykle uzyskiwane przez zrobienie wielu zdjęć z jednego miejsca i zszywanie ich za pomocą oprogramowania do tworzenia panoram. (Więcej informacji znajdziesz w artykule Porównanie aplikacji do łączenia zdjęć na Wikipedii). Takie zdjęcia powinny mieć ten sam punkt „kamery”, z którego wykonano wszystkie zdjęcia panoramiczne. Uzyskana panorama obejmująca 360 stopni może następnie służyć do definiowania projekcji na sferze z obrazem zwiniętych na dwuwymiarową powierzchnię sfery.

Traktowanie panoramy jako projekcji na sferze z prostolinijnym układem współrzędnych jest korzystne przy dzieleniu obrazu na płaskie płytki oraz wyświetlaniu obrazów na podstawie obliczonych współrzędnych.
Tworzenie niestandardowych kafelków panoramy
Street View obsługuje też różne poziomy szczegółowości obrazu za pomocą elementu sterującego powiększeniem, który umożliwia powiększanie i pomniejszanie widoku domyślnego. Zazwyczaj Street View udostępnia 5 poziomów powiększenia dla każdego zdjęcia panoramicznego. Jeśli używasz jednego obrazu panoramicznego do wyświetlania wszystkich poziomów powiększenia, obraz ten musi być albo dość duży i znacznie spowalnia działanie aplikacji, albo przy wyższych poziomach powiększenia ma tak niską rozdzielczość, że obraz jest niewyraźny. Na szczęście możemy użyć podobnego wzorca projektowania, który służy do wyświetlania płytek map Google w różnych poziomach powiększenia, aby zapewnić obrazy o odpowiedniej rozdzielczości dla panoram na każdym poziomie powiększenia.
Gdy StreetViewPanorama wczytuje się po raz pierwszy, domyślnie wyświetla obraz obejmujący 25% (90 stopni łuku) poziomej szerokości panoramy przy poziomie powiększenia 1. Ten widok odpowiada w przybliżeniu normalnemu ludzkiemu polu widzenia. Powiększenie tego widoku domyślnego powoduje, że łuk staje się szerszy, a zbliżenie powoduje zwężenie pola widzenia do mniejszego łuku. StreetViewPanorama automatycznie oblicza odpowiednie pole widzenia dla wybranego poziomu powiększenia, a następnie wybiera obrazy najbardziej odpowiednie dla tej rozdzielczości, wybierając zestaw płytek, który w przybliżeniu odpowiada wymiarom poziomego pola widzenia. Te pola widzenia odpowiadają poziomom powiększenia Street View:
| Poziom powiększenia Street View | Pole widzenia (stopnie) |
|---|---|
| 0 | 180 |
| 1 (domyślnie) | 90 |
| 2 | 45 |
| 3 | 22,5 |
| 4 | 11,25 |
Pamiętaj, że rozmiar obrazu wyświetlanego w Street View zależy wyłącznie od rozmiaru ekranu (szerokości) kontenera Street View. Jeśli podasz szerszy kontener, usługa nadal zapewni to samo pole widzenia dla dowolnego poziomu powiększenia, ale może wybrać płytki bardziej odpowiednie dla tej rozdzielczości.
Każda panorama składa się z projekcji równokątowej, więc tworzenie kafelków panoramicznych jest stosunkowo łatwe. Projekcja zapewnia obraz o stosunku proporcji 2:1, więc kafelki o stosunku 2:1 są łatwiejsze w użyciu, ale na mapach kwadratowych lepsze wyniki mogą osiągać kafelki kwadratowe (ponieważ pole widzenia będzie kwadratowe).
W przypadku kafelków 2:1 jeden obraz obejmujący całą panoramę reprezentuje całą panoramę „świat” (obraz podstawowy) na poziomie 0 zoomu. Każdy kolejny poziom zoomu zawiera 4 zoomLevel. (np. przy poziomie powiększenia 2 cała panorama składa się z 16 płytek). Uwaga: poziomy powiększenia w Street View nie odpowiadają bezpośrednio poziomom powiększenia w sterowaniu Street View. Zamiast tego poziomy powiększenia w sterowaniu Street View wybierają pole widzenia (FoV), z którego wybierane są odpowiednie płytki.

Zazwyczaj warto nadać kafelkom obrazów nazwy, aby można je było wybrać programowo. Taki schemat nazewnictwa jest omawiany w sekcji Obsługa niestandardowych próśb o panoramę.
Przetwarzanie próśb o panoramy niestandardowe
Aby użyć niestandardowej panoramy, wywołaj funkcję StreetViewPanorama.registerPanoProvider(), podając nazwę metody niestandardowego dostawcy panoramy. Metoda dostawcy panoramy musi zwracać obiekt StreetViewPanoramaData i mieć następującą sygnaturę:
Function(pano):StreetViewPanoramaData
Obiekt StreetViewPanoramaData ma następującą formę:
{ copyright: string, location: { description: string, latLng: google.maps.LatLng, pano: string }, tiles: { tileSize: google.maps.Size, worldSize: google.maps.Size, heading: number, getTileUrl: Function }, links: [ description: string, heading: number, pano: string, roadColor: string, roadOpacity: number ] }
Wyświetlanie niestandardowej panoramy:
- Ustaw właściwość
StreetViewPanoramaOptions.panona wartość niestandardową. - Wywołaj funkcję
StreetViewPanorama.registerPanoProvider(), aby podać niestandardową funkcję dostawcy panoramy. - Zaimplementuj funkcję niestandardowego dostawcy panoramy, aby obsłużyć określoną wartość
pano. - Utwórz obiekt
StreetViewPanoramaData. - Ustaw właściwość
StreetViewTileData.getTileUrlna nazwę dostarczonej przez siebie niestandardowej funkcji dostawcy płytek. Na przykład:getCustomPanoramaTileUrl. - Wdrożyć funkcję niestandardowego dostawcy kafelków, jak pokazano w przykładach poniżej.
- Zwraca obiekt
StreetViewPanoramaData.
Uwaga: jeśli chcesz wyświetlać panoramy niestandardowe, nie ustawiaj bezpośrednio position na StreetViewPanorama, ponieważ spowoduje to wysłanie przez usługę Street View prośby o wyświetlenie domyślnych zdjęć Street View w pobliżu tej lokalizacji. Zamiast tego ustaw tę pozycję w polu location.latLng obiektu niestandardowego StreetViewPanoramaData.
Przykład poniżej przedstawia niestandardową panoramę biura Google w Sydney. Pamiętaj, że w tym przykładzie nie używamy mapy ani domyślnych zdjęć Street View:
TypeScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { pano: "reception", visible: true } ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano: string): google.maps.StreetViewPanoramaData { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { pano: "reception", visible: true }, ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl(pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano) { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Custom Street View Panoramas</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Wypróbuj próbkę
Dostawca niestandardowej panoramy zwraca odpowiedni kafelek na podstawie przekazanego identyfikatora panoramy, poziomu powiększenia i współrzędnych kafelka panoramy.
Ponieważ wybór obrazu zależy od tych wartości, warto nadać nazwy obrazom, które można wybrać programowo na podstawie tych wartości, np. pano_zoom_tileX_tileY.png.
W tym przykładzie oprócz domyślnych strzałek nawigacyjnych Street View dodano do obrazu kolejną strzałkę, która wskazuje na Sydney w Google i łączy się z niestandardowymi obrazami:
TypeScript
let panorama: google.maps.StreetViewPanorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle: google.maps.StreetViewPanoramaData; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData(): google.maps.StreetViewPanoramaData { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function ( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view") as HTMLElement, { pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano } ); // Register a provider for the custom panorama. panorama.registerPanoProvider( (pano: string): google.maps.StreetViewPanoramaData => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; } ); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if ( panorama.getPano() === (outsideGoogle.location as google.maps.StreetViewLocation).pano ) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap(): void { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }: google.maps.StreetViewResponse) => { outsideGoogle = data; initPanorama(); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData() { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: outsideGoogle.location.pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function (pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view"), { pano: outsideGoogle.location.pano }, ); // Register a provider for the custom panorama. panorama.registerPanoProvider((pano) => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; }); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if (panorama.getPano() === outsideGoogle.location.pano) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap() { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }) => { outsideGoogle = data; initPanorama(); }); } window.initMap = initMap;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #street-view { height: 100%; }
HTML
<html>
<head>
<title>Custom Street View Panorama Tiles</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="street-view"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>