אפשרויות הסגנון מאפשרות לכם להתאים אישית את הצגת הסגנונות הסטנדרטיים של מפות Google, ולשנות את התצוגה החזותית של תכונות כמו כבישים, פארקים, עסקים ונקודות עניין אחרות. בנוסף לשינוי הסגנון של התכונות האלה, אפשר להסתיר אותן לגמרי. המשמעות היא שאתם יכולים להדגיש רכיבים מסוימים במפה או להתאים את המפה לסגנון של הדף שבו היא מוצגת.
דוגמאות
ההצהרה הבאה בסגנון JSON הופכת את כל התכונות של המפה לאפורות, ואז צובעת את הגיאומטריה של הכביש הראשי בכחול ומסתירה לחלוטין את התוויות של הנוף:
[ { "featureType": "all", "stylers": [ { "color": "#C0C0C0" } ] },{ "featureType": "road.arterial", "elementType": "geometry", "stylers": [ { "color": "#CCFFFF" } ] },{ "featureType": "landscape", "elementType": "labels", "stylers": [ { "visibility": "off" } ] } ]
אובייקט ה-JSON
הצהרה בסגנון JSON מורכבת מהרכיבים הבאים:
- featureType (אופציונלי) – התכונות לבחירה לשינוי הסגנון הזה. תכונות הן מאפיינים גיאוגרפיים במפה, כולל כבישים, פארקים, מקווי מים ועוד. אם לא מציינים תכונה, כל התכונות נבחרות.
- elementType (אופציונלי) – המאפיין של התכונה שצוינה שרוצים לבחור. רכיבים הם חלקי משנה של תכונה, כולל תוויות וגיאומטריה. אם לא מציינים אלמנט, כל האלמנטים של התכונה נבחרים.
- stylers – הכללים שיחולו על התכונות והרכיבים שנבחרו. המאפיינים של הסגנון מציינים את הצבע, הנראות והמשקל של התכונה. אפשר להחיל על תכונה אחת או יותר סגנונות.
כדי לציין סגנון, צריך לשלב מערך של בוררי featureType ו-elementType עם stylers במערך סגנונות. אפשר לטרגט כל שילוב של תכונות במערך אחד. עם זאת,
יש הגבלה על מספר הסגנונות שאפשר להחיל בבת אחת. אם מערך הסגנונות חורג ממספר התווים המקסימלי, לא יוחל סגנון.
בהמשך הדף מפורט מידע נוסף על תכונות, רכיבים וסגנונות.
featureType
קטע ה-JSON הבא בוחר את כל הכבישים במפה:
{ "featureType": "road" }
תכונות, או סוגי תכונות, הן מאפיינים גיאוגרפיים במפה, כולל כבישים, פארקים, גופי מים, עסקים ועוד.
התכונות יוצרות עץ קטגוריות, עם all
כשורש. אם לא מציינים תכונה, כל התכונות נבחרות.
ההשפעה זהה אם מציינים תכונה של all.
חלק מהתכונות מכילות תכונות משנה שאתם מציינים באמצעות סימון נקודה. לדוגמה, landscape.natural או road.local. אם מציינים רק את תכונת ההורה, כמו
road, הסגנונות שמציינים עבור ההורה חלים על
כל הצאצאים שלו, כמו road.local ו-
road.highway.
שימו לב שתכונות הורה עשויות לכלול רכיבים שלא נכללים בכל תכונות הצאצא שלהן.
התכונות הבאות זמינות:
-
all(ברירת מחדל) בוחר את כל התכונות. administrativeבוחר את כל האזורים המנהליים. הסגנון משפיע רק על התוויות של אזורים מנהליים, ולא על הגבולות הגיאוגרפיים או על המילוי.administrative.countryבוחר מדינות.administrative.land_parcelבוחר חלקות אדמה.administrative.localityבוחרים יישובים.administrative.neighborhoodבחירת שכונות.administrative.provinceבוחר מחוזות.
-
landscapeבחירת כל הנופים.-
landscape.man_madeבוחר תכונות מעשה ידי אדם, כמו בניינים ומבנים אחרים. -
landscape.naturalבוחר מאפיינים טבעיים, כמו הרים, נהרות, מדבריות וקרחונים. -
landscape.natural.landcoverבוחר תכונות של כיסוי פני השטח, החומר הפיזי שמכסה את פני כדור הארץ, כמו יערות, שטחי עשב, ביצות וקרקע חשופה. landscape.natural.terrainבחירת מאפייני פני השטח של אזור מסוים, כמו גובה, שיפוע וכיוון.
-
poiבחירת כל נקודות העניין.-
poi.attractionבוחר אטרקציות תיירותיות. poi.businessבוחרים עסקים.poi.governmentבוחר בנייני ממשלה.-
poi.medicalבוחר שירותי חירום, כולל בתי חולים, בתי מרקחת, משטרה, רופאים ועוד. poi.parkבוחר פארקים.poi.place_of_worshipבחירה של בתי תפילה, כולל כנסיות, מקדשים, מסגדים ועוד.poi.schoolבחירת בתי ספר.-
poi.sports_complexבוחר מתחמי ספורט.
-
-
roadבוחר את כל הכבישים.-
road.arterialבוחרת עורקי תחבורה. road.highwayהכללת כבישים מהירים-
road.highway.controlled_accessבוחר כבישים מהירים עם בקרת גישה. road.localבוחר כבישים מקומיים.
-
-
transitבוחר את כל תחנות התחבורה הציבורית והקווים.-
transit.lineבחירת קווים של תחבורה ציבורית. -
transit.stationבוחר את כל תחנות התחבורה הציבורית. transit.station.airportבחירת שדות תעופה.transit.station.busבחירת תחנות אוטובוס.-
transit.station.railבחירת תחנות רכבת.
-
waterבחירה של גופי מים.
elementType
קטע ה-JSON הבא בוחר את התוויות לכל הכבישים המקומיים:
{ "featureType": "road.local", "elementType": "labels" }
רכיבים הם חלוקות משנה של תכונה. לדוגמה, כביש מורכב מהקו הגרפי (הגיאומטריה) במפה, וגם מהטקסט שמציין את השם שלו (תווית).
הרכיבים הבאים זמינים, אבל חשוב לזכור שתכונה מסוימת יכולה לתמוך בחלק מהרכיבים, בכולם או באף אחד מהם:
הצבעים של הטקסט בתווית fill וstroke משתנים בהתאם לרמת הזום.
כדי שהחוויה תהיה עקבית בכל רמות הזום, צריך להגדיר תמיד גם את fill
וגם את stroke.
-
all(ברירת מחדל) בוחר את כל הרכיבים של התכונה שצוינה. -
geometryבוחר את כל האלמנטים הגיאומטריים של התכונה שצוינה.geometry.fillבוחר רק את המילוי של הגיאומטריה של הישות.geometry.strokeבוחר רק את קו המתאר של גיאומטריית התכונה.
-
labelsבוחר את התוויות הטקסטואליות שמשויכות לתכונה שצוינה.-
labels.iconבוחר רק את הסמל שמוצג בתווית של התכונה. -
labels.textבוחר רק את הטקסט של התווית. -
labels.text.fillבוחר רק את המילוי של התווית. הצבע של התווית מוצג בדרך כלל כקו מתאר צבעוני שמקיף את הטקסט של התווית. -
labels.text.strokeבוחר רק את קו המתאר של הטקסט בתווית.
-
stylers
סגנונות הם אפשרויות עיצוב שאפשר להחיל על תכונות ורכיבים של המפה.
בקטע ה-JSON הבא מוצגת תכונה בצבע ירוק עז, באמצעות ערך RGB:
"stylers": [ { "color": "#99FF33" } ]
קטע הקוד הזה מסיר את כל עוצמת הצבע של תכונה, בלי קשר לצבע ההתחלתי שלה. האפקט הוא רינדור התכונה בגווני אפור:
"stylers": [ { "saturation": -100 } ]
קטע הקוד הזה מסתיר תכונה לחלוטין:
"stylers": [ { "visibility": "off" } ]
אלה אפשרויות הסגנון שנתמכות:
-
hue(מחרוזת הקסדצימלית של RGB בפורמט#RRGGBB) מציינת את הצבע הבסיסי.הערה: האפשרות הזו מגדירה את הגוון תוך שמירה על הרוויה והבהירות שצוינו בסגנון ברירת המחדל של Google (או באפשרויות סגנון אחרות שהגדרתם במפה). הצבע שמתקבל הוא יחסי לסגנון של מפת הבסיס. אם Google מבצעת שינויים בסגנון של מפת הבסיס, השינויים משפיעים על התכונות של המפה שמעוצבות באמצעות
hue. עדיף להשתמש בכלי לעיצובcolorמוחלט, אם אפשר. -
lightness(ערך נקודה צפה בין-100ל-100) מציין את אחוז השינוי בבהירות של הרכיב. ערכים שליליים מגבירים את הכהות (כאשר -100 מציין שחור) בעוד שערכים חיוביים מגבירים את הבהירות (כאשר +100 מציין לבן).הערה: האפשרות הזו מגדירה את הבהירות תוך שמירה על הרוויה והגוון שצוינו בסגנון ברירת המחדל של Google (או באפשרויות סגנון אחרות שהגדרתם במפה). הצבע שמתקבל הוא יחסי לסגנון של מפת הבסיס. אם Google מבצעת שינויים בסגנון של מפת הבסיס, השינויים משפיעים על התכונות של המפה שמעוצבות באמצעות
lightness. עדיף להשתמש בכלי לעיצובcolorמוחלט אם אפשר. -
saturation(ערך נקודה צפה בין-100ל-100) מציין את אחוז השינוי בעוצמת הצבע הבסיסי שיוחל על הרכיב.הערה: האפשרות הזו מגדירה את הרוויה תוך שמירה על הגוון והבהירות שצוינו בסגנון ברירת המחדל של Google (או באפשרויות סגנון אחרות שהגדרתם במפה). הצבע שמתקבל הוא יחסי לסגנון של מפת הבסיס. אם Google מבצעת שינויים בסגנון של מפת הבסיס, השינויים משפיעים על התכונות של המפה שמעוצבות באמצעות
saturation. עדיף להשתמש בסגנון המוחלטcolorאם אפשר. -
gamma(ערך נקודה צפה בין0.01לבין10.0, כאשר1.0לא חל על תיקון) מציין את כמות תיקון הגמא שצריך להחיל על הרכיב. תיקוני גמא משנים את בהירות הצבעים באופן לא לינארי, בלי להשפיע על ערכי הלבן או השחור. בדרך כלל משתמשים בתיקון גמא כדי לשנות את הניגודיות של כמה רכיבים. לדוגמה, אפשר לשנות את הגאמה כדי להגדיל או להקטין את הניגודיות בין הקצוות לבין החלקים הפנימיים של הרכיבים.הערה: האפשרות הזו משנה את הבהירות ביחס לסגנון ברירת המחדל של Google באמצעות עקומת גאמה. אם Google מבצעת שינויים בסגנון של מפת הבסיס, השינויים משפיעים על התכונות של המפה שמעוצבות באמצעות
gamma. עדיף להשתמש ב-styler המוחלטcolorאם אפשר. -
invert_lightness(אםtrue) הופך את הבהירות הקיימת. לדוגמה, אפשר להשתמש באפשרות הזו כדי לעבור במהירות למפה כהה יותר עם טקסט לבן.הערה: האפשרות הזו פשוט הופכת את סגנון ברירת המחדל של Google. אם Google מבצעת שינויים בסגנון של מפת הבסיס, השינויים משפיעים על התכונות של המפה שמעוצבות באמצעות
invert_lightness. עדיף להשתמש בסגנון המוחלטcolorאם אפשר. - הערך
visibility(on,offאוsimplified) מציין אם ואיך הרכיב מופיע במפה.simplifiedהגדרת הנראות מסירה חלק מתכונות הסגנון מהתכונות המושפעות. לדוגמה, הכבישים מפשטים לקווים דקים יותר ללא קווי מתאר, והפארקים מאבדים את טקסט התווית אבל שומרים על סמל התווית. -
color(מחרוזת הקסדצימלית של RGB בפורמט#RRGGBB) מגדירה את צבע התכונה. -
weight(ערך של מספר שלם, גדול מאפס או שווה לו) מגדיר את המשקל של התכונה, בפיקסלים. הגדרת משקל גבוה מדי עלולה לגרום לחיתוך ליד גבולות המשבצות.
כללי הסגנון מוחלים לפי הסדר שאתם מציינים. אל תשלבו כמה פעולות בפעולת סגנון אחת. במקום זאת, מגדירים כל פעולה כערך נפרד במערך הסגנונות.
הערה: הסדר חשוב, כי חלק מהפעולות לא קומוטטיביות. תכונות או רכיבים שעוברים שינוי באמצעות פעולות סגנון (בדרך כלל) כבר כוללים סגנונות קיימים. הפעולות מתבצעות על הסגנונות הקיימים, אם יש כאלה.
מודל הגוון, הרוויה והבהירות
במפות עם סגנון משתמשים במודל גוון, רוויה, בהירות (HSL) כדי לציין צבע בפעולות של כלי הסגנון. גוון מציין את הצבע הבסיסי, רוויה מציינת את עוצמת הצבע ובהירות מציינת את הכמות היחסית של לבן או שחור בצבע המרכיב.
תיקון גמא משנה את הבהירות במרחב הצבעים, בדרך כלל כדי להגדיל או להקטין את הניגודיות. בנוסף, מודל HSL מגדיר צבע במרחב קואורדינטות שבו hue מציין את הכיוון בגלגל הצבעים, בעוד שרוויה ובהירות מציינות אמפליטודות לאורך צירים שונים. גוונים נמדדים במרחב צבעים RGB, שדומה לרוב מרחבי הצבעים RGB, אבל לא כולל גוונים של לבן ושחור.

התג hue מקבל ערך הקסדצימלי של צבע HTML, אבל הוא משתמש בערך הזה רק כדי לקבוע את הצבע הבסיסי – כלומר, את המיקום שלו בגלגל הצבעים, ולא את הרוויה או הבהירות שלו, שמצוינים בנפרד כאחוזים של שינויים.
לדוגמה, אפשר להגדיר את הגוון של ירוק טהור כ-hue:0x00ff00 או כ-hue:0x000100. שני הגוונים זהים. שני הערכים מצביעים על ירוק טהור במודל הצבעים HSL.

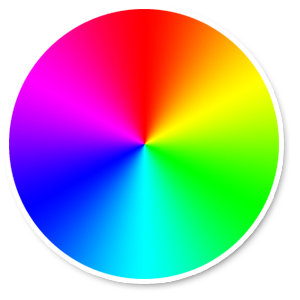
גלגל צבעים RGB
ערכי RGB hue שמורכבים מחלקים שווים של אדום, ירוק וכחול
לא מציינים גוון, כי אף אחד מהערכים האלה לא מציין כיוון במרחב
הקואורדינטות של HSL. לדוגמה: #000000 (שחור), #FFFFFF (לבן) וכל הגוונים הטהורים של אפור. כדי לציין צבע שחור, לבן או אפור, צריך
להסיר את כל הערכים של saturation (להגדיר את הערך כ--100) וגם
לשנות את הערך של lightness.
בנוסף, כשמשנים תכונות קיימות שכבר יש להן ערכת צבעים, שינוי של ערך כמו hue לא משנה את הערך הקיים של saturation או lightness.
