API جاوا اسکریپت Maps دو پیادهسازی متفاوت از نقشه ارائه میدهد: رستری و برداری. نقشه رستری، نقشه را به صورت شبکهای از کاشیهای تصویر رستری مبتنی بر پیکسل بارگذاری میکند که توسط سمت سرور پلتفرم Google Maps تولید میشوند و سپس به برنامه وب شما ارائه میشوند. نقشه برداری ترکیبی از کاشیهای مبتنی بر بردار است که در زمان بارگذاری در سمت کلاینت با استفاده از WebGL ترسیم میشوند، یک فناوری وب که به مرورگر اجازه میدهد تا به GPU دستگاه کاربر دسترسی پیدا کند تا گرافیکهای دوبعدی و سهبعدی را رندر کند.
نقشه برداری همان نقشه گوگل است که کاربران شما با استفاده از آن آشنا هستند و مزایای متعددی نسبت به نقشه کاشی شطرنجی پیشفرض ارائه میدهد، که مهمترین آنها وضوح تصاویر مبتنی بر بردار و افزودن ساختمانهای سهبعدی در سطوح بزرگنمایی نزدیک است. نقشه برداری از این ویژگیها پشتیبانی میکند:
- کنترل شیب و جهت برنامه ریزی شده
- کنترل پیشرفته دوربین
- بزرگنمایی کسری برای بزرگنمایی روانتر
برای نقشههایی که با استفاده از یک عنصر
divو جاوا اسکریپت بارگذاری میشوند، نوع رندر پیشفرضgoogle.maps.RenderingType.RASTERاست.برای نقشههایی که با استفاده از عنصر
gmp-mapبارگذاری میشوند، نوع رندر پیشفرضgoogle.maps.RenderingType.VECTORاست که کنترل شیب و جهت آن فعال است.
شیب و چرخش
شما میتوانید با وارد کردن ویژگیهای heading و tilt هنگام مقداردهی اولیه نقشه، و با فراخوانی متدهای setTilt و setHeading روی نقشه، شیب و چرخش (heading) را روی نقشه برداری تنظیم کنید. مثال زیر چند دکمه به نقشه اضافه میکند که تنظیم شیب و عنوان را به صورت برنامهنویسی شده با گامهای ۲۰ درجه نشان میدهند.
تایپ اسکریپت
function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", } ); const buttons: [string, string, number, google.maps.ControlPosition][] = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode: string, amount: number) { switch (mode) { case "tilt": map.setTilt(map.getTilt()! + amount); break; case "rotate": map.setHeading(map.getHeading()! + amount); break; default: break; } }; } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
جاوا اسکریپت
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", }); const buttons = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode, amount) { switch (mode) { case "tilt": map.setTilt(map.getTilt() + amount); break; case "rotate": map.setHeading(map.getHeading() + amount); break; default: break; } }; } window.initMap = initMap;
سیاساس
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } .ui-button { background-color: #fff; border: 0; border-radius: 2px; box-shadow: 0 1px 4px -1px rgba(0, 0, 0, 0.3); margin: 10px; padding: 0 0.5em; font: 400 18px Roboto, Arial, sans-serif; overflow: hidden; height: 40px; cursor: pointer; } .ui-button:hover { background: rgb(235, 235, 235); }
اچتیامال
<html>
<head>
<title>Tilt and Rotation</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>نمونه را امتحان کنید
استفاده از حرکات ماوس و صفحه کلید
اگر تعاملات کاربر برای شیب و چرخش (هدایت) فعال شده باشد (چه به صورت برنامهنویسی و چه در کنسول ابری گوگل)، کاربران میتوانند شیب و چرخش را با استفاده از ماوس و صفحهکلید تنظیم کنند:
- با استفاده از ماوس ، کلید Shift را نگه دارید، سپس ماوس را به بالا و پایین بکشید تا شیب تنظیم شود، و به راست و چپ بکشید تا جهت را تنظیم کنید.
- با استفاده از صفحه کلید ، کلید shift را نگه دارید، سپس از کلیدهای جهت بالا و پایین برای تنظیم شیب و از کلیدهای جهت راست و چپ برای تنظیم جهت استفاده کنید.
شیب و جهت را به صورت برنامهای تنظیم کنید
از متدهای setTilt() و setHeading() برای تنظیم شیب و جهت روی یک نقشه برداری به صورت برنامه نویسی استفاده کنید. جهت، جهتی است که دوربین رو به آن قرار دارد و از شمال شروع میشود، بنابراین map.setHeading(90) نقشه را طوری میچرخاند که شرق رو به بالا باشد. زاویه شیب از سمت الراس اندازهگیری میشود، بنابراین map.setTilt(0) مستقیماً به سمت پایین نگاه میکند، در حالی که map.setTilt(45) نمای مایل ایجاد میکند.
- برای تنظیم زاویه شیب نقشه،
setTilt()را فراخوانی کنید. برای دریافت مقدار شیب فعلیgetTilt()استفاده کنید. - برای تنظیم عنوان نقشه، تابع
setHeading()را فراخوانی کنید. برای دریافت مقدار عنوان فعلیgetHeading()استفاده کنید.
برای تغییر مرکز نقشه ضمن حفظ شیب و جهت، از map.setCenter() یا map.panBy() استفاده کنید.
توجه داشته باشید که محدوده زوایای قابل استفاده با سطح بزرگنمایی فعلی متفاوت است. مقادیر خارج از این محدوده در محدوده مجاز قرار میگیرند.
همچنین میتوانید از متد moveCamera برای تغییر جهت، شیب، مرکز و بزرگنمایی به صورت برنامهنویسی شده استفاده کنید. اطلاعات بیشتر .
تأثیر بر سایر روشها
وقتی شیب یا چرخش به نقشه اعمال میشود، رفتار سایر متدهای API جاوا اسکریپت Maps تحت تأثیر قرار میگیرد:
-
map.getBounds()همیشه کوچکترین کادر مرزی که شامل ناحیه قابل مشاهده است را برمیگرداند؛ هنگامی که کجشدگی اعمال میشود، مرزهای بازگشتی ممکن است ناحیهای بزرگتر از ناحیه قابل مشاهده نمای نقشه را نشان دهند. -
map.fitBounds()قبل از برازش مرزها، شیب و جهت را به صفر بازنشانی میکند. -
map.panToBounds()قبل از تغییر محدودهها، شیب و جهت را به صفر تنظیم میکند. -
map.setTilt()هر مقداری را میپذیرد، اما حداکثر شیب را بر اساس سطح بزرگنمایی فعلی نقشه محدود میکند. -
map.setHeading()هر مقداری را میپذیرد و آن را طوری تغییر میدهد که در محدوده[0, 360]قرار گیرد.
دوربین را کنترل کنید
از تابع map.moveCamera() برای بهروزرسانی همزمان هر ترکیبی از ویژگیهای دوربین استفاده کنید. map.moveCamera() یک پارامتر واحد شامل تمام ویژگیهای دوربین برای بهروزرسانی را میپذیرد. مثال زیر فراخوانی map.moveCamera() را برای تنظیم همزمان center ، zoom ، heading و tilt نشان میدهد:
map.moveCamera({
center: new google.maps.LatLng(37.7893719, -122.3942),
zoom: 16,
heading: 320,
tilt: 47.5
});
شما میتوانید با فراخوانی map.moveCamera() به همراه یک حلقه انیمیشن، ویژگیهای دوربین را متحرک کنید، همانطور که در اینجا نشان داده شده است:
const degreesPerSecond = 3;
function animateCamera(time) {
// Update the heading, leave everything else as-is.
map.moveCamera({
heading: (time / 1000) * degreesPerSecond
});
requestAnimationFrame(animateCamera);
}
// Start the animation.
requestAnimationFrame(animateCamera);
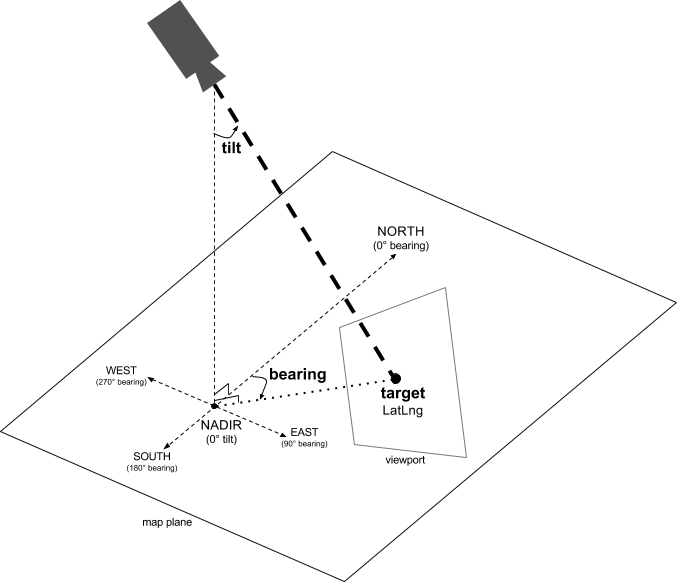
موقعیت دوربین
نمای نقشه به صورت یک دوربین که از بالا به یک صفحه مسطح نگاه میکند، مدلسازی شده است. موقعیت دوربین (و در نتیجه رندر نقشه) با ویژگیهای زیر مشخص میشود: target (مکان طول/عرض جغرافیایی) ، bearing ( جهت)، tilt (شیب ) و zoom (بزرگنمایی) .

هدف (مکان)
هدف دوربین، موقعیت مرکز نقشه است که به صورت مختصات طول و عرض جغرافیایی مشخص میشود.
عرض جغرافیایی میتواند بین -۸۵ تا ۸۵ درجه باشد. مقادیر بالاتر یا پایینتر از این محدوده به نزدیکترین مقدار در این محدوده محدود میشوند. برای مثال، تعیین عرض جغرافیایی ۱۰۰، مقدار را روی ۸۵ تنظیم میکند. طول جغرافیایی بین -۱۸۰ تا ۱۸۰ درجه است. مقادیر بالاتر یا پایینتر از این محدوده به گونهای قرار میگیرند که در محدوده (-۱۸۰، ۱۸۰) قرار گیرند. برای مثال، ۴۸۰، ۸۴۰ و ۱۲۰۰ همگی در ۱۲۰ درجه قرار میگیرند.یاتاقان (جهت گیری)
جهت دوربین، جهت قطبنما را که بر حسب درجه از شمال حقیقی اندازهگیری میشود، مطابق با لبه بالایی نقشه مشخص میکند. اگر یک خط عمودی از مرکز نقشه به لبه بالایی نقشه رسم کنید، جهت دوربین (بر حسب درجه) نسبت به شمال حقیقی مطابقت دارد.
زاویه ۰ به این معنی است که بالای نقشه به سمت شمال واقعی اشاره دارد. مقدار زاویه ۹۰ به معنی بالای نقاط نقشه در جهت شرق (۹۰ درجه روی قطبنما) است. مقدار ۱۸۰ به معنی بالای نقاط نقشه در جهت جنوب است.
API نقشهها به شما امکان میدهد جهت نقشه را تغییر دهید. برای مثال، کسی که ماشین میراند، اغلب نقشه راه را میچرخاند تا آن را با جهت حرکت خود تراز کند، در حالی که کوهنوردان با استفاده از نقشه و قطبنما معمولاً نقشه را طوری تنظیم میکنند که یک خط عمودی به سمت شمال باشد.
شیب (زاویه دید)
شیب، موقعیت دوربین را روی کمانی که مستقیماً بالای موقعیت مرکز نقشه قرار دارد، تعریف میکند و بر حسب درجه از نادیر (جهتی که مستقیماً زیر دوربین قرار دارد) اندازهگیری میشود. مقدار ۰ مربوط به دوربینی است که مستقیماً به سمت پایین نشانه گرفته شده است. مقادیر بزرگتر از ۰ مربوط به دوربینی است که به اندازه تعداد درجههای مشخص شده به سمت افق شیب دارد. وقتی زاویه دید را تغییر میدهید، نقشه در حالت پرسپکتیو ظاهر میشود، به طوری که ویژگیهای دور کوچکتر و ویژگیهای نزدیک بزرگتر به نظر میرسند. تصاویر زیر این موضوع را نشان میدهند.
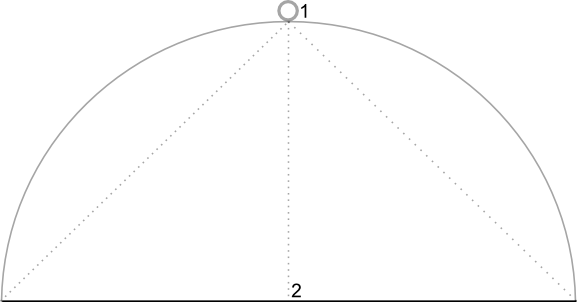
در تصاویر زیر، زاویه دید ۰ درجه است. تصویر اول شماتیکی از این را نشان میدهد؛ موقعیت ۱ موقعیت دوربین و موقعیت ۲ موقعیت فعلی نقشه است. نقشه حاصل در زیر آن نشان داده شده است.
 |  |
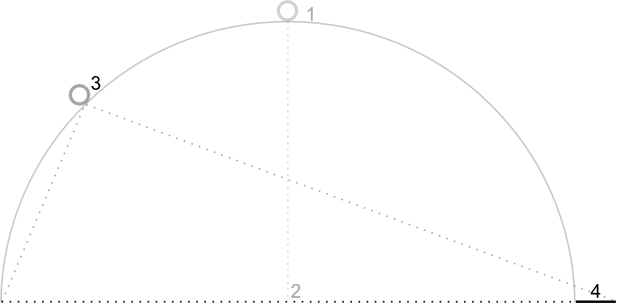
در تصاویر زیر، زاویه دید ۴۵ درجه است. توجه کنید که دوربین در نیمه راه در امتداد یک قوس بین خط مستقیم بالای سر (۰ درجه) و زمین (۹۰ درجه) به موقعیت ۳ حرکت میکند. دوربین هنوز به نقطه مرکزی نقشه اشاره میکند، اما ناحیهای که با خط در موقعیت ۴ نشان داده شده است، اکنون قابل مشاهده است.
 |  |
نقشه در این تصویر هنوز در همان نقطهای که در نقشه اصلی بود، متمرکز شده است، اما ویژگیهای بیشتری در بالای نقشه ظاهر شدهاند. با افزایش زاویه از ۴۵ درجه، ویژگیهای بین دوربین و موقعیت نقشه به طور متناسب بزرگتر به نظر میرسند، در حالی که ویژگیهای فراتر از موقعیت نقشه به طور متناسب کوچکتر به نظر میرسند و یک جلوه سهبعدی ایجاد میکنند.
بزرگنمایی
میزان زوم دوربین، مقیاس نقشه را تعیین میکند. در سطوح زوم بالاتر، جزئیات بیشتری روی صفحه نمایش دیده میشود، در حالی که در سطوح زوم پایینتر، بخش بیشتری از جهان روی صفحه نمایش قابل مشاهده است.
سطح بزرگنمایی لازم نیست عدد صحیح باشد. محدوده سطوح بزرگنمایی مجاز توسط نقشه به عوامل مختلفی از جمله هدف، نوع نقشه و اندازه صفحه نمایش بستگی دارد. هر عددی خارج از این محدوده به نزدیکترین مقدار معتبر بعدی تبدیل میشود که میتواند حداقل سطح بزرگنمایی یا حداکثر سطح بزرگنمایی باشد. لیست زیر سطح تقریبی جزئیاتی را که میتوانید در هر سطح بزرگنمایی مشاهده کنید نشان میدهد:
- ۱: جهان
- ۵: خشکی/قاره
- ۱۰: شهر
- ۱۵: خیابانها
- ۲۰: ساختمانها
 |  |  |
بزرگنمایی کسری
نقشههای برداری از بزرگنمایی کسری پشتیبانی میکنند، که به شما امکان میدهد به جای اعداد صحیح، با استفاده از مقادیر کسری بزرگنمایی کنید. در حالی که هر دو نقشه رستری و برداری از بزرگنمایی کسری پشتیبانی میکنند، بزرگنمایی کسری به طور پیشفرض برای نقشههای برداری فعال و برای نقشههای رستری غیرفعال است. از گزینه نقشه isFractionalZoomEnabled برای فعال و غیرفعال کردن بزرگنمایی کسری استفاده کنید.
مثال زیر فعالسازی بزرگنمایی کسری را هنگام مقداردهی اولیه نقشه نشان میدهد:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
isFractionalZoomEnabled: true
});
همچنین میتوانید با تنظیم گزینه نقشه isFractionalZoomEnabled همانطور که در اینجا نشان داده شده است، بزرگنمایی کسری را فعال یا غیرفعال کنید:
// Using map.set
map.set('isFractionalZoomEnabled', true);
// Using map.setOptions
map.setOptions({isFractionalZoomEnabled: true});
میتوانید یک شنونده تنظیم کنید تا تشخیص دهد که آیا بزرگنمایی کسری فعال است یا خیر؛ این مورد زمانی مفیدتر است که isFractionalZoomEnabled به طور صریح روی true یا false تنظیم نکرده باشید. کد مثال زیر بررسی میکند که آیا بزرگنمایی کسری فعال است یا خیر:
map.addListener('isfractionalzoomenabled_changed', () => {
const isFractionalZoomEnabled = map.get('isFractionalZoomEnabled');
if (isFractionalZoomEnabled === false) {
console.log('not using fractional zoom');
} else if (isFractionalZoomEnabled === true) {
console.log('using fractional zoom');
} else {
console.log('map not done initializing yet');
}
});

