L'API Maps JavaScript offre due diverse implementazioni della mappa: raster e vettoriale. La mappa raster carica la mappa come una griglia di riquadri di immagini raster basate su pixel, che vengono generati lato server da Google Maps Platform e poi pubblicati nella tua app web. La mappa vettoriale è composta da riquadri basati su vettori, che vengono disegnati al momento del caricamento lato client utilizzando WebGL, una tecnologia web che consente al browser di accedere alla GPU sul dispositivo dell'utente per il rendering di grafiche 2D e 3D.
La mappa vettoriale è la stessa mappa di Google che i tuoi utenti conoscono e utilizzano e offre una serie di vantaggi rispetto alla mappa raster predefinita, in particolare la nitidezza delle immagini basate su vettori e l'aggiunta di edifici 3D a livelli di zoom ravvicinati. La mappa vettoriale supporta le seguenti funzionalità:
- Controllo programmatico dell'inclinazione e della direzione
- Controllo della videocamera migliorato
- Zoom frazionario per uno zoom più fluido
Per le mappe caricate utilizzando un elemento
dive JavaScript, il tipo di rendering predefinito ègoogle.maps.RenderingType.RASTER.Per le mappe caricate utilizzando l'elemento
gmp-map, il tipo di rendering predefinito ègoogle.maps.RenderingType.VECTOR, con il controllo dell'inclinazione e della direzione abilitato.
Inizia a utilizzare le mappe vettoriali
Inclinazione e rotazione
Puoi impostare l'inclinazione e la rotazione (orientamento) sulla mappa vettoriale
includendo le proprietà heading e tilt durante l'inizializzazione della mappa e
chiamando i metodi setTilt e setHeading sulla mappa. L'esempio
seguente aggiunge alla mappa alcuni pulsanti che mostrano la regolazione programmatica dell'inclinazione
e della direzione con incrementi di 20 gradi.
TypeScript
function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", } ); const buttons: [string, string, number, google.maps.ControlPosition][] = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode: string, amount: number) { switch (mode) { case "tilt": map.setTilt(map.getTilt()! + amount); break; case "rotate": map.setHeading(map.getHeading()! + amount); break; default: break; } }; } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", }); const buttons = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode, amount) { switch (mode) { case "tilt": map.setTilt(map.getTilt() + amount); break; case "rotate": map.setHeading(map.getHeading() + amount); break; default: break; } }; } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } .ui-button { background-color: #fff; border: 0; border-radius: 2px; box-shadow: 0 1px 4px -1px rgba(0, 0, 0, 0.3); margin: 10px; padding: 0 0.5em; font: 400 18px Roboto, Arial, sans-serif; overflow: hidden; height: 40px; cursor: pointer; } .ui-button:hover { background: rgb(235, 235, 235); }
HTML
<html>
<head>
<title>Tilt and Rotation</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Prova campione
Usare i gesti del mouse e della tastiera
Se le interazioni dell'utente con l'inclinazione e la rotazione (orientamento) sono state abilitate (a livello di programmazione o nella console Google Cloud), gli utenti possono regolare l'inclinazione e la rotazione utilizzando il mouse e la tastiera:
- Utilizzando il mouse, tieni premuto il tasto Maiusc, quindi trascina il mouse su e giù per regolare l'inclinazione, a destra e a sinistra per regolare la direzione.
- Utilizzando la tastiera, tieni premuto il tasto Maiusc, poi utilizza i tasti Freccia su e Freccia giù per regolare l'inclinazione e i tasti Freccia destra e Freccia sinistra per regolare la direzione.
Regolare l'inclinazione e la direzione a livello di programmazione
Utilizza i metodi setTilt() e setHeading() per regolare in modo programmatico l'inclinazione
e la direzione su una mappa vettoriale. La direzione è la direzione in cui è rivolta la videocamera in
gradi in senso orario a partire da nord, quindi map.setHeading(90) ruoterà la mappa
in modo che l'est sia rivolto verso l'alto. L'angolo di inclinazione viene misurato dallo zenit, quindi
map.setTilt(0) guarda dritto verso il basso, mentre map.setTilt(45)
risulterà in una visualizzazione obliqua.
- Chiama
setTilt()per impostare l'angolo di inclinazione della mappa. UtilizzagetTilt()per ottenere il valore di inclinazione corrente. - Chiama
setHeading()per impostare la direzione della mappa. UtilizzagetHeading()per ottenere il valore dell'intestazione corrente.
Per modificare il centro della mappa mantenendo l'inclinazione e la direzione, utilizza
map.setCenter() o map.panBy().
Tieni presente che l'intervallo di angoli utilizzabili varia in base al livello di zoom corrente. I valori che non rientrano in questo intervallo vengono bloccati nell'intervallo consentito.
Puoi anche utilizzare il metodo moveCamera per modificare in modo programmatico l'intestazione,
l'inclinazione, il centro e lo zoom.
Scopri di più.
Impatto su altri metodi
Quando l'inclinazione o la rotazione viene applicata alla mappa, il comportamento di altri metodi dell'API Maps JavaScript viene modificato:
map.getBounds()restituisce sempre il riquadro di selezione più piccolo che include la regione visibile; quando viene applicata l'inclinazione, i limiti restituiti possono rappresentare una regione più grande della regione visibile dell'area visibile della mappa.map.fitBounds()reimposterà l'inclinazione e la direzione su zero prima di adattare i limiti.map.panToBounds()reimposterà l'inclinazione e la direzione su zero prima di eseguire la panoramica dei limiti.map.setTilt()accetta qualsiasi valore, ma limita l'inclinazione massima in base al livello di zoom della mappa corrente.map.setHeading()accetta qualsiasi valore e lo modificherà per rientrare nell'intervallo[0, 360].
Controllare la videocamera
Utilizza la funzione map.moveCamera() per aggiornare contemporaneamente qualsiasi combinazione di proprietà della videocamera. map.moveCamera() accetta un singolo parametro contenente
tutte le proprietà della videocamera da aggiornare. L'esempio seguente mostra la chiamata
map.moveCamera() per impostare center, zoom, heading e tilt contemporaneamente:
map.moveCamera({
center: new google.maps.LatLng(37.7893719, -122.3942),
zoom: 16,
heading: 320,
tilt: 47.5
});
Puoi animare le proprietà della videocamera chiamando map.moveCamera() con un
ciclo di animazione, come mostrato qui:
const degreesPerSecond = 3;
function animateCamera(time) {
// Update the heading, leave everything else as-is.
map.moveCamera({
heading: (time / 1000) * degreesPerSecond
});
requestAnimationFrame(animateCamera);
}
// Start the animation.
requestAnimationFrame(animateCamera);
Posizione della videocamera
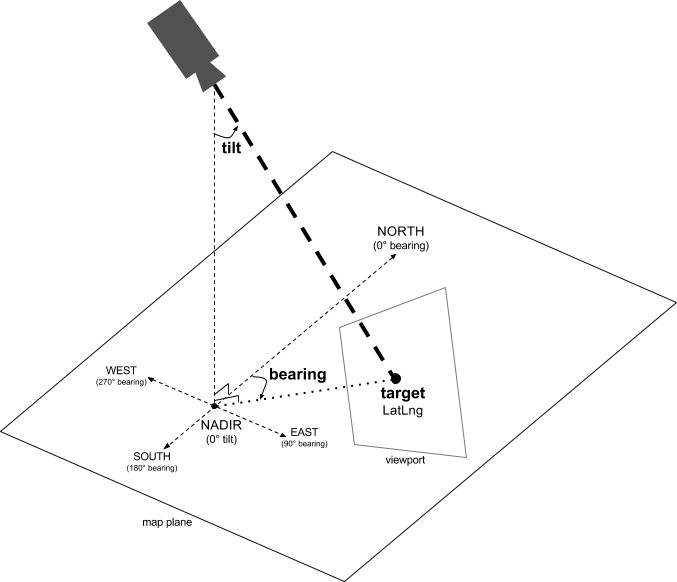
La visualizzazione della mappa è modellata come una videocamera che guarda verso il basso su un piano piatto. La posizione della videocamera (e quindi il rendering della mappa) è specificata dalle seguenti proprietà: target (posizione di latitudine/longitudine), bearing, tilt, e zoom.

Target (posizione)
Il target della videocamera è la posizione del centro della mappa, specificata come coordinate di latitudine e longitudine.
La latitudine può essere compresa tra -85 e 85 gradi inclusi. I valori superiori o inferiori a questo intervallo verranno bloccati sul valore più vicino all'interno dell'intervallo. Ad esempio, se specifichi una latitudine di 100, il valore verrà impostato su 85. La longitudine varia tra -180 e 180 gradi inclusi. I valori superiori o inferiori a questo intervallo verranno inclusi in modo che rientrino nell'intervallo (-180, 180). Ad esempio, 480, 840 e 1200 verranno tutti riportati a 120 gradi.Orientamento
L'orientamento della videocamera specifica la direzione della bussola, misurata in gradi rispetto al nord geografico, corrispondente al bordo superiore della mappa. Se tracci una linea verticale dal centro della mappa al bordo superiore della mappa, il rilevamento corrisponde alla direzione della videocamera (misurata in gradi) rispetto al nord geografico.
Un orientamento di 0 indica che la parte superiore della mappa punta a nord geografico. Un valore di orientamento di 90 indica che la parte superiore della mappa è rivolta a est (90 gradi su una bussola). Un valore 180 indica che la parte superiore della mappa è rivolta a sud.
L'API Maps ti consente di modificare l'orientamento di una mappa. Ad esempio, chi guida un'auto spesso ruota una mappa stradale per allinearla alla direzione di marcia, mentre gli escursionisti che utilizzano una mappa e una bussola di solito orientano la mappa in modo che una linea verticale punti a nord.
Inclinazione (angolo di visione)
L'inclinazione definisce la posizione della videocamera su un arco direttamente sopra la posizione centrale della mappa, misurata in gradi dal nadir (la direzione che punta direttamente sotto la videocamera). Un valore pari a 0 corrisponde a una videocamera puntata verso il basso. I valori maggiori di 0 corrispondono a una fotocamera inclinata verso l'orizzonte del numero di gradi specificato. Quando modifichi l'angolo di visualizzazione, la mappa appare in prospettiva, con gli elementi lontani più piccoli e quelli vicini più grandi. Le seguenti illustrazioni lo dimostrano.
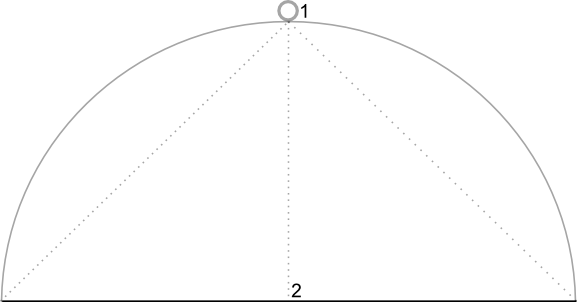
Nelle immagini seguenti, l'angolo di visualizzazione è di 0 gradi. La prima immagine mostra uno schema: la posizione 1 è la posizione della videocamera, mentre la posizione 2 è la posizione attuale sulla mappa. La mappa risultante viene mostrata sotto.

|

|
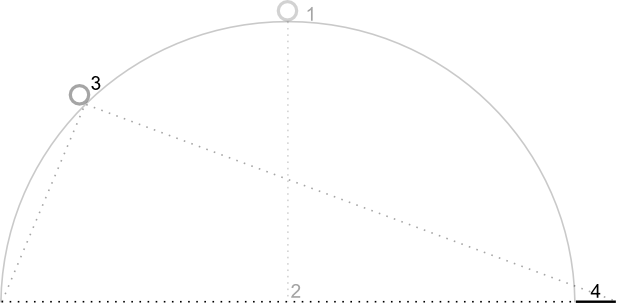
Nelle immagini seguenti, l'angolo di visualizzazione è di 45 gradi. Nota che la videocamera si sposta a metà di un arco tra la posizione verticale (0 gradi) e il terreno (90 gradi), fino alla posizione 3. La videocamera è ancora puntata sul punto centrale della mappa, ma ora è visibile l'area rappresentata dalla linea in posizione 4.

|

|
La mappa in questo screenshot è ancora centrata sullo stesso punto della mappa originale, ma sono apparse altre funzionalità nella parte superiore della mappa. Man mano che aumenti l'angolo oltre i 45 gradi, gli elementi tra la videocamera e la posizione sulla mappa appaiono proporzionalmente più grandi, mentre gli elementi oltre la posizione sulla mappa appaiono proporzionalmente più piccoli, creando un effetto tridimensionale.
Zoom
Il livello di zoom della videocamera determina la scala della mappa. A livelli di zoom più elevati si possono vedere più dettagli sullo schermo, mentre a livelli di zoom più bassi si può vedere una porzione più ampia del mondo sullo schermo.
Il livello di zoom non deve essere un numero intero. L'intervallo dei livelli di zoom consentiti dalla mappa dipende da una serie di fattori, tra cui destinazione, tipo di mappa e dimensioni dello schermo. Qualsiasi numero al di fuori dell'intervallo verrà convertito nel valore valido più vicino, che può essere il livello di zoom minimo o il livello di zoom massimo. L'elenco seguente mostra il livello approssimativo di dettaglio previsto per ogni livello di zoom:
- 1: Mondo
- 5: Massa continentale/continente
- 10: Città
- 15: Strade
- 20: Edifici

|

|

|
Zoom frazionario
Le mappe vettoriali supportano lo zoom frazionario, che consente di eseguire lo zoom utilizzando valori frazionari anziché numeri interi. Sebbene le mappe raster e vettoriali supportino lo zoom frazionario, quest'ultimo è attivo per impostazione predefinita per le mappe vettoriali e disattivato per impostazione predefinita per le mappe raster. Utilizza l'opzione della mappa isFractionalZoomEnabled per attivare e disattivare lo zoom frazionario.
L'esempio seguente mostra l'attivazione dello zoom frazionario durante l'inizializzazione della mappa:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
isFractionalZoomEnabled: true
});
Puoi anche attivare e disattivare lo zoom frazionario impostando l'opzione
isFractionalZoomEnabled della mappa come mostrato qui:
// Using map.set
map.set('isFractionalZoomEnabled', true);
// Using map.setOptions
map.setOptions({isFractionalZoomEnabled: true});
Puoi impostare un listener per rilevare se lo zoom frazionario è attivato. Questa impostazione è
più utile se non hai impostato esplicitamente isFractionalZoomEnabled su true
o false. Il seguente codice di esempio controlla se lo zoom frazionario
è attivo:
map.addListener('isfractionalzoomenabled_changed', () => {
const isFractionalZoomEnabled = map.get('isFractionalZoomEnabled');
if (isFractionalZoomEnabled === false) {
console.log('not using fractional zoom');
} else if (isFractionalZoomEnabled === true) {
console.log('using fractional zoom');
} else {
console.log('map not done initializing yet');
}
});
