Maps JavaScript API دو پیاده سازی متفاوت از نقشه را ارائه می دهد: شطرنجی و برداری. نقشه شطرنجی نقشه را بهعنوان شبکهای از کاشیهای تصویر شطرنجی مبتنی بر پیکسل بارگیری میکند، که توسط پلتفرم نقشههای Google در سمت سرور ایجاد میشوند، سپس به برنامه وب شما ارائه میشوند. نقشه برداری از کاشی های مبتنی بر برداری تشکیل شده است که در زمان بارگذاری در سمت کلاینت با استفاده از WebGL ترسیم می شوند، یک فناوری وب که به مرورگر اجازه می دهد تا به GPU دستگاه کاربر برای ارائه گرافیک های دو بعدی و سه بعدی دسترسی داشته باشد.
نقشه برداری همان نقشه گوگلی است که کاربران شما با آن آشنا هستند و مزایای زیادی نسبت به نقشه کاشی شطرنجی پیشفرض ارائه میکند، که مهمترین آن وضوح تصاویر مبتنی بر برداری و افزودن ساختمانهای سه بعدی در سطوح بزرگنمایی نزدیک است. نقشه برداری از این ویژگی ها پشتیبانی می کند:
- کنترل شیب و سرفصل برنامه ای
- کنترل دوربین پیشرفته
- زوم کسری برای بزرگنمایی روانتر
برای نقشههایی که با استفاده از عنصر
divو جاوا اسکریپت بارگیری میشوند، نوع رندر پیشفرضgoogle.maps.RenderingType.RASTERاست.برای نقشههایی که با استفاده از عنصر
gmp-mapبارگیری میشوند، نوع رندر پیشفرضgoogle.maps.RenderingType.VECTORاست، با کنترل شیب و عنوان فعال است.
شیب و چرخش
میتوانید شیب و چرخش (هدینگ) را روی نقشه برداری با گنجاندن ویژگیهای heading و tilt هنگام مقداردهی اولیه نقشه و با فراخوانی متدهای setTilt و setHeading روی نقشه تنظیم کنید. مثال زیر چند دکمه را به نقشه اضافه می کند که تنظیم شیب و سرفصل را به صورت برنامه ای با افزایش 20 درجه نشان می دهد.
TypeScript
function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", } ); const buttons: [string, string, number, google.maps.ControlPosition][] = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode: string, amount: number) { switch (mode) { case "tilt": map.setTilt(map.getTilt()! + amount); break; case "rotate": map.setHeading(map.getHeading()! + amount); break; default: break; } }; } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
جاوا اسکریپت
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", }); const buttons = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode, amount) { switch (mode) { case "tilt": map.setTilt(map.getTilt() + amount); break; case "rotate": map.setHeading(map.getHeading() + amount); break; default: break; } }; } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } .ui-button { background-color: #fff; border: 0; border-radius: 2px; box-shadow: 0 1px 4px -1px rgba(0, 0, 0, 0.3); margin: 10px; padding: 0 0.5em; font: 400 18px Roboto, Arial, sans-serif; overflow: hidden; height: 40px; cursor: pointer; } .ui-button:hover { background: rgb(235, 235, 235); }
HTML
<html>
<head>
<title>Tilt and Rotation</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Sample را امتحان کنید
از حرکات ماوس و صفحه کلید استفاده کنید
اگر تعامل کاربر شیب و چرخش (عنوان) فعال شده باشد (به صورت برنامهریزی یا در Google Cloud Console)، کاربران میتوانند شیب و چرخش را با استفاده از ماوس و صفحه کلید تنظیم کنند:
- با استفاده از ماوس ، کلید shift را نگه دارید، سپس ماوس را به سمت بالا و پایین بکشید تا شیب را تنظیم کنید، به راست و چپ برای تنظیم عنوان.
- با استفاده از صفحهکلید ، کلید shift را نگه دارید، سپس از کلیدهای جهتنمای بالا و پایین برای تنظیم شیب و از کلیدهای جهتنمای راست و چپ برای تنظیم عنوان استفاده کنید.
شیب و عنوان را به صورت برنامه ای تنظیم کنید
از متدهای setTilt() و setHeading() برای تنظیم برنامه نویسی شیب و عنوان روی نقشه برداری استفاده کنید. Heading جهتی است که دوربین در جهت عقربه های ساعت رو به شمال است، بنابراین map.setHeading(90) نقشه را طوری می چرخاند که شرق رو به بالا باشد. زاویه شیب از نقطه اوج اندازه گیری می شود، بنابراین map.setTilt(0) مستقیماً به پایین نگاه می کند، در حالی که map.setTilt(45) یک نمای مایل ایجاد می کند.
- برای تنظیم زاویه شیب نقشه،
setTilt()را فراخوانی کنید. ازgetTilt()برای بدست آوردن مقدار tilt فعلی استفاده کنید. - برای تنظیم عنوان نقشه،
setHeading()را فراخوانی کنید.getHeading()برای بدست آوردن مقدار عنوان فعلی استفاده کنید.
برای تغییر مرکز نقشه با حفظ tilt و heading، از map.setCenter() یا map.panBy() استفاده کنید.
توجه داشته باشید که محدوده زوایای قابل استفاده با سطح زوم فعلی متفاوت است. مقادیر خارج از این محدوده به محدوده مجاز بسته می شوند.
همچنین میتوانید از متد moveCamera برای تغییر سرفصل، شیب، مرکز و بزرگنمایی برنامهنویسی استفاده کنید. بیشتر بدانید .
تاثیر بر روش های دیگر
وقتی شیب یا چرخش روی نقشه اعمال می شود، رفتار سایر روش های Maps JavaScript API تحت تأثیر قرار می گیرد:
-
map.getBounds()همیشه کوچکترین کادر مرزی که شامل ناحیه قابل مشاهده است را برمی گرداند. هنگامی که شیب اعمال می شود، کران های برگشتی ممکن است ناحیه بزرگتری را نسبت به ناحیه قابل مشاهده درگاه نمای نقشه نشان دهند. -
map.fitBounds()tilt و رفتن به صفر را قبل از برازش کرانها بازنشانی می کند. -
map.panToBounds()tilt را بازنشانی می کند و قبل از حرکت مرزها به صفر می رسد. -
map.setTilt()هر مقداری را می پذیرد، اما حداکثر شیب را بر اساس سطح زوم نقشه فعلی محدود می کند. -
map.setHeading()هر مقداری را می پذیرد و آن را طوری تغییر می دهد که در محدوده[0, 360]قرار گیرد.
دوربین را کنترل کنید
از تابع map.moveCamera() برای به روز رسانی هر ترکیبی از ویژگی های دوربین به طور همزمان استفاده کنید. map.moveCamera() یک پارامتر واحد را می پذیرد که شامل تمام ویژگی های دوربین برای به روز رسانی باشد. مثال زیر فراخوانی map.moveCamera() برای تنظیم center ، zoom ، heading و tilt به طور همزمان نشان می دهد:
map.moveCamera({
center: new google.maps.LatLng(37.7893719, -122.3942),
zoom: 16,
heading: 320,
tilt: 47.5
});
همانطور که در اینجا نشان داده شده است، می توانید با فراخوانی map.moveCamera() با یک حلقه انیمیشن، ویژگی های دوربین را متحرک کنید:
const degreesPerSecond = 3;
function animateCamera(time) {
// Update the heading, leave everything else as-is.
map.moveCamera({
heading: (time / 1000) * degreesPerSecond
});
requestAnimationFrame(animateCamera);
}
// Start the animation.
requestAnimationFrame(animateCamera);
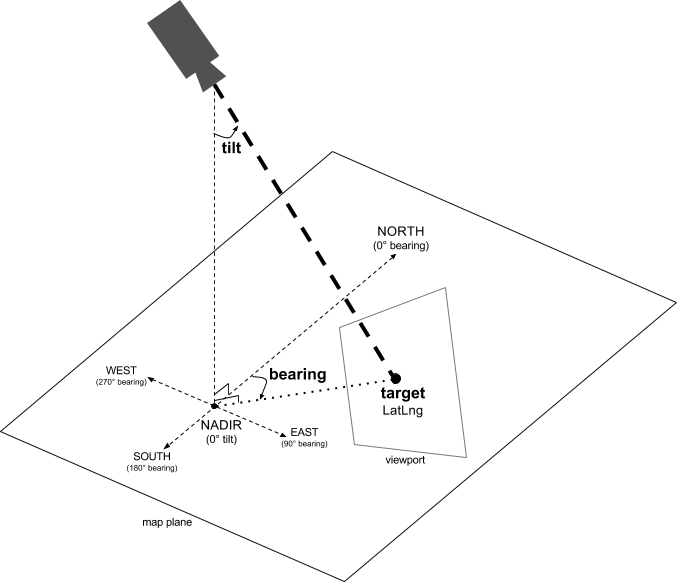
موقعیت دوربین
نمای نقشه به صورت دوربینی که از پایین در یک صفحه صاف نگاه می کند، مدل سازی شده است. موقعیت دوربین (و در نتیجه رندر نقشه) با ویژگی های زیر مشخص می شود: هدف (موقعیت طول و عرض جغرافیایی) ، بلبرینگ ، شیب ، و بزرگنمایی .

هدف (مکان)
هدف دوربین محل مرکز نقشه است که به صورت مختصات طول و عرض جغرافیایی مشخص شده است.
عرض جغرافیایی می تواند بین 85- تا 85 درجه باشد. مقادیر بالاتر یا پایینتر از این محدوده به نزدیکترین مقدار در این محدوده گیره میشوند. برای مثال، با تعیین عرض جغرافیایی 100، مقدار 85 تنظیم می شود. مقادیر بالاتر یا پایین تر از این محدوده به گونه ای بسته بندی می شوند که در محدوده (-180، 180) قرار می گیرند. به عنوان مثال، 480، 840 و 1200 همه تا 120 درجه پیچیده می شوند.بلبرینگ (جهت گیری)
بلبرینگ دوربین جهت قطب نما را مشخص می کند که بر حسب درجه از شمال واقعی، مطابق با لبه بالای نقشه اندازه گیری می شود. اگر یک خط عمودی از مرکز نقشه تا لبه بالایی نقشه بکشید، بلبرینگ با عنوان دوربین (اندازهگیری شده بر حسب درجه) نسبت به شمال واقعی مطابقت دارد.
یاتاقان 0 به این معنی است که بالای نقشه به شمال واقعی اشاره می کند. مقدار باربری 90 به معنای بالای نقاط نقشه به سمت شرق است (90 درجه روی قطب نما). مقدار 180 به معنای بالای نقاط نقشه به سمت جنوب است.
Maps API به شما امکان می دهد بلبرینگ نقشه را تغییر دهید. به عنوان مثال، شخصی که رانندگی می کند اغلب نقشه راه را می چرخاند تا آن را با جهت سفر خود هماهنگ کند، در حالی که کوهنوردانی که از نقشه و قطب نما استفاده می کنند معمولاً نقشه را طوری جهت می دهند که یک خط عمودی به سمت شمال باشد.
شیب (زاویه دید)
شیب موقعیت دوربین را روی یک قوس مستقیماً بر روی موقعیت مرکزی نقشه مشخص میکند که بر حسب درجه از نادر اندازهگیری میشود (جهتی که مستقیماً به زیر دوربین اشاره میکند). مقدار 0 مربوط به دوربینی است که مستقیماً به سمت پایین است. مقادیر بیشتر از 0 مربوط به دوربینی است که با تعداد درجه مشخصی به سمت افق کشیده شده است. وقتی زاویه دید را تغییر میدهید، نقشه در پرسپکتیو ظاهر میشود و ویژگیهای دور کوچکتر و ویژگیهای نزدیک بزرگتر ظاهر میشوند. تصاویر زیر این را نشان می دهد.
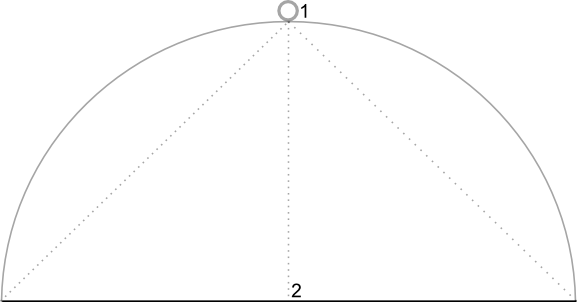
در تصاویر زیر زاویه دید 0 درجه است. تصویر اول شماتیکی از این را نشان می دهد. موقعیت 1 موقعیت دوربین و موقعیت 2 موقعیت فعلی نقشه است. نقشه حاصل در زیر آن نشان داده شده است.
 |  |
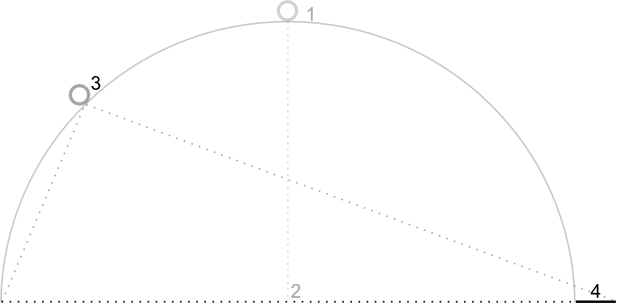
در تصاویر زیر زاویه دید 45 درجه است. توجه داشته باشید که دوربین در نیمه راه در امتداد قوس بین مستقیم بالای سر (0 درجه) و زمین (90 درجه) به موقعیت 3 حرکت می کند. دوربین همچنان به نقطه مرکزی نقشه اشاره می کند، اما منطقه ای که با خط در موقعیت 4 نشان داده شده است اکنون قابل مشاهده است.
 |  |
نقشه در این اسکرین شات همچنان در همان نقطه در نقشه اصلی قرار دارد، اما ویژگی های بیشتری در بالای نقشه ظاهر شده است. با افزایش زاویه بیش از 45 درجه، ویژگیهای بین دوربین و موقعیت نقشه به نسبت بزرگتر به نظر میرسند، در حالی که ویژگیهای فراتر از موقعیت نقشه نسبتاً کوچکتر به نظر میرسند و جلوهای سهبعدی ایجاد میکنند.
بزرگنمایی ضربه بزنید؛
سطح زوم دوربین مقیاس نقشه را تعیین می کند. در سطوح بزرگنمایی بزرگتر، جزئیات بیشتری روی صفحه نمایش دیده می شود، در حالی که در سطوح بزرگنمایی کوچکتر، می توان بیشتر جهان را روی صفحه مشاهده کرد.
لازم نیست سطح بزرگنمایی یک عدد صحیح باشد. محدوده سطوح بزرگنمایی مجاز توسط نقشه به عوامل مختلفی از جمله هدف، نوع نقشه و اندازه صفحه بستگی دارد. هر عدد خارج از محدوده به نزدیکترین مقدار معتبر بعدی تبدیل می شود که می تواند حداقل سطح بزرگنمایی یا حداکثر سطح بزرگنمایی باشد. لیست زیر سطح تقریبی جزئیاتی را که میتوانید انتظار داشته باشید در هر سطح بزرگنمایی ببینید را نشان میدهد:
- 1: جهان
- 5: خشکی / قاره
- 10: شهر
- 15: خیابان ها
- 20: ساختمان ها
 |  |  |
زوم کسری
نقشه های برداری از زوم کسری پشتیبانی می کنند، که به شما امکان می دهد با استفاده از مقادیر کسری به جای اعداد صحیح بزرگنمایی کنید. در حالی که هر دو نقشه شطرنجی و برداری از زوم کسری پشتیبانی می کنند، بزرگنمایی کسری به طور پیش فرض برای نقشه های برداری روشن است و به طور پیش فرض برای نقشه های شطرنجی خاموش است. از گزینه isFractionalZoomEnabled map برای روشن و خاموش کردن زوم کسری استفاده کنید.
مثال زیر فعال کردن زوم کسری را هنگام شروع اولیه نقشه نشان می دهد:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
isFractionalZoomEnabled: true
});
همچنین میتوانید زوم کسری را با تنظیم گزینه isFractionalZoomEnabled map همانطور که در اینجا نشان داده شده است روشن و خاموش کنید:
// Using map.set
map.set('isFractionalZoomEnabled', true);
// Using map.setOptions
map.setOptions({isFractionalZoomEnabled: true});
میتوانید شنوندهای تنظیم کنید تا تشخیص دهد بزرگنمایی کسری روشن است یا خیر. اگر به طور صریح isFractionalZoomEnabled روی true یا false تنظیم نکرده باشید، بسیار مفید است. کد مثال زیر بررسی می کند که آیا بزرگنمایی کسری فعال است یا خیر:
map.addListener('isfractionalzoomenabled_changed', () => {
const isFractionalZoomEnabled = map.get('isFractionalZoomEnabled');
if (isFractionalZoomEnabled === false) {
console.log('not using fractional zoom');
} else if (isFractionalZoomEnabled === true) {
console.log('using fractional zoom');
} else {
console.log('map not done initializing yet');
}
});

