ฟีเจอร์ที่ขับเคลื่อนโดย WebGL สำหรับ Maps JavaScript API ช่วยให้คุณ ควบคุมการเอียงและการหมุน เพิ่มออบเจ็กต์ 3 มิติลงในแผนที่โดยตรง และอื่นๆ ฟีเจอร์ต่อไปนี้รวมอยู่ด้วย
- มุมมองการวางซ้อนของ WebGL ช่วยให้คุณเพิ่มกราฟิก 2 มิติและ 3 มิติที่กำหนดเอง รวมถึงเนื้อหาเคลื่อนไหวลงในแผนที่ได้
- ตอนนี้คุณสามารถปรับการเอียงและส่วนหัว ได้โดยใช้โปรแกรม รวมถึงใช้ท่าทางสัมผัสด้วยเมาส์และแป้นพิมพ์
- map.moveCamera() ช่วยให้คุณเปลี่ยนพร็อพเพอร์ตี้ของกล้องหลายรายการพร้อมกันได้
- ตอนนี้ Zoom รองรับค่าเศษส่วนแล้ว
เริ่มต้นใช้งาน
หากต้องการใช้ฟีเจอร์ WebGL ใหม่ คุณต้องใช้แผนที่เวกเตอร์ ส่วนนี้ จะแสดงวิธี
ระบุตัวเลือก renderingType
ใช้ตัวเลือก renderingType เพื่อระบุประเภทการแสดงผลแบบแรสเตอร์หรือเวกเตอร์
สำหรับแผนที่ (ไม่ต้องใช้รหัสแผนที่)
โหลด
RenderingTypeไลบรารี ซึ่งทำได้เมื่อโหลดไลบรารี Mapsconst { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;เมื่อเริ่มต้นแผนที่ ให้ใช้ตัวเลือก
renderingTypeเพื่อระบุRenderingType.VECTORหรือRenderingType.RASTERmap = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
ตัวเลือก renderingType จะลบล้างการตั้งค่าประเภทการแสดงผลที่ทำโดย
การกำหนดค่ารหัสแผนที่
- หากต้องการเปิดใช้การเอียงและการหมุน ให้ตั้งค่า
tiltInteractionEnabledตัวเลือกแผนที่เป็น true หรือเรียกใช้map.setTiltInteractionEnabled - หากต้องการเปิดใช้การเลื่อน ให้ตั้งค่า
headingInteractionEnabledตัวเลือกแผนที่เป็นtrueหรือเรียกใช้map.setHeadingInteractionEnabled
ใช้รหัสแผนที่เพื่อตั้งค่าประเภทการแสดงผล
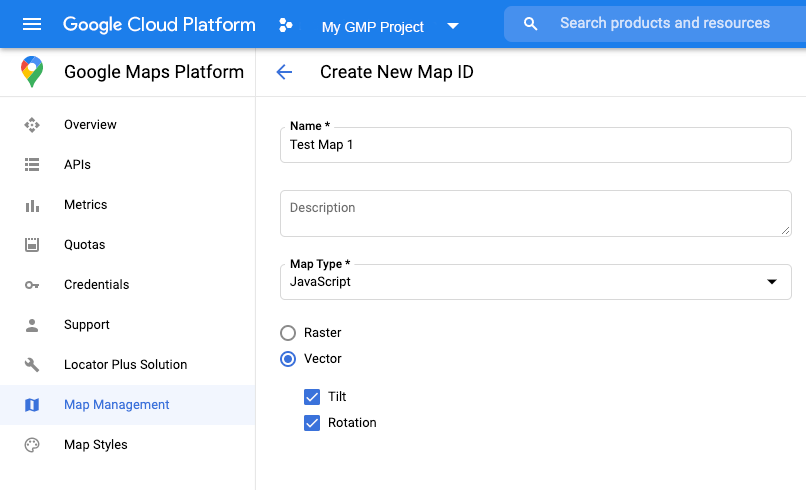
นอกจากนี้ คุณยังระบุประเภทการแสดงผลได้โดยใช้รหัสแผนที่ หากต้องการสร้างรหัสแผนที่ใหม่ ให้ทำตามขั้นตอนในการใช้การจัดรูปแบบแผนที่ตามระบบคลาวด์ - รับรหัสแผนที่ อย่าลืมตั้งค่าประเภทแผนที่เป็น JavaScript แล้วเลือกตัวเลือกเวกเตอร์ เลือกเอียงหรือหมุนเพื่อเปิดใช้การเอียงและการหมุนใน แผนที่ การทำเช่นนี้จะช่วยให้คุณปรับค่าเหล่านี้โดยอัตโนมัติได้ และยัง ช่วยให้ผู้ใช้ปรับการเอียงและส่วนหัวบนแผนที่ได้โดยตรงด้วย หากการใช้การเอียงหรือ การหมุนจะส่งผลเสียต่อแอป ให้ปล่อยการเอียงและการหมุนไว้โดยไม่เลือก เพื่อให้ผู้ใช้ปรับการเอียงและการหมุนไม่ได้

จากนั้นอัปเดตรหัสการเริ่มต้นแผนที่ด้วยรหัสแผนที่ที่คุณสร้างขึ้น คุณดูรหัสแผนที่ได้ในหน้าการจัดการ
Maps ระบุรหัสแผนที่เมื่อสร้างอินสแตนซ์ของแผนที่โดยใช้พร็อพเพอร์ตี้
mapId ดังที่แสดงที่นี่
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
ใช้องค์ประกอบ <gmp-map>
ระบบจะเปิดใช้แผนที่เวกเตอร์ การเอียง และส่วนหัวโดยค่าเริ่มต้นเมื่อใช้องค์ประกอบ <gmp-map>
ซึ่งช่วยให้คุณเพิ่มแผนที่ลงในหน้าเว็บโดยใช้ HTML ได้ ดูข้อมูลเพิ่มเติม
ตัวอย่าง
เราได้แสดงตัวอย่างเพื่อสาธิตฟีเจอร์เหล่านี้
