Der Hauptarbeitsbereich von Blockly kann optional ein Raster haben. Blöcke können am Raster ausgerichtet werden, was für ein übersichtlicheres Layout sorgt. Das ist besonders hilfreich bei größeren Anwendungen mit mehreren Code-Gruppierungen, die sich über einen großen Bereich erstrecken.
Die Einstellungen des Rasters werden durch ein Objekt definiert, das Teil der Konfigurationsoptionen von Blockly ist. Hier ein Beispiel:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
Abstand
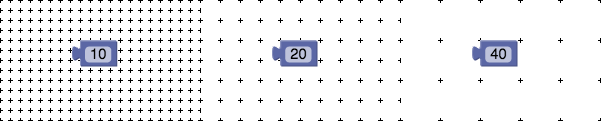
Die wichtigste Rastereigenschaft ist spacing, die den Abstand zwischen den Rasterpunkten definiert. Der Standardwert ist 0, was bedeutet, dass kein Raster angezeigt wird.
Hier sind Beispiele für spacing mit den Werten 10, 20 und 40:

Länge
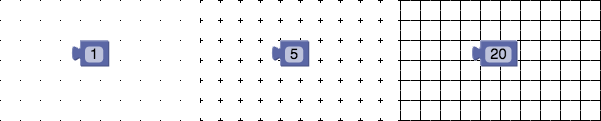
Die Eigenschaft length ist eine Zahl, die die Form der Rasterpunkte definiert.
Bei einer Länge von 0 ist das Raster unsichtbar (aber es kann trotzdem daran ausgerichtet werden). Bei einer Länge von 1 (dem Standardwert) werden Punkte angezeigt. Bei einer längeren Länge werden Kreuze angezeigt. Bei einer Länge, die gleich oder größer als der Abstand ist, wird ein Millimeterpapier angezeigt. Hier sind Beispiele für length mit den Werten 1, 5 und 20:

Farbe
Die Eigenschaft colour ist ein String, mit dem die Farbe der Punkte festgelegt wird.
Beachten Sie die britische Schreibweise. Verwenden Sie ein beliebiges CSS-kompatibles Format, z. B. #f00, #ff0000 oder rgb(255, 0, 0). Der Standardwert ist #888.
Hier sind Beispiele für colour, die auf #000, #ccc und #f00 festgelegt sind:

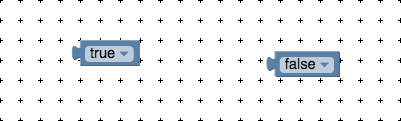
Snap
Die Property snap ist ein boolescher Wert, der festlegt, ob Blöcke beim Platzieren im Arbeitsbereich am nächsten Rasterpunkt ausgerichtet werden sollen. Der Standardwert ist false.