Không gian làm việc chính của Blockly có thể có lưới (không bắt buộc). Bạn có thể điều chỉnh các khối để khớp với lưới, giúp bố cục gọn gàng hơn. Điều này đặc biệt hữu ích trong các ứng dụng lớn hơn có nhiều nhóm mã trải rộng trên một khu vực rộng lớn.
Các chế độ cài đặt của lưới được xác định bằng một đối tượng thuộc các lựa chọn về cấu hình của Blockly. Dưới đây là ví dụ:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
Giãn cách
Thuộc tính lưới quan trọng nhất là spacing. Thuộc tính này xác định khoảng cách giữa các điểm của lưới. Giá trị mặc định là 0, dẫn đến việc không có lưới.
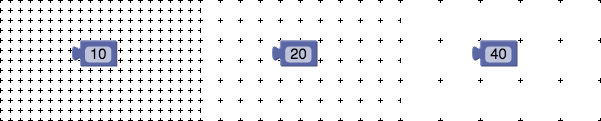
Sau đây là ví dụ về spacing được đặt thành 10, 20 và 40:

Chiều dài
Thuộc tính length là một số xác định hình dạng của các điểm trên lưới.
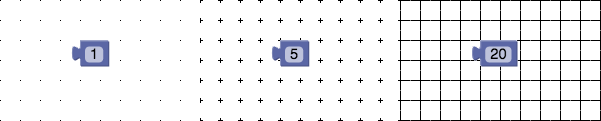
Độ dài bằng 0 sẽ tạo ra một lưới vô hình (nhưng vẫn có thể được gắn vào), độ dài bằng 1 (giá trị mặc định) sẽ tạo ra các dấu chấm, độ dài lớn hơn sẽ tạo ra các dấu thập và độ dài bằng hoặc lớn hơn khoảng cách sẽ tạo ra giấy kẻ ô. Sau đây là ví dụ về length được đặt thành 1, 5 và 20:

Màu sắc
Thuộc tính colour là một chuỗi đặt màu cho các điểm.
Lưu ý cách viết theo tiếng Anh của người Anh. Sử dụng mọi định dạng tương thích với CSS, bao gồm cả #f00, #ff0000 hoặc rgb(255, 0, 0). Giá trị mặc định là #888.
Sau đây là ví dụ về colour được đặt thành #000, #ccc và #f00:

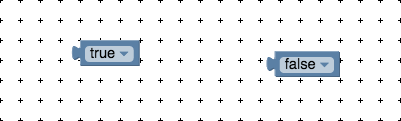
Snap
Thuộc tính snap là một giá trị boolean cho biết liệu các khối có nên gắn vào điểm lưới gần nhất khi được đặt trên không gian làm việc hay không. Giá trị mặc định là false.