التصاميم هي طريقة لتخصيص مظهر Blockly. يمكنك تخصيص
ألوان الحظر وألوان الفئات وبعض المكوّنات من خلال فئة Themes. إذا أردت تخصيص مكوّنات إضافية، نوفّر اسم المظهر
كفئة في عملية الإدخال div. يتيح ذلك للمستخدمين تغيير مظهر أي مكونات غير متوافقة من خلال CSS. هدفنا الرئيسي من إنشاء السمات هو
تمكين المطوّرين من إنشاء تجارب Blockly يسهل الوصول إليها.
خصائص المظهر
التصميم هو عنصر يتضمّن عدة خصائص: التصميم الأساسي الذي سيتم التوسّع منه، وعنصر نمط خاص بالكتل والفئات والمكوّنات والخطوط، وما إذا كان سيتم استخدام قبعات لكتل البدء أم لا.
نمط الحظر
يتألف نمط الفقرة من أربعة حقول:
-
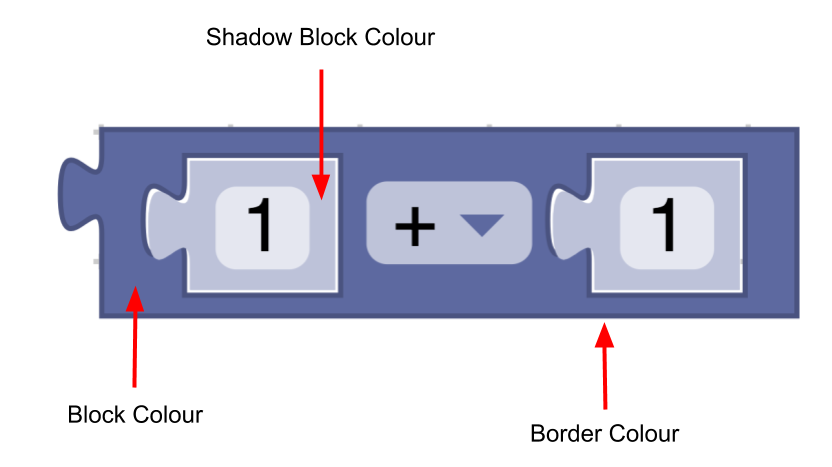
colourPrimary(مطلوبة) - لون خلفية البلوك. -
colourSecondary(اختياري) - لون الخلفية إذا كانت الكتلة عبارة عن كتلة ظل. colourTertiary(اختياري): لون الحدود أو التمييز للكتلة-
hat(اختياري): يضيف قبعة إلى أحد المربّعات، إذا تم ضبط القيمة علىcap. مزيد من المعلومات حول القبعات

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
سيتضمّن المظهر عملية ربط بين اسم نمط الكتلة وكائن نمط الكتلة:
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
نمط الفئة
لا يحتوي نمط الفئة إلا على سمة لون.
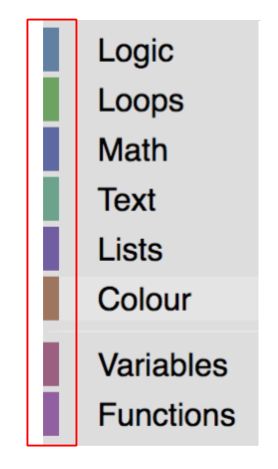
- اللون (مطلوب): لون الفئة في صندوق الأدوات. عادةً ما تكون هذه الألوان مماثلة للون
colourPrimaryفي معظم المربّعات ضمن الفئة. يسهّل ذلك على المستخدمين معرفة المربّعات التي تنتمي إلى فئة معيّنة.

const mathCategory = {
'colour':'290'
}
سيتضمّن المظهر عملية ربط بين اسم الفئة وعنصر نمط الفئة:
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
أنماط المكوّنات
يمكن أن يضبط المظهر لون المكوّنات أدناه أو قيمتها:
-
workspaceBackgroundColour: لون خلفية مساحة العمل toolboxBackgroundColour: لون خلفية مربع الأدوات-
toolboxForegroundColour: لون نص فئة مربع الأدوات flyoutBackgroundColour: لون خلفية النافذة المنبثقة-
flyoutForegroundColour: لون نص التصنيف المنبثق flyoutOpacity: درجة تعتيم النافذة المنبثقة-
scrollbarColour: لون شريط التمرير scrollbarOpacity: درجة تعتيم شريط التمريرinsertionMarkerColour: لون علامة الإدراج (لا يقبل أسماء الألوان)insertionMarkerOpacity: مستوى تعتيم علامة الإدراجmarkerColour: لون أداة التحديد المعروضة في وضع التنقّل باستخدام لوحة المفاتيحcursorColour: لون المؤشر المعروض في وضع التنقّل باستخدام لوحة المفاتيح
يمكن تغيير معظم المكوّنات الأخرى باستخدام اسم المظهر في CSS. ومع ذلك، إذا كان هناك مكوّن تريد تغييره وليس جزءًا من هذه القائمة ولا يمكن تغييره باستخدام CSS، يُرجى تسجيل مشكلة وتقديم المزيد من المعلومات.
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
أنماط الخطوط
نمط الخط هو عنصر يحتوي على مجموعة الخطوط ووزنها وحجمها.
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
قبعات البداية
إذا ضبطت startHats: true مباشرةً في عنصر مظهر، ستتم إضافة قبعة إلى جميع اللبنات التي ليس لها اتصالات سابقة أو اتصالات إخراج. إذا أردت التحكّم بشكل أكبر في
الكتل التي ستحصل على قبعة، يمكنك بدلاً من ذلك استخدام السمة
نمط الكتلة.
المظاهر المخصّصة
لإضافة مظهر إلى تطبيق Blockly، عليك اتّباع الخطوات التالية:
- إنشاء مظهر
- إضافة أسماء الأنماط
- ضبط المظهر في مساحة عمل
إنشاء مظهر
يمكن إنشاء مظهر باستخدام الدالة الإنشائية أو باستخدام defineTheme. يؤدي استخدام
defineTheme إلى تسهيل توسيع مظهر حالي وتحديد جميع القيم
باستخدام عنصر واحد. يتضمّن المظهر اسمًا، وهو عبارة عن عنصر يتضمّن أنماط المربّعات وأنماط الفئات وخصائص أخرى كما هو موضّح أعلاه.
يمكن أن يتضمّن المظهر أيضًا مظهرًا أساسيًا يوفّر قيمًا تلقائية لأي قيم غير محدّدة في المظهر المخصّص.
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
في ما يلي
مثال
على استخدام defineTheme.
إضافة أسماء الأنماط
بعد إنشاء سمة، علينا إضافة اسم الأنماط إلى تعريفات الفئات والكتل.
الفئات
لاستخدام أحد أنماط الفئات المحدّدة في categoryStyles المظهر، أضِف النمط إلى تعريف الفئة:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
Blocks
لاستخدام أحد أنماط الحظر المحدّدة في blockStyles للمظهر، أضِفه إلى تعريف الحظر:
JSON
"style":"logic_blocks"
JavaScript
this.setStyle('logic_blocks');
ضبط المظهر
عليك أيضًا إخبار Blockly بالمظهر الذي تريد استخدامه. من خلال تحديد عدة سمات تستخدم نمط الحظر وأسماء الفئات نفسها، يمكنك السماح للمستخدم باختيار السمة الأنسب له وتغييرها ديناميكيًا بدون الحاجة إلى تغيير تعريفات الحظر نفسها.
المظهر الأوّلي
أفضل طريقة لضبط مظهر أولي هي تضمين خيار الإعداد theme في طلبك إلى Blockly.inject. يمكنك تقديم المظهر بتنسيق JSON أو JavaScript.
JSON
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
JavaScript
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
في حال عدم توفير مظهر، سيتم ضبط المظهر التلقائي على المظهر الكلاسيكي.
المظاهر الديناميكية
إذا أردت تغيير المظهر بشكل ديناميكي (على سبيل المثال، في حال السماح للمستخدمين باختيار مظهر من قائمة منسدلة)، يمكنك استدعاء yourWorkspace.setTheme(theme).
إنشاء نص برمجي لأنماط الحظر
توفّر Blockly نصًا برمجيًا يتضمّن خريطة لتدرّجات الألوان أو قيم سداسية عشرية، وسيحسب الألوان الثانوية والثالثية لها. يمكن العثور على النص البرمجي في المجلد scripts/themes.
المظاهر المدمجة
توفّر Blockly عددًا من النُسُق لتسهيل الاستخدام، وتحديدًا أنواعًا معيّنة من قصور رؤية الألوان:
لدينا أيضًا:
- المظهر الكلاسيكي
- حديث
- الوضع الداكن

