Mit Designs lässt sich das Erscheinungsbild von Blockly anpassen. Sie können Blockfarben, Kategoriefarben und bestimmte Komponenten über die Themes-Klasse anpassen. Wenn Sie zusätzliche Komponenten anpassen möchten, stellen wir den Namen des Themes als Klasse für die Injektion div bereit. So können Nutzer das Aussehen nicht unterstützter Komponenten über CSS ändern. Unser Hauptziel bei der Entwicklung von Designs ist es, Entwicklern die Möglichkeit zu geben, Blockly-Umgebungen zu erstellen, die besser zugänglich sind.
Designattribute
Ein Design ist ein Objekt mit mehreren Attributen: dem Basisdesign, von dem aus erweitert werden soll, einem Stilobjekt für Blöcke, Kategorien, Komponenten und Schriftarten sowie einer Angabe dazu, ob für Startblöcke Hüte verwendet werden sollen.
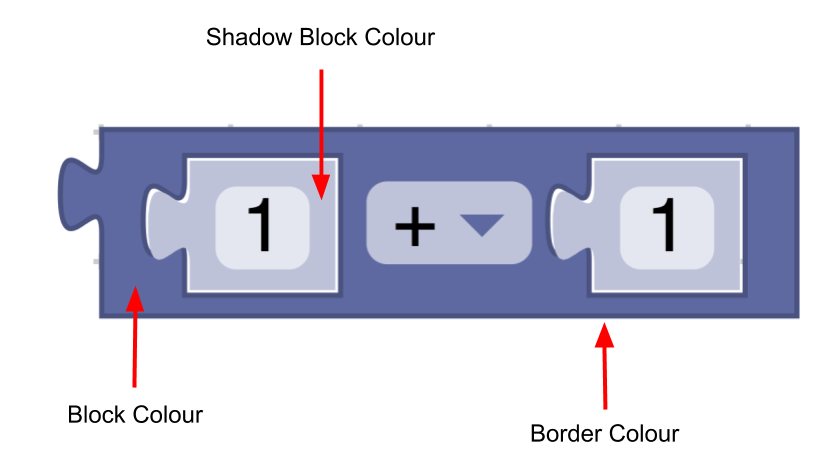
Blockstil
Ein Blockstil besteht aus vier Feldern:
colourPrimary(erforderlich): Die Hintergrundfarbe des Blocks.colourSecondary(optional): Die Hintergrundfarbe, wenn der Block ein Schattenblock ist.colourTertiary(optional): Die Rahmen- oder Hervorhebungsfarbe des Blocks.hat(optional): Fügt einem Block ein Hütchen hinzu, wenn der Wert aufcapfestgelegt ist. Weitere Informationen zu Hüten

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
Ein Design enthält eine Zuordnung des Blockstilnamens zum Blockstilobjekt:
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
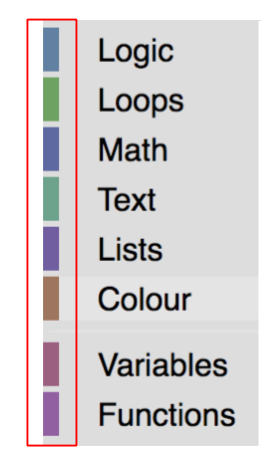
Kategoriestil
Ein Kategorienstil enthält nur ein Farbattribut.
- Farbe (erforderlich): Die Farbe der Kategorie in der Toolbox. Normalerweise sollten diese Farben mit der
colourPrimaryder meisten Blöcke in der Kategorie übereinstimmen. So können Nutzer leichter erkennen, welche Blöcke zu einer bestimmten Kategorie gehören.

const mathCategory = {
'colour':'290'
}
Ein Design enthält eine Zuordnung von Kategorienamen zu Kategorie-Stilobjekten:
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
Komponentenstile
In einem Design kann die Farbe oder der Wert der folgenden Komponenten festgelegt werden:
workspaceBackgroundColour: Die Hintergrundfarbe des ArbeitsbereichstoolboxBackgroundColour: Hintergrundfarbe des WerkzeugkastenstoolboxForegroundColour: Textfarbe der Toolbox-KategorieflyoutBackgroundColour: Hintergrundfarbe des FlyoutsflyoutForegroundColour: Farbe des Flyout-LabeltextsflyoutOpacity: Deckkraft des FlyoutsscrollbarColour: Farbe der BildlaufleistescrollbarOpacity: Deckkraft der BildlaufleisteinsertionMarkerColour: Die Farbe des Einfügemarkers (Farbnamen werden nicht akzeptiert)insertionMarkerOpacity: Die Deckkraft der EinfügemarkierungmarkerColour: Die Farbe der Markierung, die im Tastaturnavigationsmodus angezeigt wirdcursorColour: Die Farbe des Cursors, der im Tastaturnavigationsmodus angezeigt wird.
Die meisten anderen Komponenten können geändert werden, indem Sie den Namen des Designs in Ihrem CSS verwenden. Wenn Sie jedoch eine Komponente ändern möchten, die noch nicht in dieser Liste enthalten ist und nicht mit CSS geändert werden kann, erstellen Sie bitte ein Problem mit weiteren Informationen.
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
Schriftarten
Ein Schriftstil ist ein Objekt, das die Schriftfamilie, die Schriftstärke und die Schriftgröße einer Schriftart enthält.
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
Start-Hats
Wenn Sie startHats: true direkt in einem Themenobjekt festlegen, wird allen Blöcken ohne vorherige oder Ausgabeverbindungen ein Hut hinzugefügt. Wenn Sie mehr Kontrolle darüber haben möchten, welche Blöcke einen Hut erhalten, können Sie stattdessen die Eigenschaft block style verwenden.
Benutzerdefinierte Designs
So fügen Sie Ihrer Blockly-Anwendung ein Design hinzu:
- Design erstellen
- Stilnamen hinzufügen
- Design für einen Arbeitsbereich festlegen
Design erstellen
Ein Theme kann mit dem Konstruktor oder mit defineTheme erstellt werden. Mit defineTheme lässt sich ein vorhandenes Design ganz einfach erweitern und alle Werte mit einem einzigen Objekt festlegen. Ein Theme hat einen Namen und ist ein Objekt mit den oben beschriebenen Blockstilen, Kategorienstilen und anderen Attributen.
Ein Design kann auch ein Basisdesign haben, das Standardwerte für alle Werte bereitstellt, die im benutzerdefinierten Design nicht angegeben sind.
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
Hier finden Sie ein Beispiel für die Verwendung von defineTheme.
Stilnamen hinzufügen
Nachdem wir ein Design erstellt haben, müssen wir den Block- und Kategoriedefinitionen die Namen der Formatierungen hinzufügen.
Kategorien
Wenn Sie einen der in categoryStyles Ihres Themes definierten Kategorienstile verwenden möchten, fügen Sie ihn Ihrer Kategoriedefinition hinzu:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
Blocks
Wenn Sie einen der Blockstile verwenden möchten, die im blockStyles Ihres Designs definiert sind, fügen Sie ihn Ihrer Blockdefinition hinzu:
JSON
"style":"logic_blocks"
JavaScript
this.setStyle('logic_blocks');
Design festlegen
Sie müssen Blockly auch mitteilen, welches Design verwendet werden soll. Wenn Sie mehrere Designs definieren, die denselben Blockstil und dieselben Kategorienamen verwenden, können Sie dem Nutzer die Möglichkeit geben, das für ihn am besten geeignete Design auszuwählen und es dynamisch zu ändern, ohne die Blockdefinitionen selbst ändern zu müssen.
Ursprüngliches Thema
Am besten legen Sie ein anfängliches Design fest, indem Sie die Konfigurationsoption theme in Ihren Aufruf von Blockly.inject einfügen. Sie können das Theme in JSON oder JavaScript angeben.
JSON
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
JavaScript
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
Wenn kein Design angegeben ist, wird standardmäßig das klassische Design verwendet.
Dynamische Designs
Wenn Sie das Design dynamisch ändern möchten, z. B. wenn Nutzer ein Design aus einem Drop-down-Menü auswählen können, können Sie yourWorkspace.setTheme(theme) aufrufen.
Skript für Blockstile erstellen
Blockly bietet ein Skript, das eine Zuordnung von Farbtönen oder Hex-Werten entgegennimmt und die sekundären und tertiären Farben dafür berechnet. Das Skript befindet sich im Ordner scripts/themes.
Integrierte Designs
Blockly bietet eine Reihe von Designs für die Barrierefreiheit, insbesondere für bestimmte Arten von Farbsehschwäche:
Außerdem haben wir:
- Klassisches Design
- Modern
- Dunkler Modus

