主題可讓您自訂 Blockly 的外觀和風格。您可以透過 Themes 類別自訂方塊顏色、類別顏色和特定元件。如要自訂其他元件,我們會在插入 div 時提供主題名稱做為類別。使用者可以透過 CSS 變更任何不支援元件的外觀。我們建立主題的主要目標是協助開發人員打造更易於使用的 Blockly 體驗。
主題屬性
主題是具有多項屬性的物件:要擴充的基礎主題、區塊、類別、元件和字型的樣式物件,以及是否要為開始區塊使用帽子。
封鎖樣式
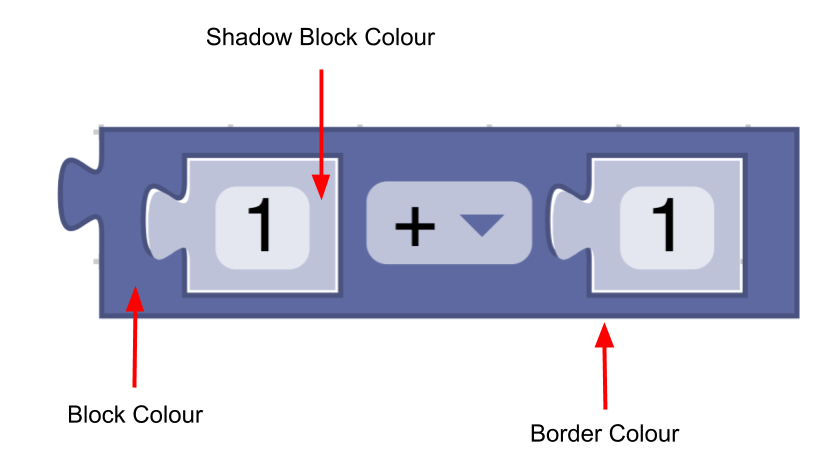
區塊樣式包含四個欄位:
colourPrimary(必要) - 區塊的背景顏色。colourSecondary(選用) - 如果區塊是陰影區塊,則為背景顏色。colourTertiary(選用) - 區塊的邊框或醒目顯示顏色。hat(選用) - 如果值設為cap,則會為方塊新增帽子。進一步瞭解帽子。

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
主題會包含方塊樣式名稱到方塊樣式物件的對應:
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
類別樣式
類別樣式只會保留顏色屬性。
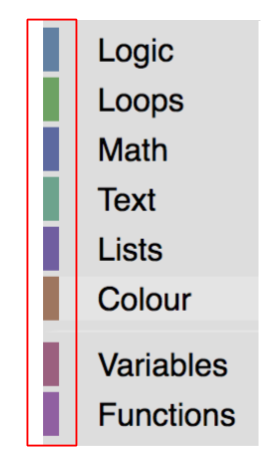
- 顏色 (必填) - 工具箱中類別的顏色。通常這些顏色應與類別中大多數方塊的
colourPrimary相同。方便使用者判斷哪些積木屬於特定類別。

const mathCategory = {
'colour':'290'
}
主題會包含類別名稱到類別樣式物件的對應:
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
元件樣式
主題可以設定下列元件的顏色或值:
workspaceBackgroundColour:工作區背景顏色toolboxBackgroundColour:工具箱背景顏色toolboxForegroundColour:工具箱類別文字顏色flyoutBackgroundColour:飛出式視窗背景顏色flyoutForegroundColour:飛出式標籤文字顏色flyoutOpacity:飛出視窗不透明度scrollbarColour:捲軸顏色scrollbarOpacity:捲軸不透明度insertionMarkerColour:插入標記顏色 (不接受顏色名稱)insertionMarkerOpacity:插入標記的不透明度markerColour:鍵盤導覽模式中顯示的標記顏色cursorColour:鍵盤導覽模式中顯示的游標顏色
您可以在 CSS 中使用主題名稱,變更其他大部分元件。 不過,如果想變更的元件不在清單中,且無法使用 CSS 變更,請提出問題並提供更多資訊。
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
字型樣式
字型樣式是保存字型系列、粗細和大小的物件。
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
開始帽子
如果您直接在主題物件中設定 startHats: true,系統會將帽子加到所有沒有先前或輸出連線的區塊。如要進一步控管哪些區塊會加上帽子,可以改用區塊樣式屬性。
自訂主題
如要將主題新增至 Blockly 應用程式,請完成下列步驟:
- 建立主題
- 新增樣式名稱
- 在工作區中設定主題
新建主題
您可以使用建構函式或 defineTheme 建立主題。使用 defineTheme 可輕鬆擴充預先存在的主題,並使用單一物件設定所有值。主題有名稱,是包含上述區塊樣式、類別樣式和其他屬性的物件。
主題也可以有基本主題,為自訂主題中未指定的任何值提供預設值。
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
以下是使用 defineTheme 的範例。
新增樣式名稱
現在我們已建立主題,需要將樣式名稱加入區塊和類別定義。
類別
如要使用主題 categoryStyles 中定義的其中一個類別樣式,請將其新增至類別定義:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
阻攻次數
如要使用主題 blockStyles 中定義的其中一種區塊樣式,請將其新增至區塊定義:
JSON
"style":"logic_blocks"
JavaScript
this.setStyle('logic_blocks');
設定主題
您也需要告知 Blockly 要使用哪個主題。定義多個使用相同方塊樣式和類別名稱的主題,即可讓使用者選擇最適合自己的主題,並動態變更主題,不必變更方塊定義本身。
初始主題
如要設定初始主題,最佳做法是在呼叫 Blockly.inject 時加入 theme 設定選項。您可以透過 JSON 或 JavaScript 提供主題。
JSON
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
JavaScript
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
如未提供主題,系統會預設為傳統主題。
動態主題
如要動態變更主題 (例如允許使用者從下拉式選單選擇主題),可以呼叫 yourWorkspace.setTheme(theme)。
建立區塊樣式指令碼
Blockly 提供一個指令碼,可接收色調或十六進位值的對應,並計算這些值的次要和第三種顏色。您可以在 scripts/themes 資料夾中找到指令碼。
內建主題
Blockly 提供多個無障礙主題,特別是針對特定類型的色覺辨認障礙:
我們也提供:

