توفّر Blockly واجهة مستخدم تلقائية للفئات، وتتضمّن بعض الخيارات الأساسية لتحديد الأنماط. إذا أردت الحصول على معلومات حول كيفية إجراء عمليات تصميم/إعداد أكثر تقدّمًا لواجهة المستخدم، يمكنك الاطّلاع على التدريب العملي حول تخصيص صندوق أدوات Blockly وحديث حول واجهات برمجة التطبيقات لصندوق الأدوات لعام 2021.

فئة CSS
يمكنك استخدام CSS لتصميم مربّعات أدوات الفئات.
تتألف مجموعة أدوات الفئات من عناصر HTML متعددة، يمثّل كل منها جزءًا مختلفًا من مجموعة الأدوات. على سبيل المثال، تحتوي كل فئة على div وspan منفصلَين للرمز والتصنيف. (للاطّلاع على القائمة الكاملة، راجِع الجدول أدناه.)
تخصّص Blockly فئة CSS تلقائية لجميع الأجزاء من النوع نفسه. على سبيل المثال،
يتم تعيين blocklyToolboxCategoryLabel لجميع تصنيفات span. استخدِم هذه الفئات لتصميم جميع الأجزاء من النوع نفسه بالطريقة نفسها، مثل تعيين اللون نفسه لجميع التصنيفات. تستخدم Blockly هذه الفئات في ملف CSS التلقائي الخاص بأدوات صندوق الفئات.
يمكنك اختياريًا تعيين فئات CSS مخصّصة لأجزاء فردية. على سبيل المثال،
يمكنك تعيين فئات CSS مختلفة لكل تصنيف span. استخدِم هذه الفئات لتنسيق أجزاء مختلفة من النوع نفسه بطرق مختلفة، مثل تعيين لون مختلف لكل تصنيف.
فئات CSS التلقائية
يسرد الجدول التالي الأنواع والأوصاف وفئات CSS التلقائية لكل جزء من صندوق أدوات الفئات. إذا كنت تواجه صعوبة في فهم ذلك، افتح أدوات المطوّرين في متصفّحك وافحص صندوق الأدوات.
| نوع الجزء | الوصف | فئة CSS التلقائية |
|---|---|---|
| المحتوى | div الذي يحتوي على جميع الفئات |
blocklyToolboxCategoryGroup |
| الحاوية | تمثّل div فئة واحدة وفئاتها الفرعية. |
blocklyToolboxCategoryContainer |
| صف | تمثّل div الفئة. |
blocklyToolboxCategory |
| rowcontentcontainer | div الذي يحتوي على التصنيف والرمز |
blocklyTreeRowContentContainer |
| رمز | span الذي يحتوي على الرمز |
blocklyToolboxCategoryIcon |
| التصنيف | تمثّل هذه السمة span التي تحتوي على التصنيف. |
blocklyToolboxCategoryLabel |
تُستخدَم CSS أيضًا لتصنيف حالة بعض أجزاء شريط الأدوات.
| ولاية | الوصف | فئة CSS التلقائية |
|---|---|---|
| تم الاختيار | تمت الإضافة إلى "الصف" div عند اختيار الفئة. |
blocklyToolboxSelected |
| openicon | تتم إضافتها إلى الرمز span عند فتح فئة تتضمّن فئات فرعية. |
blocklyToolboxCategoryIconOpen |
| closedicon | تمت إضافته إلى الرمز span عند إغلاق فئة تتضمّن فئات فرعية. |
blocklyToolboxCategoryIconClosed |
فئات CSS المخصّصة
لتحديد فئات CSS مخصّصة، استخدِم السمة cssConfig في تعريفات أدوات JSON أو سمات css- في تعريفات أدوات XML، واستخدِم نوع الجزء لتحديد الجزء الذي تريد تحديد فئات له.
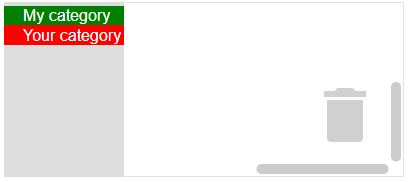
على سبيل المثال، لنفترض أنّك تريد أن تكون جميع التصنيفات باللون الأبيض، ولكن لكل فئة لون خلفية خاص بها. يمكنك استخدام الفئة التلقائية للتصنيفات، ولكن عليك إضافة فئات مخصّصة لصف كل فئة.

تحدّد تعريفات الفئات التالية فئات CSS مخصّصة لكل صف من صفوف الفئات. لاحظ أنّ الفئة التلقائية للصفوف (blocklyToolboxCategory) مضمّنة في كل تعريف. ويرجع ذلك إلى أنّ Blockly يستبدل السمة class الخاصة بالصف عند تعيين الفئات. إذا لم تضمّن الفئة التلقائية، لن تحصل على CSS التلقائي لهذه الفئة.
JSON
اضبط فئات CSS المخصّصة باستخدام السمة cssConfig.
{
"kind": "category",
"name": "My category",
"cssConfig": {
"row": "blocklyToolboxCategory myRow" // Use the part type ("row") as a key.
},
"contents": [...],
},
{
"kind": "category",
"name": "Your category",
"cssConfig": {
"row": "blocklyToolboxCategory yourRow"
},
"contents": [...],
},
XML
اضبط فئات CSS المخصّصة باستخدام سمة يكون اسمها هو نوع الجزء مع إضافة css- في بدايته.
<category name="My category" css-row="blocklyToolboxCategory myRow">
...
</category>
<category name="Your category" css-row="blocklyToolboxCategory yourRow">
...
</category>
في ملف CSS، استخدِم الفئات المخصّصة لتعيين ألوان الصفوف والفئة التلقائية لتعيين لون التصنيف:
.myRow {background-color: green}
.yourRow {background-color: red}
.blocklyToolboxCategoryLabel {color: white}
المظاهر
تتيح لك المظاهر تحديد جميع ألوان مساحة العمل في آن واحد، بما في ذلك ألوان الفئات. إذا كنت بحاجة إلى تحكّم أكثر دقة، استخدِم CSS.
لاستخدامها، عليك ربط فئتك بنمط فئة معيّن:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
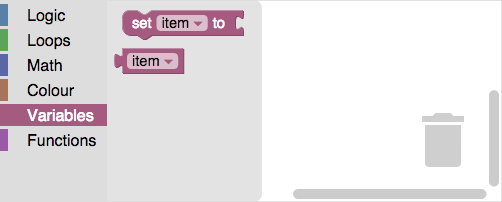
الألوان
يمكنك أيضًا تحديد اللون مباشرةً، ولكن لا يُنصح بذلك. اللون هو رقم محوّل إلى سلسلة (من 0 إلى 360) يحدّد درجة اللون. يُرجى الانتباه إلى طريقة الكتابة باللغة الإنجليزية البريطانية.
JSON
{
"contents": [
{
"kind": "category",
"name": "Logic",
"colour": "210"
},
{
"kind": "category",
"name": "Loops",
"colour": "120"
}
]
}
XML
<xml id="toolbox" style="display: none">
<category name="Logic" colour="210">...</category>
<category name="Loops" colour="120">...</category>
<category name="Math" colour="230">...</category>
<category name="Colour" colour="20">...</category>
<category name="Variables" colour="330" custom="VARIABLE"></category>
<category name="Functions" colour="290" custom="PROCEDURE"></category>
</xml>
يُرجى العِلم أنّه يمكننا أيضًا استخدام مراجع ألوان قابلة للتوطين.

