Blockly bietet eine Standard-UI für Kategorien und damit einige grundlegende Optionen für das Styling. Wenn Sie Informationen zum erweiterten Anpassen der Benutzeroberfläche benötigen, sehen Sie sich das Codelab zum Anpassen einer Blockly-Toolbox und den Vortrag zu den Toolbox-APIs von 2021 an.

CSS-Kategorie
Sie können CSS verwenden, um Kategorie-Toolboxen zu gestalten.
Eine Kategorie-Toolbox besteht aus mehreren HTML-Elementen, die jeweils einen anderen Teil der Toolbox darstellen. Jede Kategorie hat beispielsweise ein eigenes div und separate spans für das Symbol und das Label. Eine vollständige Liste finden Sie in der Tabelle unten.
Blockly weist allen Teilen desselben Typs eine Standard-CSS-Klasse zu. Beispiel: blocklyToolboxCategoryLabel wird allen Labels span zugewiesen. Mit diesen Klassen können Sie alle Teile desselben Typs auf dieselbe Weise formatieren, z. B. allen Labels dieselbe Farbe zuweisen. Blockly verwendet diese Klassen im Standard-CSS für Toolboxen mit Kategorien.
Sie können einzelnen Teilen optional benutzerdefinierte CSS-Klassen zuweisen. Sie können beispielsweise jedem Label span unterschiedliche CSS-Klassen zuweisen. Mit diesen Klassen können Sie verschiedene Teile desselben Typs unterschiedlich gestalten, z. B. jedem Label eine andere Farbe zuweisen.
Standard-CSS-Klassen
In der folgenden Tabelle sind die Typen, Beschreibungen und Standard-CSS-Klassen der einzelnen Teile einer Kategorie-Toolbox aufgeführt. Wenn Sie sich das nicht richtig vorstellen können, öffnen Sie die Entwicklertools in Ihrem Browser und sehen Sie sich die Toolbox an.
| Teiltyp | Beschreibung | Standard-CSS-Klasse |
|---|---|---|
| Inhalte | Die div, die alle Kategorien enthält. |
blocklyToolboxCategoryGroup |
| Container | Die div, die eine einzelne Kategorie und ihre Unterkategorien enthält. |
blocklyToolboxCategoryContainer |
| Zeile | Das div, das die Kategorie enthält. |
blocklyToolboxCategory |
| rowcontentcontainer | Das div, das das Label und das Symbol enthält. |
blocklyTreeRowContentContainer |
| Symbol | Das span, das das Symbol enthält. |
blocklyToolboxCategoryIcon |
| Label | Das span, das das Label enthält. |
blocklyToolboxCategoryLabel |
CSS wird auch verwendet, um den Status einiger Teile der Toolbox zu kennzeichnen.
| Bundesland | Beschreibung | Standard-CSS-Klasse |
|---|---|---|
| ausgewählt | Wird der Zeile div hinzugefügt, wenn die Kategorie ausgewählt ist. |
blocklyToolboxSelected |
| openicon | Wird dem Symbol span hinzugefügt, wenn eine Kategorie mit Unterkategorien geöffnet ist. |
blocklyToolboxCategoryIconOpen |
| closedicon | Wird dem span-Symbol hinzugefügt, wenn eine Kategorie mit Unterkategorien geschlossen wird. |
blocklyToolboxCategoryIconClosed |
Benutzerdefinierte CSS-Klassen
Wenn Sie benutzerdefinierte CSS-Klassen zuweisen möchten, verwenden Sie die Eigenschaft cssConfig in JSON-Toolbox-Definitionen oder css--Attribute in XML-Toolbox-Definitionen. Mit dem Teiltyp können Sie den Teil identifizieren, dem Sie Klassen zuweisen möchten.
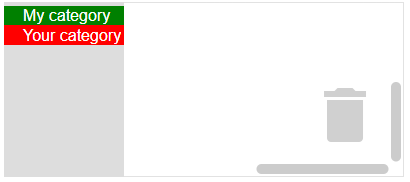
Angenommen, Sie möchten, dass alle Labels weiß sind, aber jede Kategorie eine eigene Hintergrundfarbe hat. Sie können die Standardklasse für die Labels verwenden, müssen aber für die Zeile jeder Kategorie benutzerdefinierte Klassen hinzufügen.

Mit den folgenden Kategoriedefinitionen werden den Zeilen der einzelnen Kategorien benutzerdefinierte CSS-Klassen zugewiesen. Beachten Sie, dass die Standardklasse für Zeilen (blocklyToolboxCategory) in jeder Definition enthalten ist. Das liegt daran, dass Blockly das Attribut class der Zeile beim Zuweisen von Klassen überschreibt. Wenn Sie die Standardklasse nicht angeben, wird auch kein Standard-CSS für diese Klasse verwendet.
JSON
Legen Sie benutzerdefinierte CSS-Klassen mit der Eigenschaft cssConfig fest.
{
"kind": "category",
"name": "My category",
"cssConfig": {
"row": "blocklyToolboxCategory myRow" // Use the part type ("row") as a key.
},
"contents": [...],
},
{
"kind": "category",
"name": "Your category",
"cssConfig": {
"row": "blocklyToolboxCategory yourRow"
},
"contents": [...],
},
XML
Legen Sie benutzerdefinierte CSS-Klassen mit einem Attribut fest, dessen Name der Teiltyp mit vorangestelltem css- ist.
<category name="My category" css-row="blocklyToolboxCategory myRow">
...
</category>
<category name="Your category" css-row="blocklyToolboxCategory yourRow">
...
</category>
Verwenden Sie in Ihrer CSS-Datei die benutzerdefinierten Klassen, um Zeilenfarben zuzuweisen, und die Standardklasse, um die Label-Farbe zuzuweisen:
.myRow {background-color: green}
.yourRow {background-color: red}
.blocklyToolboxCategoryLabel {color: white}
Designs
Mit Designs können Sie alle Farben Ihres Arbeitsbereichs auf einmal festlegen, einschließlich der Farben Ihrer Kategorien. Wenn Sie eine genauere Steuerung benötigen, verwenden Sie CSS.
Wenn Sie sie verwenden möchten, müssen Sie Ihre Kategorie einem bestimmten Kategorietyp zuordnen:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
Farben
Sie können die Farbe auch direkt angeben. Das wird jedoch nicht empfohlen. Die Farbe ist eine als String dargestellte Zahl (0–360), die den Farbton angibt. Beachten Sie die britische Schreibweise.
JSON
{
"contents": [
{
"kind": "category",
"name": "Logic",
"colour": "210"
},
{
"kind": "category",
"name": "Loops",
"colour": "120"
}
]
}
XML
<xml id="toolbox" style="display: none">
<category name="Logic" colour="210">...</category>
<category name="Loops" colour="120">...</category>
<category name="Math" colour="230">...</category>
<category name="Colour" colour="20">...</category>
<category name="Variables" colour="330" custom="VARIABLE"></category>
<category name="Functions" colour="290" custom="PROCEDURE"></category>
</xml>
Wir unterstützen auch die Verwendung lokalisierbarer Farbverweise.

