Blockly menyediakan sistem untuk melokalkan teks dalam aplikasi, seperti tooltip, menu konteks, dan teks pada blok. Aplikasi ini menggunakan sistem ini untuk melokalkan teksnya sendiri; Anda dapat menggunakannya untuk melokalkan teks yang unik untuk aplikasi Anda.
Catatan: Pelokalan sama dengan terjemahan, kecuali bahwa hal ini memungkinkan terjemahan berbeda untuk negara yang berbeda, seperti terjemahan yang berbeda ke dalam bahasa Portugis di Portugal dan Brasil.
Cara kerja sistem pelokalan
Sistem pelokalan terdiri dari token pelokalan, tabel pelokalan, dan fungsi yang menggunakan tabel untuk mengganti token dengan string yang dilokalkan.
Token pelokalan
Token pelokalan adalah string singkat yang mewakili teks yang perlu
dilokalkan. Misalnya, tooltip dalam blok tanggal kustom mungkin menggunakan token
MY_DATE_TOOLTIP. Token pelokalan digunakan dalam kode, bukan teks. Saat
runtime, Blockly akan mengganti token ini dengan string yang dilokalkan.
Tabel pelokalan
Tabel pelokalan, yang juga dikenal sebagai tabel string atau tabel pesan, adalah objek yang memetakan token pelokalan ke string yang dilokalkan. Anda memerlukan tabel yang berbeda untuk setiap lokalitas. Misalnya, jika Anda ingin mendukung bahasa Inggris dan Spanyol, tabel bahasa Inggris Anda mungkin berisi:
enTable.MY_DATE_TOOLTIP = 'Enter a date.';
dan tabel bahasa Spanyol Anda mungkin berisi:
esTable.MY_DATE_TOOLTIP = 'Introduzca una fecha.';
Blockly menyertakan tabel pelokalan untuk teksnya sendiri. File ini tersedia dalam
distribusi Blockly sebagai file bernama blockly/msg/xx.js, dengan xx adalah
kode lokalitas.
Anda perlu membuat tabel pelokalan untuk teks Anda sendiri. Pada waktu proses, Anda memuat
tabel pelokalan -- Blockly dan Anda -- untuk lokalitas yang dipilih ke dalam
Blockly.Msg, yang merupakan tabel pelokalan yang digunakan Blockly secara internal.
Menggunakan sistem pelokalan
Sebelum menggunakan sistem pelokalan, Anda harus memutuskan jumlah lokalitas yang ingin didukung dan apakah Anda berencana untuk mendukung lebih banyak lokalitas di masa mendatang.
Jika Anda hanya ingin mendukung satu lokalitas, masukkan teks langsung dalam kode Anda. Anda tidak perlu menggunakan token pelokalan.
- Jika lokalitas Anda adalah bahasa Inggris (
en), Anda tidak perlu melakukan tindakan apa pun. Tabel pelokalan Blockly untuk lokalitasendimuat secara default. - Jika lokalitas Anda bukan
en, muat tabel pelokalan Blockly untuk lokalitas tersebut.
- Jika lokalitas Anda adalah bahasa Inggris (
Jika Anda ingin mendukung beberapa lokalitas sekarang atau pada masa mendatang:
- Menentukan dan menggunakan token pelokalan untuk teks kustom Anda.
- Tentukan cara pengguna akan memilih lokalitas.
- Muat tabel pelokalan Blockly untuk lokalitas.
- Muat tabel pelokalan untuk lokalitas.
Menentukan dan menggunakan token pelokalan
Saat mendukung beberapa lokalitas, Anda perlu menentukan dan menggunakan token pelokalan untuk semua teks kustom.
Menentukan token pelokalan
Untuk setiap string yang perlu dilokalkan, tentukan token. Sebaiknya gunakan awalan kustom dengan token Anda untuk menghindari konflik dengan token apa pun yang ditambahkan Blockly di masa mendatang.
Misalnya, jika memiliki satu blok kustom dan satu kategori kustom, Anda dapat menentukan token berikut:
MY_DATE_BLOCK_TEXT
MY_DATE_TOOLTIP
MY_DATE_HELPURL
MY_DATE_CATEGORY
Menentukan tabel pelokalan
Untuk setiap lokalitas yang ingin Anda dukung, tentukan tabel pelokalan. Contoh:
// English localization table: my_tokens_en.js
export const myEnTable = {
MY_DATE_BLOCK_TEXT: 'Date %1',
MY_DATE_TOOLTIP: 'Enter a date.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/en/dateblock'
MY_DATE_CATEGORY: 'Dates',
}
// Spanish localization table: my_tokens_es.js
export const myEsTable = {
MY_DATE_BLOCK_TEXT: 'Fecha %1',
MY_DATE_TOOLTIP: 'Introduzca una fecha.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/es/dateblock'
MY_DATE_CATEGORY: 'Fechas',
}
Menggunakan token pelokalan dalam JSON
Untuk menggunakan token pelokalan dalam JSON, ganti string yang akan dilokalkan dengan
referensi token. Referensi token memiliki bentuk %{BKY_TOKEN}. Contoh:
Blockly.common.defineBlocksWithJsonArray([{
type: 'my_date',
message0: '%{BKY_MY_DATE_BLOCK_TEXT}',
args0: [
{
type: 'field_input',
name: 'DATE',
}
],
output: 'Date',
colour: '%{BKY_MY_DATE_COLOUR}',
tooltip: '%{BKY_MY_DATE_TOOLTIP}',
helpUrl: '%{BKY_MY_DATE_HELPURL}',
extensions: ['validate_date'],
}]);
Saat JSON diproses -- dalam hal ini, saat blok dibuat instance-nya --
Blockly akan mencari token di Blockly.Msg dan menggantinya dengan string
yang dilokalkan. Jika tidak menemukan token, referensi akan tetap ada dan menampilkan
peringatan.
Untuk mengetahui daftar lengkap tempat referensi token dapat digunakan, lihat lampiran.
Interpolasi pesan JSON
Kunci message dalam definisi blok JSON menentukan input dan kolom
(termasuk label) dalam blok. Penggunaan referensi token dalam kunci ini memungkinkan
satu definisi blok beradaptasi dengan kosakata, pengurutan kata, dan
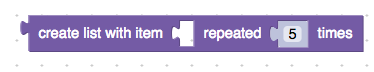
arah beberapa lokalitas. Misalnya, berikut adalah blok lists_repeat
Blockly dalam empat bahasa yang berbeda:




Semua blok ini memiliki definisi blok yang sama, dengan kunci message0:
message0: %{BKY_LISTS_REPEAT_TITLE},
Nilai token ini dalam tabel pelokalan bahasa Inggris adalah:
Blockly.Msg['LISTS_REPEAT_TITLE'] = 'create list with item %1 repeated %2 times';
Penanda interpolasi (%1 dan %2) sesuai dengan input dan kolom yang ditentukan blok, dan teks di antara penanda dikonversi menjadi kolom label tanpa nama. Karena teks untuk message0 disimpan dalam tabel pelokalan, bukan definisi blok, satu definisi blok dalam JSON dapat mendukung urutan input dan kolom yang berbeda:
// In Spanish: label, input, label, input, label
Blockly.Msg['LISTS_REPEAT_TITLE'] = "crear lista con el elemento %1 repetido %2 veces";
// In Korean: input, label, input, label, input (dummy)
Blockly.Msg['LISTS_REPEAT_TITLE'] = "%1을 %2번 넣어, 리스트 생성";
Hal ini tidak mungkin dilakukan untuk definisi blok di JavaScript, dengan urutan input dan kolom yang berbeda memerlukan urutan panggilan fungsi yang berbeda.
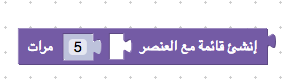
Saat menggunakan bahasa kanan-ke-kiri, tulis string pesan dalam urutan visual, dan jangan sertakan perintah arah Unicode:
// In Arabic. Note how %2 is left of %1, since it reads right to left.
Blockly.Msg['LISTS_REPEAT_TITLE'] = "إنشئ قائمة مع العنصر %1 %2 مرات";
Untuk informasi selengkapnya tentang cara Blockly mengonversi kunci message menjadi input dan kolom, lihat Menentukan struktur blok dalam JSON.
Menggunakan token pelokalan di JavaScript
Untuk menggunakan token pelokalan di JavaScript, ganti string yang akan dilokalkan
dengan Blockly.Msg['TOKEN']. Contoh:
// Return the text for a localized context menu item.
displayText: () => Blockly.Msg['MY_CONTEXT_MENU_ITEM'];
Kecuali seperti yang disebutkan dalam lampiran, Blockly tidak mengurai referensi token di JavaScript:
// Doesn't work. Returns '%{BKY_MY_CONTEXT_MENU_ITEM}'.
displayText: () => '%{BKY_MY_CONTEXT_MENU_ITEM}';
Memilih lokalitas
Cara memilih lokalitas bersifat khusus aplikasi dan berada di luar cakupan Blockly. Misalnya, aplikasi Anda mungkin selalu menggunakan lokalitas yang sama, menentukan lokalitas dari URL atau parameter URL, atau mengizinkan pengguna memilih lokalitas dari daftar.
Sebagai aturan umum, Anda harus memilih lokalitas dan memuat tabel lokalisasi yang sesuai sebelum membuat ruang kerja. Jika memilih lokalitas yang berbeda dan memuat tabel baru setelah membuat ruang kerja, Anda harus membuat ulang ruang kerja: Blockly tidak memperbarui toolbox atau blok yang ada untuk menggunakan lokalitas baru secara otomatis. Untuk mempertahankan pekerjaan pengguna (jika ada), simpan status sebelum Anda membuat ulang ruang kerja dan memuat ulang setelahnya.
Memuat tabel pelokalan Blockly
Blockly menyediakan tabel pelokalan untuk semua teksnya sendiri, seperti teks
di blok bawaan. Kecuali jika Anda menggunakan lokalitas en, yang dimuat secara
default, Anda harus memuat tabel pelokalan Blockly untuk lokalitas Anda.
Tabel pelokalan Blockly disimpan dalam file bernama blockly/msg/xx.js,
dengan xx adalah kode lokalitas. Untuk mengetahui daftar lokalitas yang didukung, lihat file di
blockly/msg/json.
Memuat tabel pelokalan Blockly dengan npm
Saat mengimpor Blockly dengan import * as Blockly from 'blockly';, Anda akan mendapatkan
modul default: inti Blockly, blok bawaan Blockly, generator
JavaScript, dan tabel pelokalan Blockly untuk lokalitas bahasa Inggris (en).
Untuk memuat tabel pelokalan Blockly untuk lokalitas lain menggunakan npm:
Mengimpor modul default Blockly:
import * as Blockly from 'blockly/core'; import 'blockly/blocks'; import 'blockly/javascript'; // Or the generator of your choiceImpor tabel pelokalan Blockly untuk lokalitas Anda. Misalnya, untuk mengimpor tabel untuk lokalitas Spanyol (
es):import * as Es from 'blockly/msg/es';Muat tabel dengan
Blockly.setLocale. Fungsi ini menyalin tabel ke dalam objekBlockly.Msg.Blockly.setLocale(Es);setLocalehanya disertakan dalam rilis npm Blockly.
Memuat tabel pelokalan Blockly tanpa npm
Untuk memuat tabel pelokalan Blockly tanpa menggunakan npm, gunakan tag <script> untuk
memuat tabel dari direktori msg. Contoh:
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/es.js"></script>
Tabel pelokalan dimuat secara otomatis.
Memuat tabel pelokalan Anda sendiri
Jika menentukan tabel pelokalan sendiri, Anda harus memuat tabel untuk lokalitas yang dipilih.
Jika menggunakan npm, Anda dapat melakukannya dengan
Blockly.setLocale:import * as Es from 'blockly/msg/es'; import {myEsTable} from '../my_tokens_es'; Blockly.setLocale(Es); Blockly.setLocale(myEsTable);setLocalemenyalin setiap key-value pair dari objek input ke dalamBlockly.Msg. Anda dapat memanggilnya beberapa kali dengan kunci yang berbeda, tetapi memanggilnya untuk kedua kalinya dengan kunci duplikat akan menimpa kunci pertama.Jika tidak menggunakan npm, Anda harus menyalin tabel ke
Blockly.Msgsecara manual. (setLocalehanya disertakan dalam rilis npm Blockly.) Cara termudah untuk melakukannya adalah dengan menentukan versisetLocaleAnda sendiri.function mySetLocale(locale) { Object.keys(locale).forEach(function (k) { Blockly.Msg[k] = locale[k]; } } mySetLocale(myEsTable);
Fungsi untuk me-resolve referensi token
Blockly menyediakan dua fungsi untuk me-resolve referensi token:
Blockly.utils.parsing.replaceMessageReferences (umumnya digunakan) dan
Blockly.utils.parsing.tokenizeInterpolation (jarang digunakan). Pada umumnya, Anda
tidak perlu memanggil salah satu fungsi ini. Hal ini karena Blockly sudah
memanggilnya di tempat yang mendukung referensi token. Misalnya,
Blockly menggunakan fungsi ini untuk me-resolve referensi token di kunci messageN,
tooltip, dan helpUrl dalam definisi blok JSON.
Salah satu tempat Anda mungkin perlu menggunakan replaceMessageReferences adalah di kolom kustom.
Jika kolom kustom Anda menerima referensi token di salah satu opsi, gunakan replaceMessageReferences untuk me-resolve-nya. Untuk informasi selengkapnya, lihat JSON dan
pendaftaran.
Topik terkait
- Bahasa yang penulisannya dari kanan ke kiri: Lihat demo RTL.
- Membantu melokalkan teks Blockly: Lihat Menerjemahkan di bagian berkontribusi pada Blockly.
Lampiran: Tempat referensi token diizinkan
Anda dapat menggunakan referensi token di kunci JSON berikut:
- Dalam definisi toolbox kategori:
namecolour
- Dalam definisi blok:
messageNtooltiphelpUrlcolour
- Dalam opsi yang diteruskan ke semua kolom:
tooltip
- Dalam array bertingkat
yang diteruskan ke
optionsdifield_dropdown:- Elemen pertama, jika elemen pertama adalah string
- Nilai
alt, jika elemen pertama adalah objek yang menjelaskan gambar
- Dalam opsi yang diteruskan ke
field_variable:variable
- Dalam opsi yang diteruskan ke
field_labeldanfield_label_serializable:text
- Dalam opsi yang diteruskan ke
field_image:heightwidthsrcalt
- Dalam tema:
colourdalam gaya kategoricolourPrimary,colourSecondary, dancolourTertiarydalam gaya blok
Dan sebagai nilai argumen dalam metode berikut:
Block.setColourBlockly.utils.extensions.buildTooltipForDropDownBlockly.utils.extensions.buildTooltipWithFieldTextBlockly.utils.parsing.parseBlockColour
Dan dalam definisi XML toolbox di atribut <category> berikut:
namecolour
Untuk mengetahui informasi selengkapnya tentang penggunaan referensi token sebagai nilai warna, lihat Referensi warna.

