Blockly предоставляет систему локализации текста в приложении, например всплывающих подсказок, контекстных меню и текста в блоках. Он использует эту систему для локализации собственного текста; вы можете использовать его для локализации текста, уникального для вашего приложения.
Примечание. Локализация аналогична переводу, за исключением того, что она позволяет делать переводы разными для разных стран, например, разные переводы на португальский язык в Португалии и Бразилии.
Как работает система локализации
Система локализации состоит из токенов локализации, таблиц локализации и функций, которые используют таблицы для замены токенов локализованными строками.
Токены локализации
Токен локализации — это короткая строка, представляющая текст, который необходимо локализовать. Например, всплывающая подсказка в пользовательском блоке даты может использовать токен MY_DATE_TOOLTIP . Токены локализации используются в коде вместо текста. Во время выполнения Blockly заменяет эти токены локализованными строками.
Таблицы локализации
Таблица локализации , также известная как таблица строк или таблица сообщений, — это объект, который сопоставляет токены локализации с локализованными строками. Для каждой локали вам нужна отдельная таблица. Например, если вы хотите поддерживать английский и испанский языки, ваша английская таблица может содержать:
enTable.MY_DATE_TOOLTIP = 'Enter a date.';
и ваша испанская таблица может содержать:
esTable.MY_DATE_TOOLTIP = 'Introduzca una fecha.';
Blockly включает таблицы локализации для собственного текста. Они доступны в дистрибутиве Blockly в виде файлов с blockly/msg/xx.js , где xx — код локали.
Вам необходимо создать таблицы локализации для собственного текста. Во время выполнения вы загружаете таблицы локализации — Blockly и вашу — для выбранного языкового стандарта в Blockly.Msg , который представляет собой таблицу локализации, которую Blockly использует внутри себя.
Используйте систему локализации
Прежде чем использовать систему локализации, вам необходимо решить, сколько локалей вы хотите поддерживать и планируете ли вы поддерживать больше локалей в будущем.
Если вы хотите поддерживать только одну локаль, введите текст непосредственно в код. Вам не нужно использовать токены локализации.
- Если вы используете английский язык (
en), вам больше ничего делать не нужно. Таблица локализации Blockly для локалиenзагружается по умолчанию. - Если ваш языковой стандарт не
en, загрузите таблицу локализации Blockly для этого языкового стандарта.
- Если вы используете английский язык (
Если вы хотите поддерживать несколько локалей сейчас или в будущем:
- Определите и используйте токены локализации для своего пользовательского текста.
- Решите, как пользователи будут выбирать локаль .
- Загрузите таблицу локализации Blockly для данной локали.
- Загрузите таблицу локализации для данного локали.
Определение и использование токенов локализации
При поддержке нескольких локалей вам необходимо определить и использовать токены локализации для всего вашего пользовательского текста.
Определение токенов локализации
Для каждой строки, которую необходимо локализовать, определите токен. Возможно, вы захотите использовать собственный префикс со своими токенами, чтобы избежать конфликтов с любыми токенами, которые Blockly добавит в будущем.
Например, если у вас есть один пользовательский блок и одна пользовательская категория, вы можете определить следующие токены:
MY_DATE_BLOCK_TEXT
MY_DATE_TOOLTIP
MY_DATE_HELPURL
MY_DATE_CATEGORY
Определить таблицы локализации
Для каждой локали, которую вы хотите поддерживать, определите таблицу локализации. Например:
// English localization table: my_tokens_en.js
export const myEnTable = {
MY_DATE_BLOCK_TEXT: 'Date %1',
MY_DATE_TOOLTIP: 'Enter a date.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/en/dateblock'
MY_DATE_CATEGORY: 'Dates',
}
// Spanish localization table: my_tokens_es.js
export const myEsTable = {
MY_DATE_BLOCK_TEXT: 'Fecha %1',
MY_DATE_TOOLTIP: 'Introduzca una fecha.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/es/dateblock'
MY_DATE_CATEGORY: 'Fechas',
}
Используйте токены локализации в JSON
Чтобы использовать токены локализации в JSON, замените локализуемую строку ссылкой на токен . Ссылка на токен имеет форму %{BKY_TOKEN} . Например:
Blockly.common.defineBlocksWithJsonArray([{
type: 'my_date',
message0: '%{BKY_MY_DATE_BLOCK_TEXT}',
args0: [
{
type: 'field_input',
name: 'DATE',
}
],
output: 'Date',
colour: '%{BKY_MY_DATE_COLOUR}',
tooltip: '%{BKY_MY_DATE_TOOLTIP}',
helpUrl: '%{BKY_MY_DATE_HELPURL}',
extensions: ['validate_date'],
}]);
Когда JSON обрабатывается (в данном случае, когда создается экземпляр блока), Blockly ищет токены в Blockly.Msg и заменяет их локализованными строками. Если токен не найден, он оставляет ссылку на месте и выдает предупреждение.
Полный список того, где можно использовать ссылки на токены, смотрите в приложении .
Интерполяция сообщений JSON
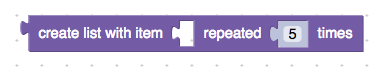
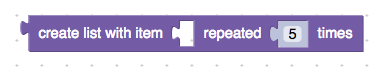
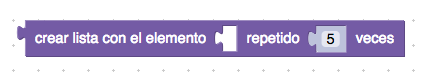
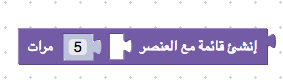
Ключи message в определении блока JSON определяют входные данные и поля (включая метки) в блоке. Использование ссылок на токены в этих ключах позволяет адаптировать определение одного блока к словарю, порядку слов и направлению нескольких локалей. Например, вот блок lists_repeat Blockly на четырех разных языках:




Все эти блоки имеют одно и то же определение блока, ключ message0 которого:
message0: %{BKY_LISTS_REPEAT_TITLE},
Значение этого токена в таблице английской локализации:
Blockly.Msg['LISTS_REPEAT_TITLE'] = 'create list with item %1 repeated %2 times';
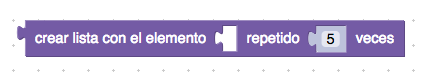
Маркеры интерполяции ( %1 и %2 ) соответствуют определенным входным данным и полям блока, а текст между маркерами преобразуется в безымянные поля меток. Поскольку текст сообщения message0 хранится в таблицах локализации, а не в определении блока, одно определение блока в JSON может поддерживать различный порядок входных данных и полей:
// In Spanish: label, input, label, input, label
Blockly.Msg['LISTS_REPEAT_TITLE'] = "crear lista con el elemento %1 repetido %2 veces";
// In Korean: input, label, input, label, input (dummy)
Blockly.Msg['LISTS_REPEAT_TITLE'] = "%1을 %2번 넣어, 리스트 생성";
Это невозможно для определений блоков в JavaScript, где разный порядок ввода и полей требует разных последовательностей вызовов функций.
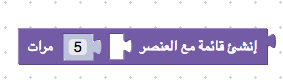
При использовании языков с письмом справа налево пишите строку сообщения в визуальном порядке и не включайте команды направления в Юникоде:
// In Arabic. Note how %2 is left of %1, since it reads right to left.
Blockly.Msg['LISTS_REPEAT_TITLE'] = "إنشئ قائمة مع العنصر %1 %2 مرات";
Дополнительные сведения о том, как Blockly преобразует ключи message во входные данные и поля, см. в разделе Определение структуры блока в JSON .
Используйте токены локализации в JavaScript
Чтобы использовать токены локализации в JavaScript, замените локализуемую строку на Blockly.Msg['TOKEN'] . Например:
// Return the text for a localized context menu item.
displayText: () => Blockly.Msg['MY_CONTEXT_MENU_ITEM'];
За исключением случаев, отмеченных в приложении , Blockly не анализирует ссылки на токены в JavaScript:
// Doesn't work. Returns '%{BKY_MY_CONTEXT_MENU_ITEM}'.
displayText: () => '%{BKY_MY_CONTEXT_MENU_ITEM}';
Выберите локаль
Выбор локали зависит от приложения и выходит за рамки Blockly. Например, ваше приложение может всегда использовать один и тот же языковой стандарт, определять языковой стандарт по URL-адресу или параметрам URL-адреса или разрешать пользователям выбирать языковой стандарт из списка.
Как правило, перед созданием рабочей области следует выбрать локаль и загрузить соответствующие таблицы локализации. Если вы выберете другую локаль и загрузите новые таблицы после создания рабочей области, вам придется создать рабочую область заново: Blockly не обновляет существующий набор инструментов и не блокирует автоматическое использование новой локали. Чтобы сохранить работу пользователя (если таковая имеется), сохраните состояние перед повторным созданием рабочей области и перезагрузите ее после этого.
Загрузите таблицу локализации Blockly
Blockly предоставляет таблицы локализации для всего своего текста, например текста во встроенных блоках. Если вы не используете локаль en , которая загружается по умолчанию, вам необходимо загрузить таблицу локализации Blockly для вашей локали.
Таблицы локализации Blockly хранятся в файлах с blockly/msg/xx.js , где xx — код локали. Список поддерживаемых локалей см. в файлах blockly/msg/json .
Загрузите таблицу локализации Blockly с помощью npm
Когда вы импортируете Blockly с помощью import * as Blockly from 'blockly'; вы получите модули по умолчанию: ядро Blockly, встроенные блоки Blockly, генератор JavaScript и таблицу локализации Blockly для английской локали ( en ).
Чтобы загрузить таблицу локализации Blockly для другой локали с помощью npm:
Импортируйте модули Blockly по умолчанию:
import * as Blockly from 'blockly/core'; import 'blockly/blocks'; import 'blockly/javascript'; // Or the generator of your choiceИмпортируйте таблицу локализации Blockly для вашей локали. Например, чтобы импортировать таблицу для испанской локали (
es):import * as Es from 'blockly/msg/es';Загрузите таблицу с помощью
Blockly.setLocale. Эта функция копирует таблицу в объектBlockly.Msg.Blockly.setLocale(Es);setLocaleвключен только в npm-версию Blockly.
Загрузите таблицу локализации Blockly без npm
Чтобы загрузить таблицу локализации Blockly без использования npm, используйте тег <script> для загрузки таблицы из каталога msg . Например:
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/es.js"></script>
Таблица локализации загружается автоматически.
Загрузите собственную таблицу локализации
Если вы определяете свои собственные таблицы локализации, вам необходимо загрузить таблицу для выбранного вами языкового стандарта.
Если вы используете npm, вы можете сделать это с помощью
Blockly.setLocale:import * as Es from 'blockly/msg/es'; import {myEsTable} from '../my_tokens_es'; Blockly.setLocale(Es); Blockly.setLocale(myEsTable);setLocaleкопирует каждую пару ключ-значение из входного объекта вBlockly.Msg. Вы можете вызывать его несколько раз с разными ключами, но повторный вызов с дубликатом ключа перезаписывает первый.Если вы не используете npm, вам необходимо вручную скопировать таблицу в
Blockly.Msg. (setLocaleвключен только в npm-версию Blockly.) Самый простой способ сделать это — определить свою собственную версиюsetLocale.function mySetLocale(locale) { Object.keys(locale).forEach(function (k) { Blockly.Msg[k] = locale[k]; } } mySetLocale(myEsTable);
Функции для разрешения ссылок на токены
Blockly предоставляет две функции для разрешения ссылок на токены: Blockly.utils.parsing.replaceMessageReferences (часто используется) и Blockly.utils.parsing.tokenizeInterpolation (редко используется). В большинстве случаев вам не нужно вызывать ни одну из этих функций. Это связано с тем, что Blockly уже вызывает их в тех местах, где поддерживаются ссылки на токены . Например, Blockly использует эти функции для разрешения ссылок на токены в ключах messageN , tooltip и helpUrl в определении блока JSON.
Одно из мест, где вам может понадобиться использовать replaceMessageReferences — это настраиваемые поля. Если ваше настраиваемое поле принимает ссылки на токены в любом из своих параметров, используйте replaceMessageReferences для их разрешения. Дополнительные сведения см. в разделе JSON и регистрация .
Связанные темы
- Языки с письмом справа налево: см. демонстрацию RTL .
- Помогите локализовать текст Blockly: см. раздел «Перевод» в разделе о вкладе в Blockly.
Приложение. Где разрешены ссылки на токены
Вы можете использовать ссылки на токены в следующих ключах JSON:
- В определениях панели инструментов категории:
-
name -
colour
-
- В определениях блоков:
-
messageN -
tooltip -
helpUrl -
colour
-
- В опциях, переданных во все поля:
-
tooltip
-
- Во вложенных массивах, переданных
optionsвfield_dropdown:- Первый элемент, когда первый элемент является строкой
- Значение
alt, когда первым элементом является объект, описывающий изображение.
- В параметрах, переданных в
field_variable:-
variable
-
- В параметрах, переданных в
field_labelиfield_label_serializable:-
text
-
- В параметрах, переданных в
field_image:-
height -
width -
src -
alt
-
- В темах:
-
colourв стилях категорий -
colourPrimary,colourSecondaryиcolourTertiaryв стилях блоков.
-
И в качестве значений аргументов в следующих методах:
-
Block.setColour -
Blockly.utils.extensions.buildTooltipForDropDown -
Blockly.utils.extensions.buildTooltipWithFieldText -
Blockly.utils.parsing.parseBlockColour
И в XML-определении набора инструментов в следующих атрибутах <category> :
-
name -
colour
Дополнительные сведения об использовании ссылок на токены в качестве значений цвета см. в разделе Ссылки на цвета .
,Blockly предоставляет систему локализации текста в приложении, например всплывающих подсказок, контекстных меню и текста в блоках. Он использует эту систему для локализации собственного текста; вы можете использовать его для локализации текста, уникального для вашего приложения.
Примечание. Локализация аналогична переводу, за исключением того, что она позволяет переводить разные страны для разных стран, например, разные переводы на португальский язык в Португалии и Бразилии.
Как работает система локализации
Система локализации состоит из токенов локализации, таблиц локализации и функций, которые используют таблицы для замены токенов локализованными строками.
Токены локализации
Токен локализации — это короткая строка, представляющая текст, который необходимо локализовать. Например, всплывающая подсказка в пользовательском блоке даты может использовать токен MY_DATE_TOOLTIP . Токены локализации используются в коде вместо текста. Во время выполнения Blockly заменяет эти токены локализованными строками.
Таблицы локализации
Таблица локализации , также известная как таблица строк или таблица сообщений, — это объект, который сопоставляет токены локализации с локализованными строками. Для каждой локали вам нужна отдельная таблица. Например, если вы хотите поддерживать английский и испанский языки, ваша английская таблица может содержать:
enTable.MY_DATE_TOOLTIP = 'Enter a date.';
и ваша испанская таблица может содержать:
esTable.MY_DATE_TOOLTIP = 'Introduzca una fecha.';
Blockly включает таблицы локализации для собственного текста. Они доступны в дистрибутиве Blockly в виде файлов с blockly/msg/xx.js , где xx — код локали.
Вам необходимо создать таблицы локализации для собственного текста. Во время выполнения вы загружаете таблицы локализации — Blockly и вашу — для выбранного языкового стандарта в Blockly.Msg , который представляет собой таблицу локализации, которую Blockly использует внутри себя.
Используйте систему локализации
Прежде чем использовать систему локализации, вам необходимо решить, сколько локалей вы хотите поддерживать и планируете ли вы поддерживать больше локалей в будущем.
Если вы хотите поддерживать только одну локаль, введите текст непосредственно в код. Вам не нужно использовать токены локализации.
- Если вы используете английский язык (
en), вам больше ничего делать не нужно. Таблица локализации Blockly для локалиenзагружается по умолчанию. - Если ваш языковой стандарт не
en, загрузите таблицу локализации Blockly для этого языкового стандарта.
- Если вы используете английский язык (
Если вы хотите поддерживать несколько локалей сейчас или в будущем:
- Определите и используйте токены локализации для своего пользовательского текста.
- Решите, как пользователи будут выбирать локаль .
- Загрузите таблицу локализации Blockly для данной локали.
- Загрузите таблицу локализации для данного локали.
Определение и использование токенов локализации
При поддержке нескольких локалей вам необходимо определить и использовать токены локализации для всего вашего пользовательского текста.
Определение токенов локализации
Для каждой строки, которую необходимо локализовать, определите токен. Возможно, вы захотите использовать собственный префикс со своими токенами, чтобы избежать конфликтов с любыми токенами, которые Blockly добавит в будущем.
Например, если у вас есть один пользовательский блок и одна пользовательская категория, вы можете определить следующие токены:
MY_DATE_BLOCK_TEXT
MY_DATE_TOOLTIP
MY_DATE_HELPURL
MY_DATE_CATEGORY
Определить таблицы локализации
Для каждой локали, которую вы хотите поддерживать, определите таблицу локализации. Например:
// English localization table: my_tokens_en.js
export const myEnTable = {
MY_DATE_BLOCK_TEXT: 'Date %1',
MY_DATE_TOOLTIP: 'Enter a date.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/en/dateblock'
MY_DATE_CATEGORY: 'Dates',
}
// Spanish localization table: my_tokens_es.js
export const myEsTable = {
MY_DATE_BLOCK_TEXT: 'Fecha %1',
MY_DATE_TOOLTIP: 'Introduzca una fecha.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/es/dateblock'
MY_DATE_CATEGORY: 'Fechas',
}
Используйте токены локализации в JSON
Чтобы использовать токены локализации в JSON, замените локализуемую строку ссылкой на токен . Ссылка на токен имеет форму %{BKY_TOKEN} . Например:
Blockly.common.defineBlocksWithJsonArray([{
type: 'my_date',
message0: '%{BKY_MY_DATE_BLOCK_TEXT}',
args0: [
{
type: 'field_input',
name: 'DATE',
}
],
output: 'Date',
colour: '%{BKY_MY_DATE_COLOUR}',
tooltip: '%{BKY_MY_DATE_TOOLTIP}',
helpUrl: '%{BKY_MY_DATE_HELPURL}',
extensions: ['validate_date'],
}]);
Когда JSON обрабатывается (в данном случае, когда создается экземпляр блока), Blockly ищет токены в Blockly.Msg и заменяет их локализованными строками. Если токен не найден, он оставляет ссылку на месте и выдает предупреждение.
Полный список того, где можно использовать ссылки на токены, смотрите в приложении .
Интерполяция сообщений JSON
Ключи message в определении блока JSON определяют входные данные и поля (включая метки) в блоке. Использование ссылок на токены в этих ключах позволяет адаптировать определение одного блока к словарю, порядку слов и направлению нескольких локалей. Например, вот блок lists_repeat Blockly на четырех разных языках:




Все эти блоки имеют одно и то же определение блока, ключ message0 которого:
message0: %{BKY_LISTS_REPEAT_TITLE},
Значение этого токена в таблице английской локализации:
Blockly.Msg['LISTS_REPEAT_TITLE'] = 'create list with item %1 repeated %2 times';
Маркеры интерполяции ( %1 и %2 ) соответствуют определенным входным данным и полям блока, а текст между маркерами преобразуется в безымянные поля меток. Поскольку текст сообщения message0 хранится в таблицах локализации, а не в определении блока, одно определение блока в JSON может поддерживать различный порядок входных данных и полей:
// In Spanish: label, input, label, input, label
Blockly.Msg['LISTS_REPEAT_TITLE'] = "crear lista con el elemento %1 repetido %2 veces";
// In Korean: input, label, input, label, input (dummy)
Blockly.Msg['LISTS_REPEAT_TITLE'] = "%1을 %2번 넣어, 리스트 생성";
Это невозможно для определений блоков в JavaScript, где разный порядок ввода и полей требует разных последовательностей вызовов функций.
При использовании языков с письмом справа налево пишите строку сообщения в визуальном порядке и не включайте команды направления в Юникоде:
// In Arabic. Note how %2 is left of %1, since it reads right to left.
Blockly.Msg['LISTS_REPEAT_TITLE'] = "إنشئ قائمة مع العنصر %1 %2 مرات";
Дополнительные сведения о том, как Blockly преобразует ключи message во входные данные и поля, см. в разделе Определение структуры блока в JSON .
Используйте токены локализации в JavaScript
Чтобы использовать токены локализации в JavaScript, замените локализуемую строку на Blockly.Msg['TOKEN'] . Например:
// Return the text for a localized context menu item.
displayText: () => Blockly.Msg['MY_CONTEXT_MENU_ITEM'];
За исключением случаев, отмеченных в приложении , Blockly не анализирует ссылки на токены в JavaScript:
// Doesn't work. Returns '%{BKY_MY_CONTEXT_MENU_ITEM}'.
displayText: () => '%{BKY_MY_CONTEXT_MENU_ITEM}';
Выберите локаль
Выбор локали зависит от приложения и выходит за рамки Blockly. Например, ваше приложение может всегда использовать один и тот же языковой стандарт, определять языковой стандарт по URL-адресу или параметрам URL-адреса или разрешать пользователям выбирать языковой стандарт из списка.
Как правило, перед созданием рабочей области следует выбрать локаль и загрузить соответствующие таблицы локализации. Если вы выберете другую локаль и загрузите новые таблицы после создания рабочей области, вам придется создать рабочую область заново: Blockly не обновляет существующий набор инструментов и не блокирует автоматическое использование новой локали. Чтобы сохранить работу пользователя (если таковая имеется), сохраните состояние перед повторным созданием рабочей области и перезагрузите ее после этого.
Загрузите таблицу локализации Blockly
Blockly предоставляет таблицы локализации для всего своего текста, например текста во встроенных блоках. Если вы не используете локаль en , которая загружается по умолчанию, вам необходимо загрузить таблицу локализации Blockly для вашей локали.
Таблицы локализации Blockly хранятся в файлах с blockly/msg/xx.js , где xx — код локали. Список поддерживаемых локалей см. в файлах blockly/msg/json .
Загрузите таблицу локализации Blockly с помощью npm
Когда вы импортируете Blockly с помощью import * as Blockly from 'blockly'; вы получите модули по умолчанию: ядро Blockly, встроенные блоки Blockly, генератор JavaScript и таблицу локализации Blockly для английской локали ( en ).
Чтобы загрузить таблицу локализации Blockly для другой локали с помощью npm:
Импортируйте модули Blockly по умолчанию:
import * as Blockly from 'blockly/core'; import 'blockly/blocks'; import 'blockly/javascript'; // Or the generator of your choiceИмпортируйте таблицу локализации Blockly для вашей локали. Например, чтобы импортировать таблицу для испанской локали (
es):import * as Es from 'blockly/msg/es';Загрузите таблицу с помощью
Blockly.setLocale. Эта функция копирует таблицу в объектBlockly.Msg.Blockly.setLocale(Es);setLocaleвключен только в npm-версию Blockly.
Загрузите таблицу локализации Blockly без npm
Чтобы загрузить таблицу локализации Blockly без использования npm, используйте тег <script> для загрузки таблицы из каталога msg . Например:
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/es.js"></script>
Таблица локализации загружается автоматически.
Загрузите собственную таблицу локализации
Если вы определяете свои собственные таблицы локализации, вам необходимо загрузить таблицу для выбранного вами языкового стандарта.
Если вы используете npm, вы можете сделать это с помощью
Blockly.setLocale:import * as Es from 'blockly/msg/es'; import {myEsTable} from '../my_tokens_es'; Blockly.setLocale(Es); Blockly.setLocale(myEsTable);setLocaleкопирует каждую пару ключ-значение из входного объекта вBlockly.Msg. Вы можете вызывать его несколько раз с разными ключами, но повторный вызов с дубликатом ключа перезаписывает первый.Если вы не используете npm, вам необходимо вручную скопировать таблицу в
Blockly.Msg. (setLocaleвключен только в npm-версию Blockly.) Самый простой способ сделать это — определить свою собственную версиюsetLocale.function mySetLocale(locale) { Object.keys(locale).forEach(function (k) { Blockly.Msg[k] = locale[k]; } } mySetLocale(myEsTable);
Функции для разрешения ссылок на токены
Blockly предоставляет две функции для разрешения ссылок на токены: Blockly.utils.parsing.replaceMessageReferences (часто используется) и Blockly.utils.parsing.tokenizeInterpolation (редко используется). В большинстве случаев вам не нужно вызывать ни одну из этих функций. Это связано с тем, что Blockly уже вызывает их в тех местах, где поддерживаются ссылки на токены . Например, Blockly использует эти функции для разрешения ссылок на токены в ключах messageN , tooltip и helpUrl в определении блока JSON.
Одно из мест, где вам может понадобиться использовать replaceMessageReferences — это настраиваемые поля. Если ваше настраиваемое поле принимает ссылки на токены в любом из своих параметров, используйте replaceMessageReferences для их разрешения. Дополнительные сведения см. в разделе JSON и регистрация .
Связанные темы
- Языки с письмом справа налево: см. демонстрацию RTL .
- Помогите локализовать текст Blockly: см. раздел «Перевод» в разделе о вкладе в Blockly.
Приложение. Где разрешены ссылки на токены
Вы можете использовать ссылки на токены в следующих ключах JSON:
- В определениях панели инструментов категории:
-
name -
colour
-
- В определениях блоков:
-
messageN -
tooltip -
helpUrl -
colour
-
- В опциях, переданных во все поля:
-
tooltip
-
- Во вложенных массивах, переданных
optionsвfield_dropdown:- Первый элемент, когда первый элемент является строкой
- Значение
alt, когда первым элементом является объект, описывающий изображение.
- В параметрах, переданных в
field_variable:-
variable
-
- В параметрах, переданных в
field_labelиfield_label_serializable:-
text
-
- В параметрах, переданных в
field_image:-
height -
width -
src -
alt
-
- В темах:
-
colourв стилях категорий -
colourPrimary,colourSecondaryиcolourTertiaryв стилях блоков.
-
И в качестве значений аргументов в следующих методах:
-
Block.setColour -
Blockly.utils.extensions.buildTooltipForDropDown -
Blockly.utils.extensions.buildTooltipWithFieldText -
Blockly.utils.parsing.parseBlockColour
И в XML-определении набора инструментов в следующих атрибутах <category> :
-
name -
colour
Дополнительные сведения об использовании ссылок на токены в качестве значений цвета см. в разделе Ссылки на цвета .

