Blockly cung cấp một hệ thống để bản địa hoá văn bản trong một ứng dụng, chẳng hạn như chú giải công cụ, trình đơn theo bối cảnh và văn bản trên các khối. Ứng dụng này sử dụng hệ thống này để bản địa hoá văn bản của riêng ứng dụng; bạn có thể sử dụng hệ thống này để bản địa hoá văn bản dành riêng cho ứng dụng của mình.
Lưu ý: Bản địa hoá giống với bản dịch, ngoại trừ việc bản địa hoá cho phép bản dịch khác nhau tuỳ theo quốc gia, chẳng hạn như bản dịch khác nhau sang tiếng Bồ Đào Nha ở Bồ Đào Nha và Brazil.
Cách hoạt động của hệ thống bản địa hoá
Hệ thống bản địa hoá bao gồm mã thông báo bản địa hoá, bảng bản địa hoá và các hàm sử dụng bảng để thay thế mã thông báo bằng chuỗi đã bản địa hoá.
Mã thông báo bản địa hoá
Mã thông báo bản địa hoá là một chuỗi ngắn đại diện cho văn bản cần được bản địa hoá. Ví dụ: chú giải công cụ trong khối ngày tháng tuỳ chỉnh có thể sử dụng mã thông báo MY_DATE_TOOLTIP. Mã thông báo bản địa hoá được dùng trong mã thay vì văn bản. Trong thời gian chạy, Blockly sẽ thay thế các mã thông báo này bằng chuỗi đã bản địa hoá.
Bảng bản địa hoá
Bảng bản địa hoá (còn gọi là bảng chuỗi hoặc bảng thông báo) là một đối tượng liên kết các mã thông báo bản địa hoá với các chuỗi đã bản địa hoá. Bạn cần có một bảng khác nhau cho mỗi ngôn ngữ. Ví dụ: nếu bạn muốn hỗ trợ tiếng Anh và tiếng Tây Ban Nha, bảng tiếng Anh của bạn có thể chứa:
enTable.MY_DATE_TOOLTIP = 'Enter a date.';
và bảng tiếng Tây Ban Nha của bạn có thể chứa:
esTable.MY_DATE_TOOLTIP = 'Introduzca una fecha.';
Blockly bao gồm các bảng bản địa hoá cho văn bản của riêng nó. Các tệp này có trong bản phân phối Blockly dưới dạng tệp có tên blockly/msg/xx.js, trong đó xx là mã ngôn ngữ.
Bạn cần tạo bảng bản địa hoá cho văn bản của riêng mình. Tại thời gian chạy, bạn sẽ tải các bảng bản địa hoá (của Blockly và của bạn) cho ngôn ngữ đã chọn vào Blockly.Msg. Đây là bảng bản địa hoá mà Blockly sử dụng nội bộ.
Sử dụng hệ thống bản địa hoá
Trước khi sử dụng hệ thống bản địa hoá, bạn cần quyết định số lượng ngôn ngữ bạn muốn hỗ trợ và liệu bạn có dự định hỗ trợ thêm ngôn ngữ trong tương lai hay không.
Nếu bạn chỉ muốn hỗ trợ một ngôn ngữ duy nhất, hãy nhập văn bản trực tiếp vào mã. Bạn không cần sử dụng mã thông báo bản địa hoá.
- Nếu ngôn ngữ của bạn là tiếng Anh (
en), bạn không cần làm gì thêm. Theo mặc định, bảng bản địa hoá Blockly cho ngôn ngữensẽ được tải. - Nếu ngôn ngữ của bạn không phải là
en, hãy tải bảng bản địa hoá Blockly cho ngôn ngữ đó.
- Nếu ngôn ngữ của bạn là tiếng Anh (
Nếu bạn muốn hỗ trợ nhiều ngôn ngữ ngay bây giờ hoặc trong tương lai:
- Xác định và sử dụng mã thông báo bản địa hoá cho văn bản tuỳ chỉnh.
- Quyết định cách người dùng chọn ngôn ngữ.
- Tải bảng bản địa hoá Blockly cho ngôn ngữ.
- Tải bảng bản địa hoá cho ngôn ngữ.
Xác định và sử dụng mã thông báo bản địa hoá
Khi hỗ trợ nhiều ngôn ngữ, bạn cần xác định và sử dụng mã thông báo bản địa hoá cho tất cả văn bản tuỳ chỉnh.
Xác định mã thông báo bản địa hoá
Đối với mỗi chuỗi cần bản địa hoá, hãy xác định một mã thông báo. Bạn nên sử dụng tiền tố tuỳ chỉnh với mã thông báo để tránh xung đột với mọi mã thông báo mà Blockly thêm vào trong tương lai.
Ví dụ: nếu có một khối tuỳ chỉnh và một danh mục tuỳ chỉnh, bạn có thể xác định các mã thông báo sau:
MY_DATE_BLOCK_TEXT
MY_DATE_TOOLTIP
MY_DATE_HELPURL
MY_DATE_CATEGORY
Xác định bảng bản địa hoá
Đối với mỗi ngôn ngữ mà bạn muốn hỗ trợ, hãy xác định một bảng bản địa hoá. Ví dụ:
// English localization table: my_tokens_en.js
export const myEnTable = {
MY_DATE_BLOCK_TEXT: 'Date %1',
MY_DATE_TOOLTIP: 'Enter a date.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/en/dateblock'
MY_DATE_CATEGORY: 'Dates',
}
// Spanish localization table: my_tokens_es.js
export const myEsTable = {
MY_DATE_BLOCK_TEXT: 'Fecha %1',
MY_DATE_TOOLTIP: 'Introduzca una fecha.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/es/dateblock'
MY_DATE_CATEGORY: 'Fechas',
}
Sử dụng mã thông báo bản địa hoá trong JSON
Để sử dụng mã thông báo bản địa hoá trong JSON, hãy thay thế chuỗi cần bản địa hoá bằng một tham chiếu mã thông báo. Tham chiếu mã thông báo có dạng %{BKY_TOKEN}. Ví dụ:
Blockly.common.defineBlocksWithJsonArray([{
type: 'my_date',
message0: '%{BKY_MY_DATE_BLOCK_TEXT}',
args0: [
{
type: 'field_input',
name: 'DATE',
}
],
output: 'Date',
colour: '%{BKY_MY_DATE_COLOUR}',
tooltip: '%{BKY_MY_DATE_TOOLTIP}',
helpUrl: '%{BKY_MY_DATE_HELPURL}',
extensions: ['validate_date'],
}]);
Khi JSON được xử lý – trong trường hợp này là khi khối được tạo bản sao – Blockly sẽ tra cứu các mã thông báo trong Blockly.Msg và thay thế các mã thông báo đó bằng chuỗi được bản địa hoá. Nếu không tìm thấy mã thông báo, thì hàm này sẽ giữ lại tệp tham chiếu và phát ra cảnh báo.
Để biết danh sách đầy đủ các vị trí có thể sử dụng tệp tham chiếu mã thông báo, hãy xem phần phụ lục.
Nội suy thông báo JSON
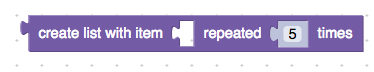
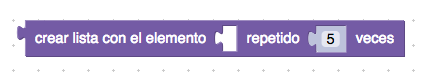
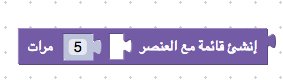
Các khoá message trong định nghĩa khối JSON xác định dữ liệu đầu vào và các trường (bao gồm cả nhãn) trong một khối. Việc sử dụng tệp tham chiếu mã thông báo trong các khoá này cho phép một định nghĩa khối duy nhất thích ứng với từ vựng, thứ tự từ và hướng của nhiều ngôn ngữ. Ví dụ: dưới đây là khối lists_repeat của Blockly bằng 4 ngôn ngữ khác nhau:




Tất cả các khối này đều có cùng một định nghĩa khối, trong đó khoá message0 là:
message0: %{BKY_LISTS_REPEAT_TITLE},
Giá trị của mã thông báo này trong bảng bản địa hoá tiếng Anh là:
Blockly.Msg['LISTS_REPEAT_TITLE'] = 'create list with item %1 repeated %2 times';
Các điểm đánh dấu nội suy (%1 và %2) tương ứng với các đầu vào và trường được xác định của khối, đồng thời văn bản giữa các điểm đánh dấu được chuyển đổi thành các trường nhãn chưa được đặt tên. Vì văn bản cho message0 được lưu trữ trong bảng bản địa hoá
chứ không phải định nghĩa khối, nên một định nghĩa khối duy nhất trong JSON có thể hỗ trợ
các thứ tự khác nhau của dữ liệu đầu vào và trường:
// In Spanish: label, input, label, input, label
Blockly.Msg['LISTS_REPEAT_TITLE'] = "crear lista con el elemento %1 repetido %2 veces";
// In Korean: input, label, input, label, input (dummy)
Blockly.Msg['LISTS_REPEAT_TITLE'] = "%1을 %2번 넣어, 리스트 생성";
Bạn không thể làm việc này đối với các định nghĩa khối trong JavaScript, trong đó các thứ tự đầu vào và trường khác nhau yêu cầu các trình tự lệnh gọi hàm khác nhau.
Khi sử dụng ngôn ngữ viết từ phải sang trái, hãy viết chuỗi thông báo theo thứ tự trực quan và không bao gồm các lệnh hướng Unicode:
// In Arabic. Note how %2 is left of %1, since it reads right to left.
Blockly.Msg['LISTS_REPEAT_TITLE'] = "إنشئ قائمة مع العنصر %1 %2 مرات";
Để biết thêm thông tin về cách Blockly chuyển đổi các khoá message thành dữ liệu đầu vào và trường, hãy xem phần Xác định cấu trúc khối trong JSON.
Sử dụng mã thông báo bản địa hoá trong JavaScript
Để sử dụng mã thông báo bản địa hoá trong JavaScript, hãy thay thế chuỗi cần bản địa hoá bằng Blockly.Msg['TOKEN']. Ví dụ:
// Return the text for a localized context menu item.
displayText: () => Blockly.Msg['MY_CONTEXT_MENU_ITEM'];
Trừ trường hợp được ghi chú trong phần phụ lục, Blockly không phân tích cú pháp các tham chiếu mã thông báo trong JavaScript:
// Doesn't work. Returns '%{BKY_MY_CONTEXT_MENU_ITEM}'.
displayText: () => '%{BKY_MY_CONTEXT_MENU_ITEM}';
Chọn ngôn ngữ
Cách chọn ngôn ngữ là tuỳ theo ứng dụng và nằm ngoài phạm vi của Blockly. Ví dụ: ứng dụng của bạn có thể luôn sử dụng cùng một ngôn ngữ, xác định ngôn ngữ từ URL hoặc tham số URL hoặc cho phép người dùng chọn một ngôn ngữ trong danh sách.
Theo quy tắc chung, bạn nên chọn một ngôn ngữ và tải các bảng bản địa hoá tương ứng trước khi tạo không gian làm việc. Nếu chọn một ngôn ngữ khác và tải các bảng mới sau khi tạo không gian làm việc, bạn sẽ phải tạo lại không gian làm việc: Blockly không cập nhật hộp công cụ hoặc các khối hiện có để tự động sử dụng ngôn ngữ mới. Để giữ lại công việc của người dùng (nếu có), hãy lưu trạng thái trước khi tạo lại không gian làm việc và tải lại không gian làm việc sau đó.
Tải bảng bản địa hoá Blockly
Blockly cung cấp bảng bản địa hoá cho tất cả văn bản của riêng mình, chẳng hạn như văn bản trên các khối tích hợp. Trừ phi bạn đang sử dụng ngôn ngữ en được tải theo mặc định, bạn cần tải bảng bản địa hoá Blockly cho ngôn ngữ của mình.
Các bảng bản địa hoá của Blockly được lưu trữ trong các tệp có tên blockly/msg/xx.js, trong đó xx là mã ngôn ngữ. Để biết danh sách các ngôn ngữ được hỗ trợ, hãy xem các tệp trong blockly/msg/json.
Tải bảng bản địa hoá Blockly bằng npm
Khi nhập Blockly bằng import * as Blockly from 'blockly';, bạn sẽ nhận được các mô-đun mặc định: lõi Blockly, các khối tích hợp sẵn của Blockly, trình tạo JavaScript và bảng bản địa hoá Blockly cho ngôn ngữ tiếng Anh (en).
Cách tải bảng bản địa hoá Blockly cho một ngôn ngữ khác bằng npm:
Nhập các mô-đun mặc định của Blockly:
import * as Blockly from 'blockly/core'; import 'blockly/blocks'; import 'blockly/javascript'; // Or the generator of your choiceNhập bảng bản địa hoá Blockly cho ngôn ngữ của bạn. Ví dụ: để nhập bảng cho ngôn ngữ tiếng Tây Ban Nha (
es):import * as Es from 'blockly/msg/es';Tải bảng bằng
Blockly.setLocale. Hàm này sao chép bảng vào đối tượngBlockly.Msg.Blockly.setLocale(Es);setLocalechỉ có trong bản phát hành npm của Blockly.
Tải bảng bản địa hoá Blockly mà không cần npm
Để tải bảng bản địa hoá Blockly mà không cần sử dụng npm, hãy sử dụng thẻ <script> để tải bảng từ thư mục msg. Ví dụ:
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/es.js"></script>
Bảng bản địa hoá được tải tự động.
Tải bảng bản địa hoá của riêng bạn
Nếu xác định bảng bản địa hoá của riêng mình, bạn cần tải bảng cho ngôn ngữ đã chọn.
Nếu đang sử dụng npm, bạn có thể thực hiện việc này bằng
Blockly.setLocale:import * as Es from 'blockly/msg/es'; import {myEsTable} from '../my_tokens_es'; Blockly.setLocale(Es); Blockly.setLocale(myEsTable);setLocalesao chép từng cặp khoá-giá trị từ đối tượng đầu vào vàoBlockly.Msg. Bạn có thể gọi hàm này nhiều lần bằng các khoá riêng biệt, nhưng việc gọi hàm này lần thứ hai bằng khoá trùng lặp sẽ ghi đè khoá đầu tiên.Nếu không sử dụng npm, bạn phải tự sao chép bảng vào
Blockly.Msg. (setLocalechỉ có trong bản phát hành npm của Blockly.) Cách dễ nhất để làm việc này là xác định phiên bảnsetLocalecủa riêng bạn.function mySetLocale(locale) { Object.keys(locale).forEach(function (k) { Blockly.Msg[k] = locale[k]; } } mySetLocale(myEsTable);
Hàm để phân giải tham chiếu mã thông báo
Blockly cung cấp hai hàm để phân giải tham chiếu mã thông báo: Blockly.utils.parsing.replaceMessageReferences (thường dùng) và Blockly.utils.parsing.tokenizeInterpolation (hiếm khi dùng). Trong hầu hết các trường hợp, bạn không cần gọi một trong hai hàm này. Lý do là Blockly đã gọi các hàm này trong những vị trí hỗ trợ tham chiếu mã thông báo. Ví dụ: Blockly sử dụng các hàm này để phân giải các tệp tham chiếu mã thông báo trong khoá messageN, tooltip và helpUrl trong định nghĩa khối JSON.
Bạn có thể cần sử dụng replaceMessageReferences trong các trường tuỳ chỉnh.
Nếu trường tuỳ chỉnh chấp nhận tham chiếu mã thông báo trong bất kỳ tuỳ chọn nào, hãy sử dụng replaceMessageReferences để phân giải các tham chiếu đó. Để biết thêm thông tin, hãy xem phần JSON và đăng ký.
Chủ đề có liên quan
- Ngôn ngữ viết từ phải sang trái: Xem màn hình minh hoạ RTL.
- Giúp bản địa hoá văn bản của Blockly: Xem phần Dịch trong phần đóng góp cho Blockly.
Phụ lục: Trường hợp được phép tham chiếu mã thông báo
Bạn có thể sử dụng tham chiếu mã thông báo trong các khoá JSON sau:
- Trong định nghĩa hộp công cụ danh mục:
namecolour
- Trong định nghĩa khối:
messageNtooltiphelpUrlcolour
- Trong các tuỳ chọn được truyền đến tất cả các trường:
tooltip
- Trong mảng lồng nhau được truyền đến
optionstrongfield_dropdown:- Phần tử đầu tiên, khi phần tử đầu tiên là một chuỗi
- Giá trị của
alt, khi phần tử đầu tiên là một đối tượng mô tả hình ảnh
- Trong các tuỳ chọn được truyền đến
field_variable:variable
- Trong các tuỳ chọn được truyền đến
field_labelvàfield_label_serializable:text
- Trong các tuỳ chọn được truyền đến
field_image:heightwidthsrcalt
- Trong giao diện:
colourtrong kiểu danh mụccolourPrimary,colourSecondaryvàcolourTertiarytrong kiểu khối
Và dưới dạng giá trị đối số trong các phương thức sau:
Block.setColourBlockly.utils.extensions.buildTooltipForDropDownBlockly.utils.extensions.buildTooltipWithFieldTextBlockly.utils.parsing.parseBlockColour
Và trong định nghĩa XML của hộp công cụ trong các thuộc tính sau của <category>:
namecolour
Để biết thêm thông tin về cách sử dụng tham chiếu mã thông báo làm giá trị màu, hãy xem phần Tham chiếu màu.

