Komentar ruang kerja adalah elemen grafis yang dapat Anda masukkan teksnya. Biasanya, alat ini digunakan untuk mendokumentasikan hal-hal tentang kode Anda, seperti komentar dalam bahasa pemrograman berbasis teks.

Mengaktifkan komentar ruang kerja
Untuk mengaktifkan komentar ruang kerja di aplikasi, Anda harus memberi pengguna beberapa cara untuk membuatnya. Salah satu cara untuk melakukannya adalah dengan menambahkan item menu konteks yang membuat komentar ruang kerja. Anda dapat mendaftarkan item menu konteks default untuk membuat, menghapus, dan menduplikasi komentar ruang kerja dengan kode berikut:
// This should be called on page load. It can be called before or after
// you inject your workspace.
Blockly.ContextMenuItems.registerCommentOptions();
Anda juga dapat membuat opsi menu konteks sendiri, atau menambahkan cara lain bagi pengguna untuk menambahkan komentar ruang kerja. Untuk mengetahui informasi selengkapnya tentang opsi menu konteks, lihat Menu konteks.
Menyesuaikan komentar secara visual
Ada beberapa cara untuk menyesuaikan tampilan komentar ruang kerja. Elemen ini menggunakan CSS, bukan tema. Anda dapat mengontrol sebagian besar warna dan ukuran berbagai bagian komentar, tetapi tidak dapat mengontrol posisinya.
Variabel CSS warna
Anda dapat menyetel variabel CSS commentFillColour untuk mengubah warna latar belakang area teks. Anda dapat menyetel variabel css commentBorderColour untuk mengubah
warna kolom atas komentar dan batas komentar.
.blocklyWorkspace {
--commentFillColour: blue;
--commentBorderColour: red;
}

Class CSS
Ada berbagai class CSS yang ditetapkan ke berbagai elemen tampilan komentar, yang memungkinkan Anda mengubah gaya visual elemen.
| Class CSS | Gambar |
|---|---|
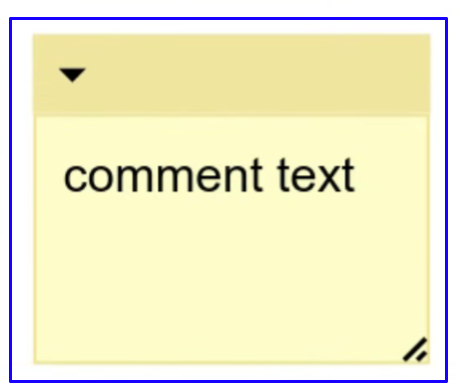
blocklyComment, blocklyDraggable |
 |
blocklySelected, blocklyCommentHighlight |
  |
blocklyCollapsed |
 |
blocklyCommentTopbar |
 |
blocklyFoldoutIcon |
|
blocklyCommentPreview, blocklyText |
 |
blocklyDeleteIcon |
|
blocklyText |
 |
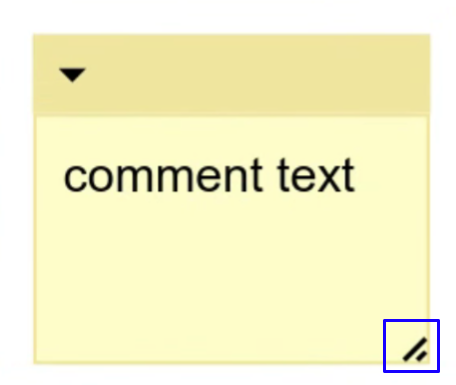
blocklyResizeHandle |
 |
Penggunaan CSS dasar
Dalam sebagian besar kasus, Anda dapat menerapkan atribut kustom dengan class CSS yang sesuai:
.blocklyCommentTopbarBackground {
height: 50px;
}

CSS untuk teks
Namun, untuk teks, Anda harus lebih spesifik untuk mengganti CSS yang dihasilkan oleh perender.
/* Modifies the preview text. */
.blocklyComment .blocklyCommentPreview.blocklyText {
fill: blue;
}
/* Modifies the input text. */
.blocklyComment .blocklyText {
color: blue;
}


CSS untuk sorotan yang dipilih
Untuk menandai komentar saat dipilih, objek yang harus diterapkan CSS akan berubah, bergantung pada apakah komentar diciutkan atau tidak. Saat
dikecilkan, Anda menerapkan CSS ke blocklyCommentTopbarBackground,
jika tidak, terapkan ke blocklyCommentHighlight.
/* Highlight when expanded. */
.blocklySelected .blocklyCommentHighlight {
stroke: #fc3;
stroke-width: 3px;
}
/* Hide normal highlight when collapsed. */
.blocklyCollapsed.blocklySelected .blocklyCommentHighlight {
stroke: none;
}
/* Instead apply the collapsed highlight to the top bar. */
.blocklyCollapsed.blocklySelected .blocklyCommentTopbarBackground {
stroke: #fc3;
stroke-width: 3px;
}
Ikon
Semua class blocklyFoldoutIcon, blocklyDeleteIcon, dan blocklyResizeHandle diterapkan ke elemen <image>. Artinya, jika Anda ingin mengubah warna atau bentuk ikon, Anda dapat menyertakan gambar lain di folder media.
| Nama gambar | Gambar |
|---|---|
foldout-icon.svg |
|
delete-icon.svg |
|
resize-handle.svg |
 |
Ikon hapus
Ikon hapus disembunyikan secara default. Jika ingin mengaktifkannya, Anda harus menggunakan CSS agar terlihat:
.blocklyDeleteIcon {
display: block;
}
Ukuran default
Untuk menetapkan ukuran komentar default, tetapkan properti statis
Blockly.comments.CommentView.defaultCommentSize:
Blockly.comments.CommentView.defaultCommentSize = new Blockly.utils.Size(200, 200);

