워크스페이스 댓글은 텍스트를 입력할 수 있는 그래픽 요소입니다. 일반적으로 텍스트 기반 프로그래밍 언어의 주석과 마찬가지로 코드에 관한 사항을 문서화하는 데 사용됩니다.

작업공간 댓글 사용 설정
애플리케이션에서 작업공간 댓글을 사용 설정하려면 사용자에게 댓글을 만들 수 있는 방법을 제공해야 합니다. 이를 수행하는 한 가지 방법은 작업공간 댓글을 만드는 컨텍스트 메뉴 항목을 추가하는 것입니다. 다음 코드를 사용하여 기본 컨텍스트 메뉴 항목을 등록하여 워크스페이스 댓글을 만들고, 삭제하고, 중복할 수 있습니다.
// This should be called on page load. It can be called before or after
// you inject your workspace.
Blockly.ContextMenuItems.registerCommentOptions();
자체 컨텍스트 메뉴 옵션을 만들거나 사용자가 작업공간 댓글을 추가할 수 있는 다른 방법을 추가할 수도 있습니다. 컨텍스트 메뉴 옵션에 관한 자세한 내용은 컨텍스트 메뉴를 참고하세요.
댓글 시각적으로 맞춤설정하기
작업공간 댓글의 모양을 맞춤설정하는 방법에는 여러 가지가 있습니다. 테마가 아닌 CSS를 사용합니다. 댓글의 여러 부분의 색상과 크기는 대부분 제어할 수 있지만 위치는 제어할 수 없습니다.
색상 CSS 변수
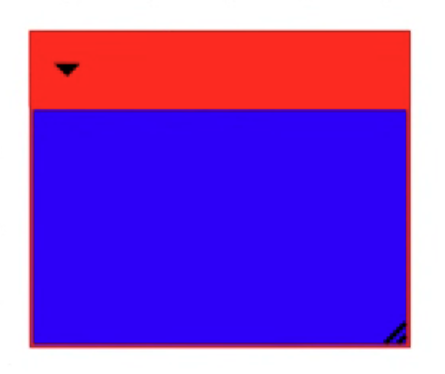
commentFillColour CSS 변수를 설정하여 텍스트 영역의 배경색을 변경할 수 있습니다. commentBorderColour CSS 변수를 설정하여 댓글 상단 표시줄과 댓글 테두리의 색상을 변경할 수 있습니다.
.blocklyWorkspace {
--commentFillColour: blue;
--commentBorderColour: red;
}

CSS 클래스
댓글 뷰의 여러 요소에 다양한 CSS 클래스가 할당되어 있어 요소의 스타일을 수정할 수 있습니다.
| CSS 클래스 | 이미지 |
|---|---|
blocklyComment, blocklyDraggable |
 |
blocklySelected, blocklyCommentHighlight |
  |
blocklyCollapsed |
 |
blocklyCommentTopbar |
 |
blocklyFoldoutIcon |
|
blocklyCommentPreview, blocklyText |
 |
blocklyDeleteIcon |
|
blocklyText |
 |
blocklyResizeHandle |
 |
기본 CSS 사용
대부분의 경우 적절한 CSS 클래스를 사용하여 맞춤 속성을 적용할 수 있습니다.
.blocklyCommentTopbarBackground {
height: 50px;
}

텍스트용 CSS
하지만 텍스트의 경우 렌더러에서 생성된 CSS를 재정의하려면 더 구체적이어야 합니다.
/* Modifies the preview text. */
.blocklyComment .blocklyCommentPreview.blocklyText {
fill: blue;
}
/* Modifies the input text. */
.blocklyComment .blocklyText {
color: blue;
}


선택한 하이라이트의 CSS
댓글이 선택될 때 강조 표시하기 위해 CSS를 적용해야 하는 객체는 댓글이 접혀 있는지 여부에 따라 달라집니다. 축소된 경우 CSS를 blocklyCommentTopbarBackground에 적용하고, 그렇지 않은 경우 blocklyCommentHighlight에 적용합니다.
/* Highlight when expanded. */
.blocklySelected .blocklyCommentHighlight {
stroke: #fc3;
stroke-width: 3px;
}
/* Hide normal highlight when collapsed. */
.blocklyCollapsed.blocklySelected .blocklyCommentHighlight {
stroke: none;
}
/* Instead apply the collapsed highlight to the top bar. */
.blocklyCollapsed.blocklySelected .blocklyCommentTopbarBackground {
stroke: #fc3;
stroke-width: 3px;
}
아이콘
blocklyFoldoutIcon, blocklyDeleteIcon, blocklyResizeHandle 클래스는 모두 <image> 요소에 적용됩니다. 즉, 아이콘의 색상이나 모양을 변경하려면 미디어 폴더에 다른 이미지를 포함하면 됩니다.
| 이미지 이름 | 이미지 |
|---|---|
foldout-icon.svg |
|
delete-icon.svg |
|
resize-handle.svg |
 |
삭제 아이콘
삭제 아이콘은 기본적으로 숨겨져 있습니다. 이 기능을 사용 설정하려면 CSS를 사용하여 표시해야 합니다.
.blocklyDeleteIcon {
display: block;
}
기본 크기
기본 댓글 크기를 설정하려면 정적 속성 Blockly.comments.CommentView.defaultCommentSize를 설정합니다.
Blockly.comments.CommentView.defaultCommentSize = new Blockly.utils.Size(200, 200);

