Çalışma alanı yorumu, metin girebileceğiniz bir grafik öğesidir. Genellikle, metin tabanlı bir programlama dilindeki yorumlar gibi kodunuzla ilgili şeyleri belgelemek için kullanılır.

Çalışma alanı yorumlarını etkinleştirme
Uygulamanızda çalışma alanı yorumlarını etkinleştirmek için kullanıcılara yorum oluşturma olanağı sunmanız gerekir. Bunu yapmanın bir yolu, çalışma alanı yorumu oluşturan bir bağlam menüsü öğesi eklemektir. Aşağıdaki kodu kullanarak varsayılan içerik menüsü öğelerini kaydedebilir, böylece çalışma alanı yorumlarını oluşturabilir, silebilir ve kopyalayabilirsiniz:
// This should be called on page load. It can be called before or after
// you inject your workspace.
Blockly.ContextMenuItems.registerCommentOptions();
Kendi bağlam menüsü seçeneklerinizi de oluşturabilir veya kullanıcının çalışma alanı yorumları eklemesi için başka bir yol ekleyebilirsiniz. Bağlam menüsü seçenekleri hakkında daha fazla bilgi için Bağlam menüleri başlıklı makaleyi inceleyin.
Yorumları görsel olarak özelleştirme
Çalışma alanı yorumlarının görünümünü özelleştirmenin çeşitli yolları vardır. Bunlar temaları değil, CSS'yi kullanır. Yorumun farklı bölümlerinin renklerinin ve boyutlarının çoğu kontrol edilebilir ancak konumları kontrol edilemez.
Renk CSS değişkenleri
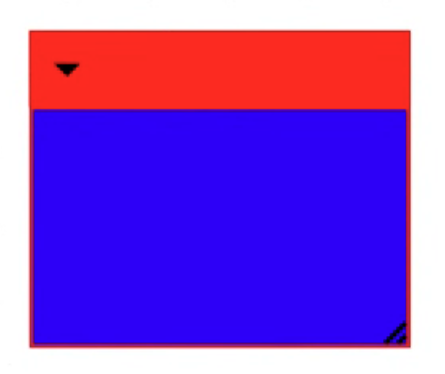
Metin alanının arka plan rengini değiştirmek için commentFillColour CSS değişkenini ayarlayabilirsiniz. commentBorderColour css değişkenini ayarlayarak yorum üst çubuğunun ve yorum kenarlığının rengini değiştirebilirsiniz.
.blocklyWorkspace {
--commentFillColour: blue;
--commentBorderColour: red;
}

CSS sınıfları
Yorum görünümünün farklı öğelerine, öğelerin stilini değiştirmenize olanak tanıyan farklı CSS sınıfları atanır.
| CSS sınıfı | Resim |
|---|---|
blocklyComment, blocklyDraggable |
 |
blocklySelected, blocklyCommentHighlight |
  |
blocklyCollapsed |
 |
blocklyCommentTopbar |
 |
blocklyFoldoutIcon |
|
blocklyCommentPreview, blocklyText |
 |
blocklyDeleteIcon |
|
blocklyText |
 |
blocklyResizeHandle |
 |
Temel CSS kullanımı
Çoğu durumda, özel özelliklerinizi uygun CSS sınıfıyla uygulayabilirsiniz:
.blocklyCommentTopbarBackground {
height: 50px;
}

Metin için CSS
Ancak metin için oluşturucu tarafından oluşturulan CSS'yi geçersiz kılmak üzere daha spesifik olmanız gerekir.
/* Modifies the preview text. */
.blocklyComment .blocklyCommentPreview.blocklyText {
fill: blue;
}
/* Modifies the input text. */
.blocklyComment .blocklyText {
color: blue;
}


Seçilen öne çıkanlar için CSS
Yorum seçildiğinde vurgulamak için CSS'nin uygulanması gereken nesne, yorumun daraltılıp daraltılmadığına bağlı olarak değişir. Daraltıldığında CSS'yi blocklyCommentTopbarBackground öğesine, aksi takdirde blocklyCommentHighlight öğesine uygularsınız.
/* Highlight when expanded. */
.blocklySelected .blocklyCommentHighlight {
stroke: #fc3;
stroke-width: 3px;
}
/* Hide normal highlight when collapsed. */
.blocklyCollapsed.blocklySelected .blocklyCommentHighlight {
stroke: none;
}
/* Instead apply the collapsed highlight to the top bar. */
.blocklyCollapsed.blocklySelected .blocklyCommentTopbarBackground {
stroke: #fc3;
stroke-width: 3px;
}
Simgeler
blocklyFoldoutIcon, blocklyDeleteIcon ve blocklyResizeHandle sınıflarının tümü <image> öğelerine uygulanır. Bu nedenle, bir simgenin rengini veya şeklini değiştirmek istiyorsanız medya klasörünüze farklı bir resim ekleyebilirsiniz.
| Görüntü adı | Resim |
|---|---|
foldout-icon.svg |
|
delete-icon.svg |
|
resize-handle.svg |
 |
Sil simgesi
Silme simgesi varsayılan olarak gizlidir. Etkinleştirmek istiyorsanız görünür hale getirmek için CSS kullanmanız gerekir:
.blocklyDeleteIcon {
display: block;
}
Varsayılan boyut
Varsayılan yorum boyutunu ayarlamak için statik özelliği Blockly.comments.CommentView.defaultCommentSize olarak ayarlayın:
Blockly.comments.CommentView.defaultCommentSize = new Blockly.utils.Size(200, 200);

