Blockly Developer Tools הוא כלי למפתחים מבוסס-אינטרנט שיכול לעזור לכם ליצור בלוקים בהתאמה אישית ולכלול אותם באפליקציה שלכם.

הגדרת בלוק
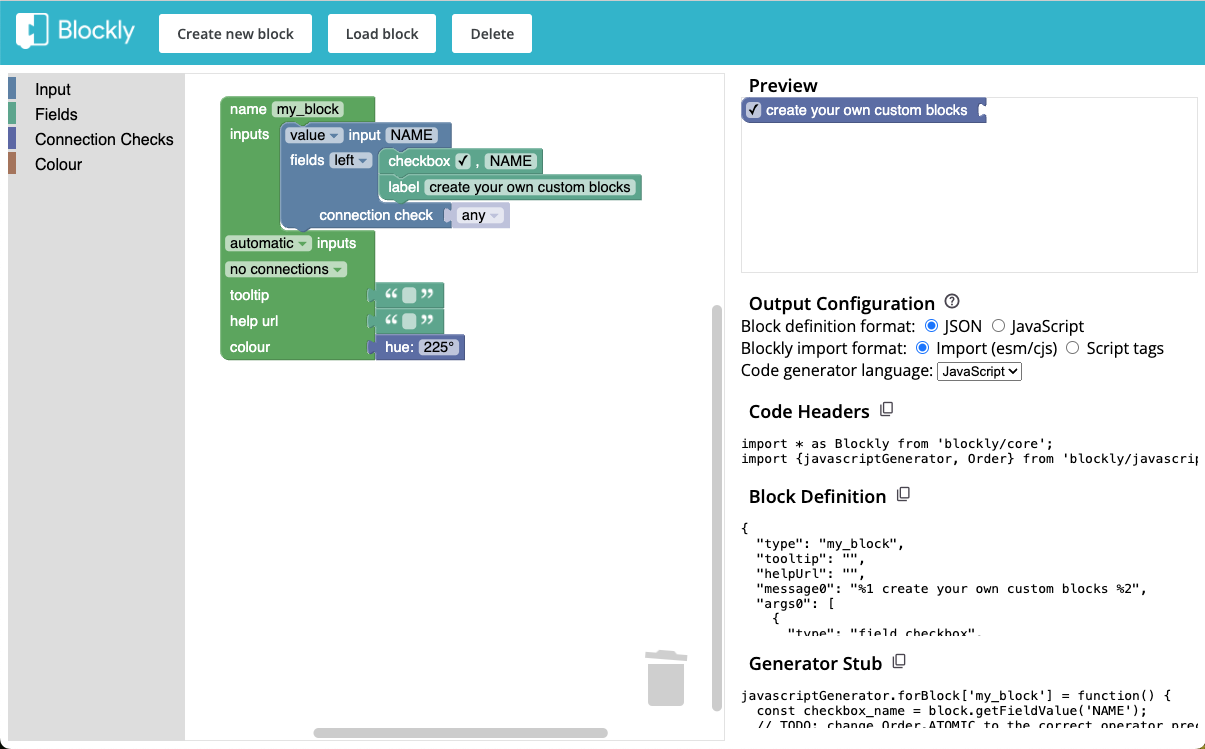
סביבת העבודה של Block Factory תתחיל עם בלוק הגדרות ריק. אפשר להוסיף קלט ושדות לבלוק על ידי גרירת בלוקים מהקטגוריות המתאימות בארגז הכלים. אפשר גם לשנות את הטקסט של תיאור הכלי, כתובת ה-URL של העזרה, הצבע והבדיקות של החיבורים של הבלוק על ידי שינוי בלוק ההגדרה.
ב-Block Factory אפשר ליצור רק סוג אחד של בלוק בכל פעם. אם רוצים לעצב כמה בלוקים שמחוברים זה לזה, צריך לעצב את הבלוקים בנפרד ולחבר אותם בהגדרת ארגז הכלים. בנוסף, לבלוקים יכולות להיות תכונות מתקדמות כמו מוטטורים, אבל אי אפשר ליצור את התכונות המתקדמות האלה במפעל. אחרי שיוצרים את הצורה הבסיסית של הבלוק, צריך לשנות את הגדרת הבלוק בהתאם לתיעוד.
כשמשנים את בלוק ההגדרות בסביבת העבודה, התצוגה המקדימה של הבלוק מתעדכנת אוטומטית. הקוד שתצטרכו להוסיף לאפליקציה שלכם יתעדכן גם הוא באופן אוטומטי.
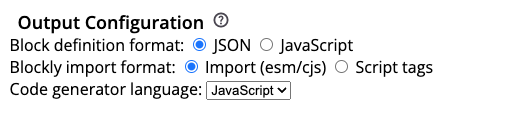
תצורת פלט
Blockly תומך בשיטות שונות להגדרת בלוקים ולטעינת Blockly עצמו, ויש לו גם כמה שפות מובנות ליצירת קוד. הדרך שבה מגדירים את הבלוקים ואת מחוללי קוד הבלוקים תלויה בגורמים האלה, ולכן אפשר להגדיר אותם ב-Block Factory כדי לשנות את פלט הקוד.

פורמט ייבוא של Blockly
אפשר לטעון את Blockly באמצעות תגי <script> ב-HTML, או באמצעות הצהרות import
אם משתמשים בכלי בנייה עם האפליקציה. הבחירה הזו משפיעה על האופן שבו מתייחסים לחלקים מסוימים ב-Blockly API. מידע נוסף על האפשרויות האלה זמין במאמר בנושא טעינת Blockly.
בכל שיטה שתבחרו, הקפידו לבחור את האפשרות המתאימה ב-Block Factory כדי שהקוד שתוסיפו לאפליקציה יהיה מדויק לאפליקציה שלכם.
פורמט הגדרת החסימה
Blockly תומך בהגדרת בלוקים ב-JSON או ב-JavaScript. הפורמט המועדף הוא JSON, אבל אם אתם מתכוונים להוסיף תכונות מתקדמות כמו פונקציות לשינוי ערכים, אתם יכולים להשתמש בפורמט JavaScript.
השפה של מחולל הקוד
Blockly מגיע עם כמה שפות ליצירת קוד. בוחרים את השפות שהאפליקציה צריכה כדי להציג את ה-stub של מחולל קוד הבלוקים המתאים. אם אתם משתמשים בגנרטור שפות בהתאמה אישית, אתם יכולים לשנות את השם של מחלקת CodeGenerator בהתאמה אישית אחרי שמעתיקים את הקוד לאפליקציה.
הפלט של הקוד
בקטעים הבאים של Block Factory מוצג הקוד שצריך להעתיק לאפליקציה כדי לטעון את הבלוק שיצרתם. המיקום שבו מעתיקים את הקוד תלוי במבנה של האפליקציה, אבל בדרך כלל צריך להריץ את כותרות הקוד לפני ההגדרה ואת מחולל קוד הבלוקים, את הגדרות הבלוקים לפני שמנסים להשתמש בהם בארגז הכלים, ואת מחוללי קוד הבלוקים לפני שמנסים ליצור קוד לסביבת עבודה. בכל אחד מהקטעים, אפשר להשתמש בלחצן ההעתקה כדי להעתיק את כל בלוק הקוד של אותו קטע.
אם אתם עדיין לא בטוחים איך להשתמש בפלט הקוד, כדאי לכם לעיין באפליקציה לדוגמה שכוללת דוגמאות לבלוקים בהתאמה אישית ולמחוללי קוד של בלוקים.
כותרות קוד
בקטע Code Headers (כותרות קוד) מוצג הקוד שצריך כדי לטעון את ספריית הליבה של Blockly ואת מחולל השפה שבחרתם. יכול להיות שיהיו כאן הגדרות נוספות. לדוגמה, חלק מהשדות שאולי תכללו בבלוק הם מתוספים של Blockly. לתוספים האלה יהיו הצהרות ייבוא משלהם, ואולי קוד אחר שתצטרכו להריץ כדי לאתחל את השדה. צריך לכלול את הקוד הזה לפני כל אחד מקטעי הקוד הבאים.
הגדרת חסימה
הגדרת הבלוק היא הדרך שבה אתם אומרים ל-Blockly מה הצורה של הבלוק, למשל אילו שדות וקלט יש לו, מה הצבע שלו ועוד. אחרי שמריצים את הקוד הזה, Blockly יודע איך ליצור בלוק רק על סמך type.
אם אתם משתמשים באפליקציה לדוגמה, אתם יכולים לכלול את הקוד הזה בקובץ בספרייה blocks/. אם יש לכם מבנה אפליקציה משלכם, הקפידו לכלול את הקוד הזה לפני שתנסו להפנות לבלוק לפי שם, למשל בהגדרת ארגז כלים. בכל מקרה, חשוב לוודא שכותרות הקוד מופיעות בקובץ שבו כוללים את הקוד הזה.
קובץ stub של גנרטור
מחולל קוד הבלוקים הוא הדרך שבה מתארים את הקוד שצריך ליצור עבור בלוק. ה-stub של הגנרטור שנוצר על ידי Block Factory מספק את הקוד הבסיסי לקבלת הערכים של הקלט והשדות שנמצאים בבלוק. אתם צריכים לשלב את הערכים האלה בקוד הסופי שייווצר.
אם אתם משתמשים באפליקציה לדוגמה, אתם יכולים לכלול את הקוד הזה בקובץ בספרייה generators/. אם יש לכם מבנה אפליקציה משלכם, הקפידו לכלול את הקוד הזה לפני שתנסו ליצור קוד לסביבת עבודה שכוללת את הבלוקים המותאמים אישית שלכם. בכל מקרה, צריך לוודא שכותרות הקוד מופיעות בקובץ שבו כוללים את הקוד הזה.
סרטון הדרכה
בסרטון הזה מוסבר בפירוט איך מגדירים חסימה. ממשק המשתמש לא עדכני, אבל התכונות שמוצגות בו עדיין מדויקות פחות או יותר.
ספריית חסימות
הבלוקים נשמרים אוטומטית באחסון המקומי של הדפדפן בכל פעם שמבצעים שינוי בבלוק. כדי ליצור בלוק חדש או לטעון בלוק קיים מהאחסון המקומי, לוחצים על הלחצנים המתאימים בסרגל הכלים העליון.
ייבוא מ-Block Factory בגרסה הקודמת
אם השתמשתם בגרסה הקודמת של Block Factory ואתם רוצים להעביר את הגדרות הבלוקים הקיימות לכלי החדש, אתם יכולים לעשות זאת באמצעות השלבים הבאים:
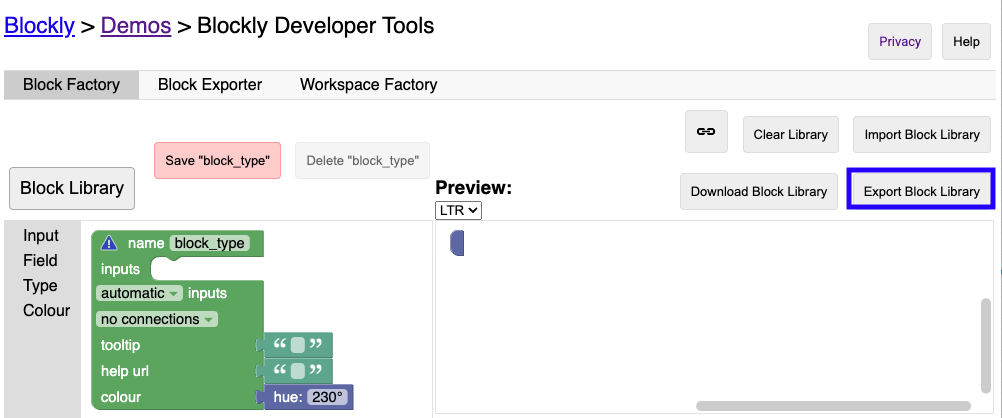
בסדנת הבלוקים הקודמת, לוחצים על הלחצן
Export Block Libraryבסרגל הכלים. קובץ עם כל הגדרות החסימה יורד.
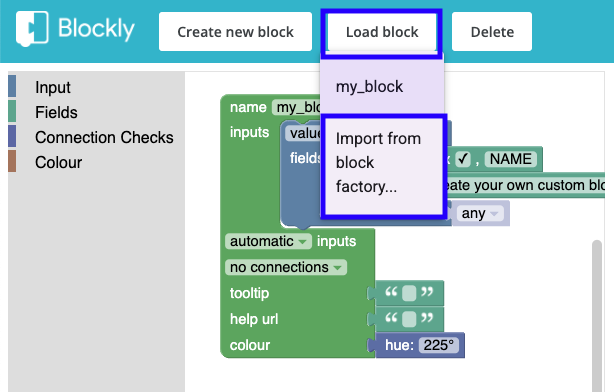
בסדנת הבלוקים החדשה, לוחצים על הלחצן 'טעינת בלוק' בסרגל הכלים.
בתפריט, בוחרים באפשרות 'ייבוא מ-Block Factory'.

מעלים את הקובץ שהורדתם בשלב 1.
הגדרות החסימה שלכם יומרו אוטומטית לפורמט החדש ועכשיו הן יהיו זמינות בתפריט
Load block. יכול להיות ששם הבלוק שונה אם הוא היה זהה לשם של בלוק קיים.אם היו שגיאות בניתוח של אחד מהבלוקים, לא נוכל לטעון אותם. כדי לעזור לנו, אפשר לדווח על באג ב-blockly-samples ולצרף את הקובץ שלא הצלחנו לנתח.

