Blockly デベロッパー ツールは、カスタムブロックを作成してアプリケーションに含めるのに役立つウェブベースのデベロッパー ツールです。

ブロックを定義する
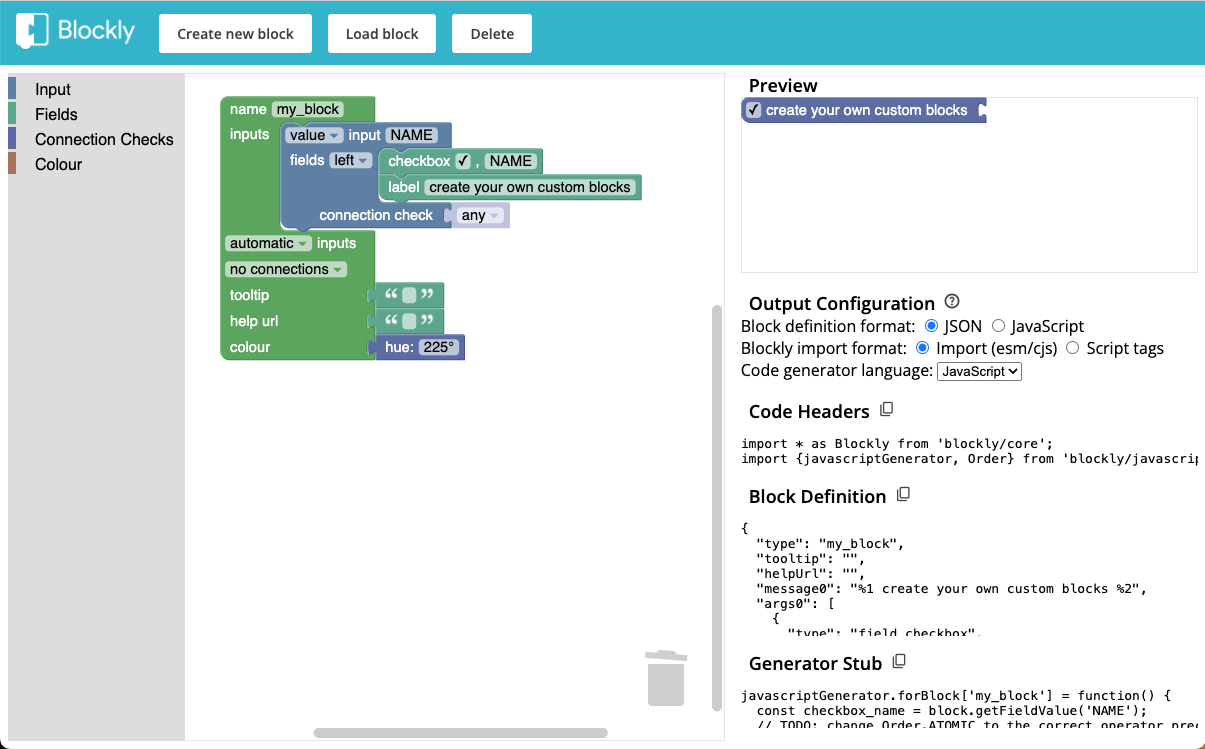
ブロック ファクトリ ワークスペースは、空の構成ブロックから始まります。ツールボックスの各カテゴリからブロックをドラッグして、ブロックに入力とフィールドを追加できます。構成ブロックを変更することで、ブロックのツールチップ テキスト、ヘルプ URL、色、接続チェックを設定することもできます。
ブロック ファクトリで一度に作成できるブロックは 1 種類のみです。複数のブロックを接続して設計する場合は、ブロックを個別に設計し、ツールボックス定義で接続する必要があります。また、ブロックには ミューテータなどの高度な機能を含めることができますが、これらの高度な機能はファクトリーで作成できません。ブロックの基本形を構築したら、ドキュメントに従ってブロック定義を変更する必要があります。
ワークスペースで構成ブロックを変更すると、ブロックのプレビューが自動的に更新されます。アプリケーションに追加する必要があるコードも自動的に更新されます。
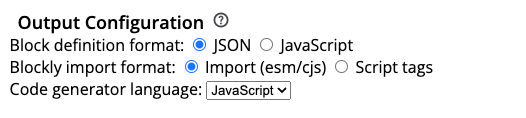
出力設定
Blockly は、ブロックの定義と Blockly 自体の読み込みのさまざまな方法をサポートしており、複数の組み込みコード生成言語を備えています。ブロックとブロックコード ジェネレータの定義方法はこれらの要因によって異なるため、ブロック ファクトリで設定してコード出力を変更できます。

Blockly のインポート形式
Blockly は、HTML の <script> タグを使用して読み込むことも、アプリケーションでビルドツールを使用している場合は import ステートメントを使用して読み込むこともできます。この選択は、Blockly API の特定の部分を参照する方法に影響します。どちらを選択するかについて詳しくは、Blockly の読み込みに関するドキュメントをご覧ください。どちらの方法を使用する場合でも、アプリケーションに追加するコードがアプリケーションに適したものになるように、ブロック ファクトリで対応する選択肢を必ず選択してください。
ブロック定義の形式
Blockly は、JSON または JavaScript でのブロックの定義をサポートしています。JSON 形式が推奨されますが、ミューテーターなどの高度な機能を追加する場合は、JavaScript 形式を使用できます。
コード生成ツールの言語
Blockly には複数のコード生成言語が用意されています。対応するブロックコード ジェネレータ スタブを表示するために、アプリケーションに必要な言語を選択します。カスタム言語ジェネレータを使用する場合は、コードをアプリケーションにコピーした後で、カスタム CodeGenerator クラスの名前を変更できます。
コードの出力
ブロック ファクトリの次のセクションには、作成したブロックを読み込むためにアプリケーションにコピーする必要があるコードが表示されます。コードのコピー先は、アプリケーションの構造によって異なりますが、一般的には、定義とブロックコード ジェネレータの前にコード ヘッダーを実行し、ツールボックスでブロック定義を使用する前にブロック定義を実行し、ワークスペースのコードを生成する前にブロックコード ジェネレータを実行する必要があります。各セクションで、コピーボタンを使用して、そのセクションのコードブロック全体をコピーできます。
コード出力の使用方法がまだよくわからない場合は、カスタムブロックとブロックコード ジェネレータの例が記載されているサンプルアプリをご覧ください。
コード ヘッダー
[Code Headers] セクションには、コア Blockly ライブラリと選択した言語ジェネレータを読み込むために必要なコードが表示されます。ここには他の構成も存在する可能性があります。たとえば、ブロックに含めるフィールドの一部は Blockly プラグインのものです。これらのプラグインには、独自の import ステートメントと、フィールドを初期化するために実行する必要がある他のコードが含まれている可能性があります。このコードは、次のコード セクションの前に含める必要があります。
ブロック定義
ブロック定義は、ブロックの形状(フィールドや入力、色など)を Blockly に伝える方法です。このコードを実行すると、Blockly は type に基づいてブロックを作成する方法を認識します。
サンプルアプリを使用している場合は、blocks/ ディレクトリのファイルにこのコードを含めることができます。独自のアプリケーション構造がある場合は、ツールボックス定義など、名前でブロックを参照する前に、このコードを含めるようにしてください。いずれの場合も、このコードを含むファイルにコード ヘッダーが存在することを確認してください。
ジェネレータ スタブ
ブロックコード ジェネレータは、ブロック用に生成されるコードを記述する方法です。Block Factory で作成されたジェネレータ スタブは、ブロック上の入力とフィールドの値を取得するための基本的なコードを提供します。これらの値を組み合わせて最終的なコードを生成するのは、ユーザーの責任です。
サンプルアプリを使用している場合は、generators/ ディレクトリのファイルにこのコードを含めることができます。独自のアプリケーション構造がある場合は、カスタムブロックを含むワークスペースのコードを生成する前に、このコードを含めてください。いずれの場合も、このコードを含むファイルにコード ヘッダーが存在することを確認してください。
解説動画
この動画では、ブロックを定義する手順について詳しく説明します。UI は古くなっていますが、ハイライト表示されているブロック機能はほぼ正確です。
ブロック ライブラリ
ブロックは、ブロックに変更を加えるたびに、ブラウザのローカル ストレージに自動的に保存されます。新しいブロックを作成したり、ローカル ストレージから既存のブロックを読み込んだりするには、上部のツールバーにある対応するボタンをクリックします。
以前のブロック ファクトリーからインポートする
以前の Block Factory を使用していて、既存のブロック定義を新しいツールに移行する場合は、次の手順に沿って操作します。
以前のブロック ファクトリで、ツールバーの
Export Block Libraryボタンをクリックします。これにより、すべてのブロック定義を含むファイルがダウンロードされます。![[ブロック ライブラリをエクスポート] ボタンがハイライト表示されている、以前のブロック ファクトリのスクリーンショット](https://developers.google.cn/static/blockly/images/block-factory/block_factory_legacy_export.png?hl=ja)
新しいブロック ファクトリーで、ツールバーの [ブロックを読み込む] ボタンをクリックします。
メニューで [Import from Block Factory] オプションを選択します。
![[ブロック ファクトリー] のスクリーンショット。[ブロックを読み込む] ボタンと [インポート] ボタンがハイライト表示されている](https://developers.google.cn/static/blockly/images/block-factory/block_factory_import.png?hl=ja)
ステップ 1 でダウンロードしたファイルをアップロードします。
ブロック定義は新しい形式に自動的に変換され、
Load blockメニューから利用できるようになります。既存のブロックと競合している場合は、ブロックの名前が変更されている可能性があります。ブロックの解析でエラーが発生した場合、ブロックを読み込むことはできません。blockly-samples に対してバグを報告し、解析できないファイルを含めていただけると、問題の解決に役立ちます。

