Blockly 개발자 도구는 맞춤 블록을 빌드하고 애플리케이션에 포함하는 데 도움이 되는 웹 기반 개발자 도구입니다.

블록 정의
블록 팩토리 작업공간은 빈 구성 블록으로 시작됩니다. 도구 상자의 각 카테고리에서 블록을 드래그하여 블록에 입력과 필드를 추가할 수 있습니다. 구성 블록을 수정하여 블록의 도움말 텍스트, 도움말 URL, 색상, 연결 확인을 설정할 수도 있습니다.
블록 팩토리에서는 한 번에 하나의 블록 유형만 만들 수 있습니다. 서로 연결된 여러 블록을 디자인하려면 블록을 별도로 디자인하고 도구 상자 정의에서 연결해야 합니다. 또한 블록에는 뮤테이터와 같은 고급 기능이 있을 수 있지만 이러한 고급 기능은 팩토리에서 만들 수 없습니다. 블록의 기본 형식을 빌드한 후에는 문서에 따라 블록 정의를 수정해야 합니다.
작업공간에서 구성 블록을 수정하면 블록의 미리보기가 자동으로 업데이트됩니다. 애플리케이션에 추가해야 하는 코드도 자동으로 업데이트됩니다.
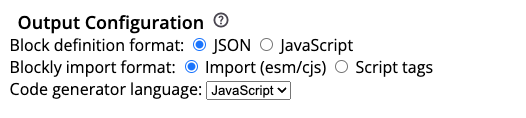
출력 구성
Blockly는 블록을 정의하고 Blockly 자체를 로드하는 다양한 방법을 지원하며 여러 기본 제공 코드 생성기 언어가 있습니다. 블록과 블록 코드 생성기를 정의하는 방식은 이러한 요인에 따라 달라지므로 블록 팩토리에서 이를 설정하여 코드 출력을 변경할 수 있습니다.

Blockly 가져오기 형식
HTML의 <script> 태그를 통해 또는 애플리케이션과 함께 빌드 도구를 사용하는 경우 import 문을 사용하여 Blockly를 로드할 수 있습니다. 이 선택은 Blockly API의 특정 부분을 참조하는 방식에 영향을 미칩니다. 선택에 관한 자세한 내용은 Blockly 로드에 관한 문서를 참고하세요.
어떤 방법을 사용하든 애플리케이션에 추가할 코드가 애플리케이션에 정확하도록 블록 팩토리에서 해당 선택사항을 선택해야 합니다.
차단 정의 형식
Blockly는 JSON 또는 JavaScript로 블록을 정의하는 것을 지원합니다. JSON 형식이 권장되지만, 뮤테이터와 같은 고급 기능을 추가하는 경우 JavaScript 형식을 사용할 수 있습니다.
코드 생성기 언어
Blockly는 여러 코드 생성기 언어와 함께 제공됩니다. 해당 블록 코드 생성기 스텁을 표시하는 데 애플리케이션에 필요한 언어를 선택합니다. 맞춤 언어 생성기를 사용하는 경우 코드를 애플리케이션에 복사한 후 맞춤 CodeGenerator 클래스의 이름을 수정할 수 있습니다.
코드 출력
블록 팩토리의 다음 섹션에는 생성한 블록을 로드하기 위해 애플리케이션에 복사해야 하는 코드가 표시됩니다. 코드를 복사하는 위치는 애플리케이션을 구성한 방식에 따라 다르지만 일반적으로 정의 및 블록 코드 생성기 앞에 코드 헤더를 실행하고, 도구 상자에서 사용하기 전에 블록 정의를 실행하고, 작업 공간의 코드를 생성하기 전에 블록 코드 생성기를 실행해야 합니다. 각 섹션에서 복사 버튼을 사용하여 해당 섹션의 전체 코드 블록을 복사할 수 있습니다.
코드 출력을 사용하는 방법을 잘 모르겠다면 맞춤 블록과 블록-코드 생성기의 예가 있는 샘플 앱을 참고하세요.
코드 헤더
코드 헤더 섹션에는 핵심 Blockly 라이브러리와 선택한 언어 생성기를 로드하는 데 필요한 코드가 표시됩니다. 여기에 다른 구성도 있을 수 있습니다. 예를 들어 블록에 포함할 수 있는 일부 필드는 Blockly 플러그인에서 가져온 것입니다. 이러한 플러그인에는 자체 가져오기 문이 있으며 필드를 초기화하기 위해 실행해야 하는 다른 코드가 있을 수도 있습니다. 이 코드는 다음 코드 섹션 앞에 포함되어야 합니다.
블록 정의
블록 정의는 블록의 모양(예: 필드와 입력, 색상 등)을 Blockly에 알려주는 방법입니다. 이 코드를 실행하면 Blockly는 type만으로 블록을 만드는 방법을 알게 됩니다.
샘플 앱을 사용하는 경우 blocks/ 디렉터리 아래의 파일에 이 코드를 포함할 수 있습니다. 자체 애플리케이션 구조가 있는 경우 도구 상자 정의와 같이 이름으로 블록을 참조하기 전에 이 코드를 포함해야 합니다. 어떤 경우든 이 코드를 포함하는 파일에 코드 헤더가 있어야 합니다.
생성기 스텁
블록 코드 생성기는 블록에 대해 생성되어야 하는 코드를 설명하는 방법입니다. 블록 팩토리에서 생성된 생성기 스텁은 블록에 있는 입력 및 필드의 값을 가져오는 기본 코드를 제공합니다. 이러한 값을 결합하여 생성될 최종 코드는 사용자가 결정합니다.
샘플 앱을 사용하는 경우 generators/ 디렉터리 아래의 파일에 이 코드를 포함할 수 있습니다. 자체 애플리케이션 구조가 있는 경우 커스텀 블록이 포함된 작업공간의 코드를 생성하기 전에 이 코드를 포함해야 합니다. 어떤 경우든 이 코드를 포함하는 파일에 코드 헤더가 있는지 확인하세요.
동영상 둘러보기
이 동영상에서는 블록을 정의하는 단계를 자세히 설명합니다. UI는 오래되었지만 강조 표시된 블록 기능은 여전히 어느 정도 정확합니다.
블록 라이브러리
블록을 변경할 때마다 블록이 브라우저의 로컬 저장소에 자동으로 저장됩니다. 상단 툴바에서 해당 버튼을 클릭하여 새 블록을 만들거나 로컬 저장소에서 기존 블록을 로드할 수 있습니다.
기존 블록 팩토리에서 가져오기
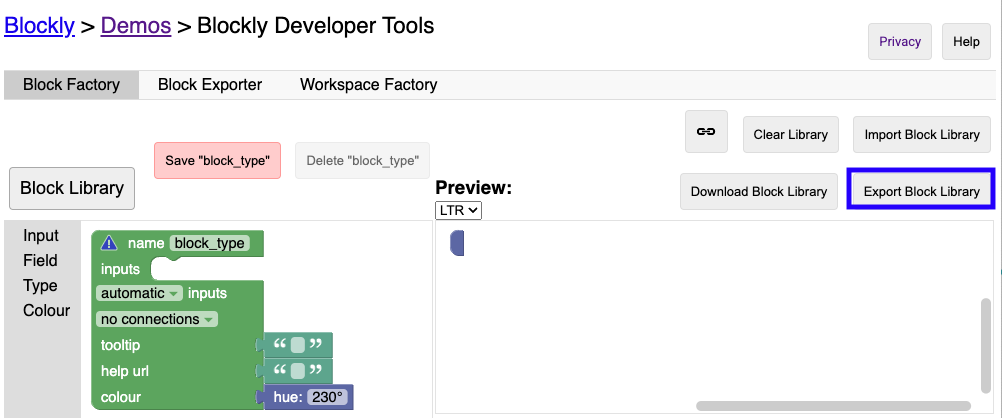
기존 블록 팩토리를 사용했고 기존 블록 정의를 새 도구로 이전하려면 다음 단계를 따르세요.
기존 블록 팩토리에서 툴바의
Export Block Library버튼을 클릭합니다. 이렇게 하면 모든 블록 정의가 포함된 파일이 다운로드됩니다.
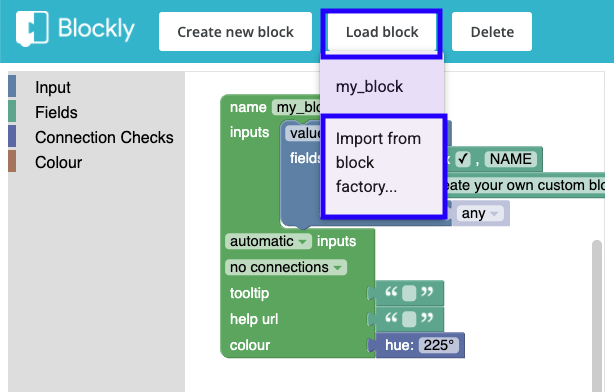
새 블록 팩토리에서 툴바의 '블록 로드' 버튼을 클릭합니다.
메뉴에서 '블록 팩토리에서 가져오기' 옵션을 선택합니다.

1단계에서 다운로드한 파일을 업로드합니다.
차단 정의가 새 형식으로 자동 변환되며 이제
Load block메뉴에서 사용할 수 있습니다. 기존 블록과 충돌하는 경우 블록의 이름이 변경되었을 수 있습니다.블록을 파싱하는 중에 오류가 발생하면 블록을 로드할 수 없습니다. blockly-samples에 대해 버그를 신고하고 파싱되지 않는 파일을 포함하여 Google에 도움을 주실 수 있습니다.

