기존 Blockly 개발자 도구는 맞춤 블록 만들기, 도구 상자 빌드, Blockly 작업 영역 구성 등 Blockly 구성 프로세스의 일부를 자동화하는 웹 기반 개발자 도구입니다.
이 도구를 사용하는 Blockly 개발자 프로세스는 다음 세 부분으로 구성됩니다.
- 블록 팩토리와 블록 내보내기를 사용하여 맞춤 블록을 만듭니다.
- Workspace Factory를 사용하여 도구 상자와 기본 작업공간을 빌드합니다.
- Workspace Factory (현재 웹 전용 기능)를 사용하여 작업공간을 구성합니다.
Block Factory 탭
블록 팩토리 탭을 사용하면 맞춤 블록의 블록 정의와 블록-코드 생성기를 만들 수 있습니다. 이 탭에서는 맞춤 블록을 쉽게 만들고 수정하고 저장할 수 있습니다.
블록 정의
이 동영상에서는 블록을 정의하는 단계를 자세히 설명합니다. UI는 오래되었지만 강조 표시된 블록 기능은 여전히 정확합니다.
라이브러리 관리
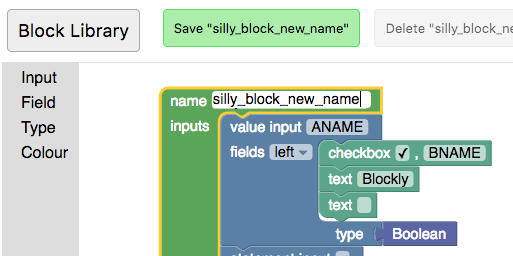
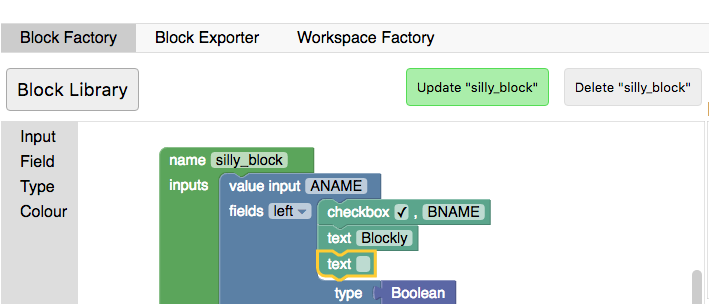
블록은 이름으로 참조되므로 만들려는 각 블록에는 고유한 이름이 있어야 합니다. UI에서 이를 적용하며 새 블록을 '저장'하거나 기존 블록을 '업데이트'할 때 명확하게 표시합니다.


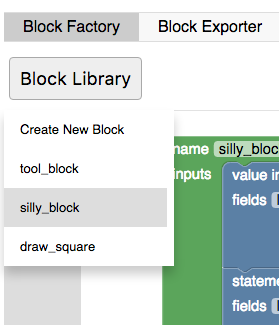
이전에 저장한 블록 간에 전환하거나 라이브러리 버튼을 클릭하여 새 빈 블록을 만들 수 있습니다. 기존 블록의 이름을 변경하는 것도 정의가 비슷한 여러 블록을 빠르게 만드는 방법입니다.

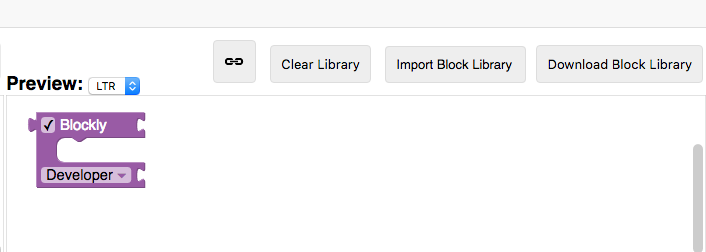
라이브러리 내보내기 및 가져오기
차단은 브라우저의 로컬 스토리지에 저장됩니다. 브라우저의 로컬 저장소를 지우면 차단이 삭제됩니다. 차단 목록을 무기한으로 저장하려면 라이브러리를 다운로드해야 합니다. 블록 라이브러리는 파일을 다운로드할 때의 상태로 블록 라이브러리를 설정하기 위해 가져올 수 있는 XML 파일로 다운로드됩니다. 블록 라이브러리를 가져오면 현재 라이브러리가 대체되므로 먼저 내보내는 것이 좋습니다.
가져오기 및 내보내기 기능은 다양한 맞춤 블록 세트를 유지하고 공유하는 데도 권장되는 방법입니다.

차단 내보내기 탭
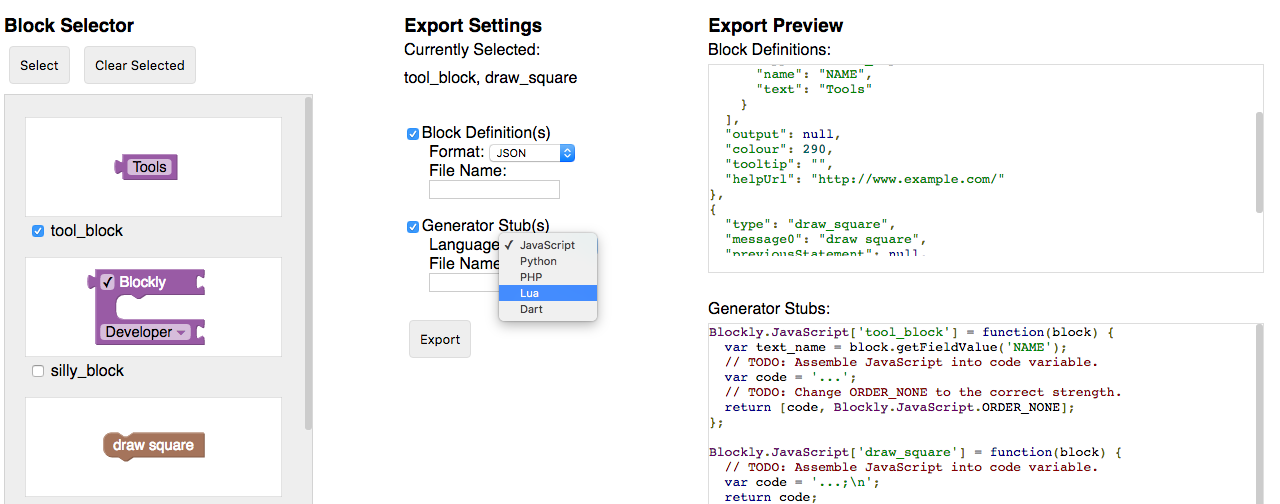
블록을 디자인한 후에는 앱에서 사용할 블록 정의와 생성기 스텁을 내보내야 합니다. 이 작업은 블록 내보내기 탭에서 실행합니다.
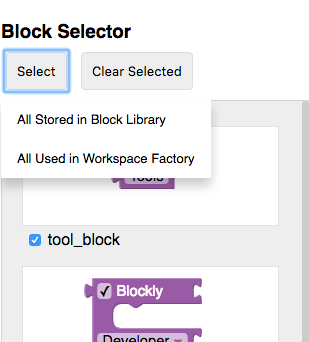
블록 라이브러리에 저장된 모든 블록이 블록 선택기에 표시됩니다. 블록을 클릭하여 내보낼 블록을 선택하거나 선택 해제합니다. 라이브러리의 모든 블록을 선택하려면 '선택' → '블록 라이브러리에 저장된 모든 항목' 옵션을 사용합니다. 작업공간 팩토리 탭을 사용하여 도구 상자를 빌드하거나 작업공간을 구성한 경우 '선택' → '작업공간 팩토리에서 사용된 모든 항목'을 클릭하여 사용한 모든 블록을 선택할 수도 있습니다.

내보내기 설정을 사용하면 타겟팅할 생성된 언어를 선택하고 선택한 블록에 정의, 생성기 스텁 또는 둘 다를 사용할지 여부를 선택할 수 있습니다. 이러한 항목을 선택한 후 '내보내기'를 클릭하여 파일을 다운로드합니다.

Workspace Factory 탭
Workspace Factory를 사용하면 워크스페이스에서 도구 상자와 기본 블록 세트를 쉽게 구성할 수 있습니다. '도구 상자' 및 '작업공간' 버튼을 사용하여 도구 상자 편집과 시작 작업공간 간에 전환할 수 있습니다.

도구 상자 빌드
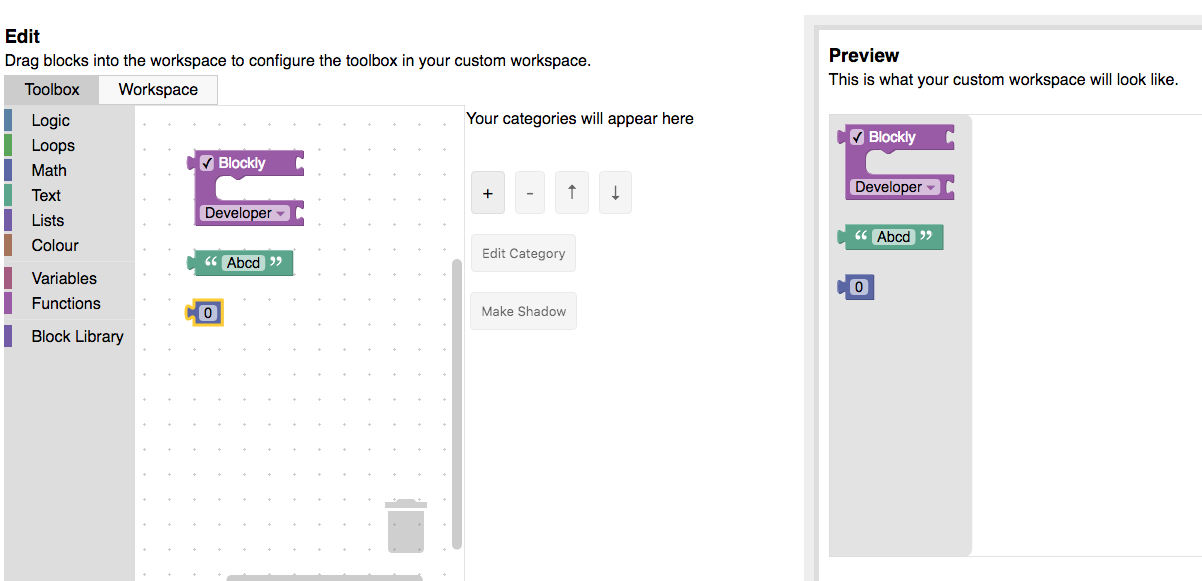
이 탭은 도구 상자의 XML을 빌드하는 데 도움이 됩니다. 이 자료에서는 도구 상자의 기능을 잘 알고 있다고 가정합니다. 여기에서 수정할 도구 상자의 XML이 이미 있는 경우 '수정할 항목 로드'를 클릭하여 로드할 수 있습니다.
카테고리가 없는 도구 상자
블록이 몇 개 있고 카테고리 없이 표시하려면 블록을 작업공간으로 드래그하면 됩니다. 미리보기의 도구 상자에 블록이 표시됩니다.

카테고리가 있는 도구 상자
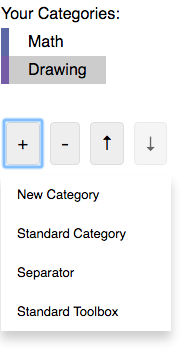
카테고리에 디스플레이 블록을 표시하려면 '+' 버튼을 클릭하고 새 카테고리의 드롭다운 항목을 선택합니다. 이렇게 하면 선택하고 수정할 수 있는 카테고리가 카테고리 목록에 추가됩니다. '표준 카테고리'를 선택하여 개별 표준 Blockly 카테고리 (논리, 루프 등)를 추가하거나 '표준 도구 상자'를 선택하여 모든 표준 Blockly 카테고리를 추가합니다. 화살표 버튼을 사용하여 카테고리의 순서를 재정렬합니다.

선택한 카테고리의 이름이나 색상을 변경하려면 '카테고리 수정' 드롭다운을 사용합니다. 블록을 작업공간으로 드래그하면 선택한 카테고리에 추가됩니다.

고급 블록
기본적으로 표준 블록이나 라이브러리의 블록을 도구 상자에 추가할 수 있습니다. 라이브러리에 없는 블록이 JSON에 정의되어 있는 경우 '맞춤 블록 가져오기' 버튼을 사용하여 가져올 수 있습니다.
일부 블록은 함께 사용하거나 기본값을 포함해야 합니다. 이 작업은 그룹 및 그림자를 사용하여 수행됩니다. 편집기에서 연결된 블록은 그룹으로 도구 상자에 추가됩니다. 다른 블록에 연결된 블록도 하위 블록을 선택하고 '그림자 만들기' 버튼을 클릭하여 그림자 블록으로 변경할 수 있습니다. 참고: 변수가 포함되지 않은 하위 블록만 그림자 블록으로 변경할 수 있습니다.
변수 또는 함수 블록을 도구 상자에 포함하는 경우 사용자가 블록을 완전히 활용할 수 있도록 도구 상자에 '변수' 또는 '함수' 카테고리를 포함하세요. '변수' 또는 '함수' 카테고리에 대해 자세히 알아보세요.
작업공간 구성
작업공간의 여러 부분을 구성하려면 '작업공간 팩토리' 탭으로 이동하여 '작업공간'을 선택합니다.
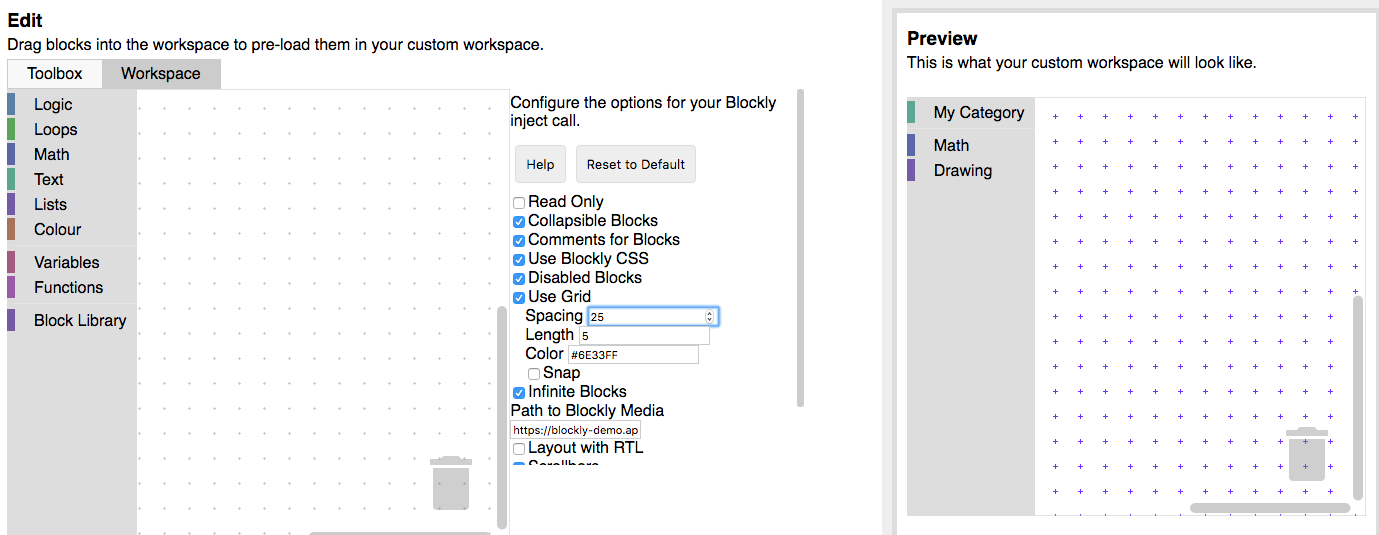
작업공간 옵션 선택
구성 옵션에 다른 값을 설정하고 미리보기 영역에서 결과를 확인합니다. 그리드 또는 확대/축소를 사용 설정하면 구성할 수 있는 옵션이 더 많이 표시됩니다. 또한 카테고리를 사용하려면 일반적으로 더 복잡한 워크스페이스가 필요합니다. 첫 번째 카테고리를 추가하면 휴지통과 스크롤 막대가 자동으로 추가됩니다.

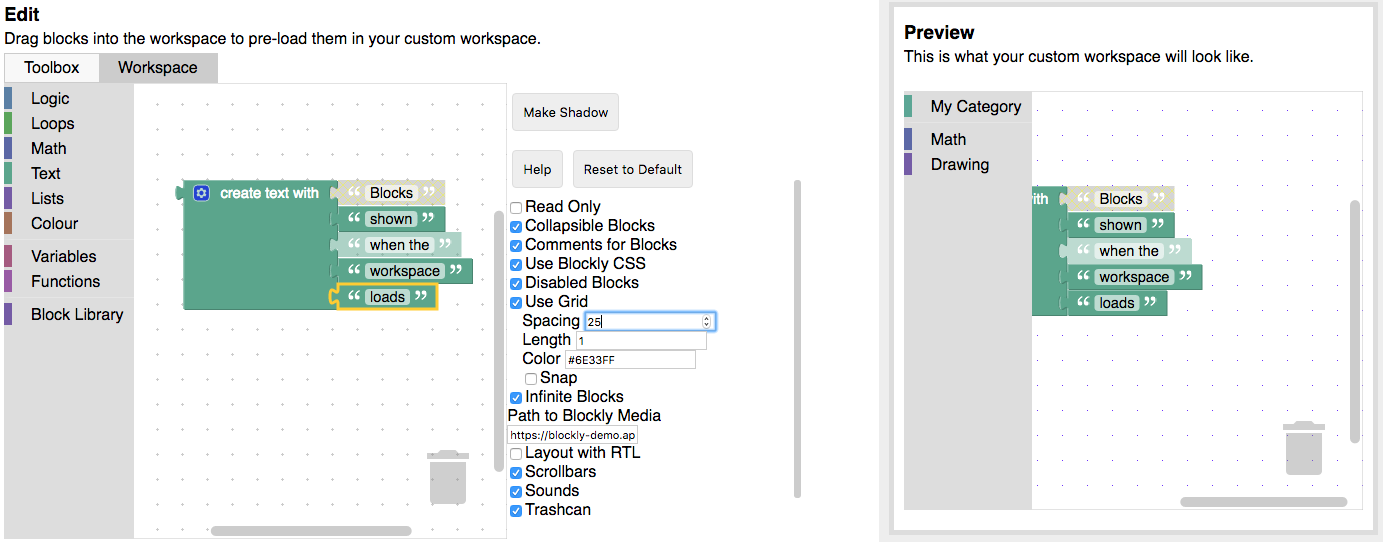
작업공간에 사전 로드된 블록 추가
이는 선택사항이지만 작업공간에 블록 집합을 표시하려면 필요할 수 있습니다.
- 애플리케이션이 로드될 때
- 이벤트 (레벨 올리기, 도움말 버튼 클릭 등)가 트리거될 때
블록을 수정 공간으로 드래그하면 작업공간의 미리보기에 표시됩니다. 차단 그룹을 만들고, 차단을 사용 중지하고, 특정 차단을 선택할 때 그림자 차단으로 만들 수 있습니다.

이러한 블록을 XML로 내보낼 수 있습니다 (아래 참고). 작업공간을 만든 직후 Blockly.Xml.domToWorkspace를 사용하여 작업공간에 추가합니다.
var xmlText = '<xml xmlns="https://developers.google.com/blockly/xml">' +
'<block type="math_number"></block></xml>';
Blockly.Xml.domToWorkspace(Blockly.utils.xml.textToDom(xmlText), workspace);
이 샘플 코드는 작업공간에 단일 math_number 블록을 추가합니다.
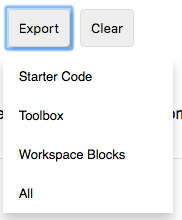
내보내는 중
Workspace Factory에서는 다음과 같은 내보내기 옵션을 제공합니다.

- 시작 코드: 맞춤설정된 Blockly 작업 공간을 삽입하기 위한 시작 HTML과 JavaScript를 생성합니다.
- 도구 상자: 도구 상자를 지정하는 XML을 생성합니다.
- Workspace 블록: 작업공간에 로드할 수 있는 XML을 생성합니다.
