Narzędzia deweloperskie Blockly to internetowe narzędzie dla programistów, które pomaga tworzyć bloki niestandardowe i umieszczać je w aplikacji.

Definiowanie bloku
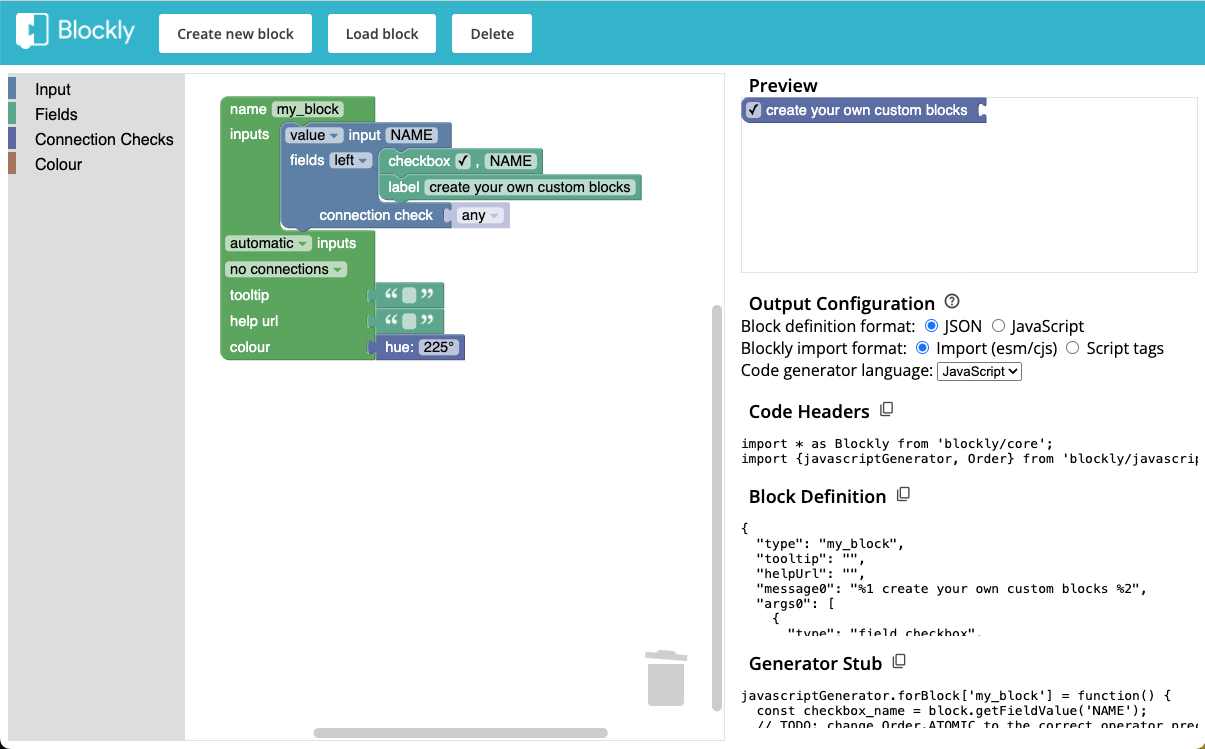
Obszar roboczy Block Factory zostanie uruchomiony z pustym blokiem konfiguracji. Możesz dodawać do bloku dane wejściowe i pola, przeciągając bloki z odpowiednich kategorii w przyborniku. Możesz też ustawić tekst podpowiedzi, adres URL pomocy, kolor i sprawdzanie połączenia w przypadku bloku, modyfikując blok konfiguracji.
Fabryka bloków może tworzyć tylko 1 rodzaj bloku naraz. Jeśli chcesz zaprojektować kilka połączonych ze sobą bloków, musisz je zaprojektować osobno i połączyć w definicji przybornika. Bloki mogą też mieć funkcje zaawansowane, takie jak mutatory, ale nie można ich tworzyć w fabryce. Po utworzeniu podstawowej formy bloku musisz zmodyfikować jego definicję zgodnie z dokumentacją.
Podczas modyfikowania bloku konfiguracji w obszarze roboczym podgląd bloku będzie się automatycznie aktualizować. Kod, który musisz dodać do aplikacji, również będzie aktualizowany automatycznie.
Konfiguracja rozdzielczości nagrania
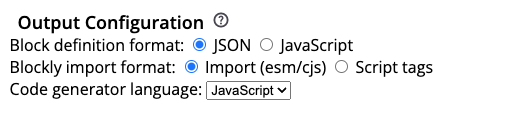
Blockly obsługuje różne metody definiowania bloków i ładowania samego Blockly, a także ma wiele wbudowanych języków generatora kodu. Sposób definiowania bloków i generatorów kodu blokowego zależy od tych czynników, więc możesz je ustawić w Fabryce bloków, aby zmienić dane wyjściowe kodu.

Format importu Blockly
Blockly możesz wczytać za pomocą tagów <script> w HTML-u lub za pomocą instrukcji import, jeśli używasz narzędzia do kompilacji w aplikacji. Ten wybór wpływa na sposób odwoływania się do niektórych części interfejsu Blockly API. Więcej informacji o tym, którą opcję wybrać, znajdziesz w dokumentacji na temat wczytywania Blockly.
Niezależnie od wybranej metody w Block Factory wybierz odpowiednią opcję, aby kod, który dodasz do aplikacji, był dla niej prawidłowy.
Format definicji bloku
Blockly obsługuje definiowanie bloków w JSON lub JavaScript. Preferowany jest format JSON, ale jeśli chcesz dodać zaawansowane funkcje, takie jak mutatory, możesz użyć formatu JavaScript.
Język generatora kodu
Blockly obsługuje wiele języków generatora kodu. Wybierz języki, których potrzebuje Twoja aplikacja, aby wyświetlić odpowiedni fragment generatora kodu blokowego. Jeśli używasz niestandardowego generatora języka, możesz zmienić nazwę niestandardowej klasy CodeGenerator po skopiowaniu kodu do aplikacji.
Wynik działania kodu
W kolejnych sekcjach narzędzia Block Factory znajdziesz kod, który musisz skopiować do aplikacji, aby wczytać utworzony blok. Miejsce, w którym skopiujesz kod, zależy od struktury aplikacji, ale ogólnie musisz uruchomić nagłówki kodu przed definicją i generatorem kodu blokowego, definicje bloków przed próbą użycia ich w przyborniku oraz generatory kodu blokowego przed próbą wygenerowania kodu dla obszaru roboczego. W przypadku każdej sekcji możesz użyć przycisku kopiowania, aby skopiować cały blok kodu.
Jeśli nadal nie wiesz, jak używać wygenerowanego kodu, możesz skorzystać z przykładowej aplikacji, w której znajdziesz przykłady niestandardowych bloków i generatorów kodu blokowego.
Nagłówki kodu
Sekcja Nagłówki kodu zawiera kod potrzebny do wczytania podstawowej biblioteki Blockly i wybranego generatora języka. Może tu też być inna konfiguracja. Na przykład niektóre pola, które możesz uwzględnić w bloku, pochodzą z wtyczek Blockly. Te wtyczki będą miały własne instrukcje importowania i być może inny kod, który musisz uruchomić, aby zainicjować pole. Ten kod należy umieścić przed dowolną z tych sekcji kodu.
Definicja bloku
Definicja bloku to sposób, w jaki informujesz Blockly o kształcie bloku, np. o tym, jakie pola i wejścia zawiera, jaki ma kolor itp. Po uruchomieniu tego kodu Blockly będzie wiedzieć, jak utworzyć blok na podstawie jego type.
Jeśli używasz przykładowej aplikacji, możesz umieścić ten kod w pliku w katalogu blocks/. Jeśli masz własną strukturę aplikacji, pamiętaj, aby umieścić ten kod przed próbą odwołania się do bloku po nazwie, np. w definicji przybornika. W każdym przypadku upewnij się, że nagłówki kodu znajdują się w pliku, w którym umieszczasz ten kod.
Atrapa generatora
Generator kodu bloku służy do opisywania kodu, który ma być generowany dla bloku. Struktura generatora utworzona przez Block Factory zawiera podstawowy kod do pobierania wartości wejść i pól w bloku. To Ty musisz połączyć te wartości w kod końcowy, który zostanie wygenerowany.
Jeśli używasz przykładowej aplikacji, możesz umieścić ten kod w pliku w katalogu generators/. Jeśli masz własną strukturę aplikacji, pamiętaj, aby umieścić ten kod przed wygenerowaniem kodu dla obszaru roboczego, który zawiera Twoje bloki niestandardowe. W każdym przypadku upewnij się, że nagłówki kodu
są obecne w pliku, w którym umieszczasz ten kod.
Przewodnik wideo
Ten film szczegółowo omawia poszczególne etapy definiowania bloku. Interfejs jest nieaktualny, ale funkcje blokowania, które wyróżnia, są w przybliżeniu prawidłowe.
Biblioteka bloków
Bloki są automatycznie zapisywane w pamięci lokalnej przeglądarki za każdym razem, gdy wprowadzisz w nich zmianę. Możesz utworzyć nowy blok lub wczytać istniejący blok z pamięci lokalnej, klikając odpowiednie przyciski na górnym pasku narzędzi.
Importowanie ze starszej wersji Block Factory
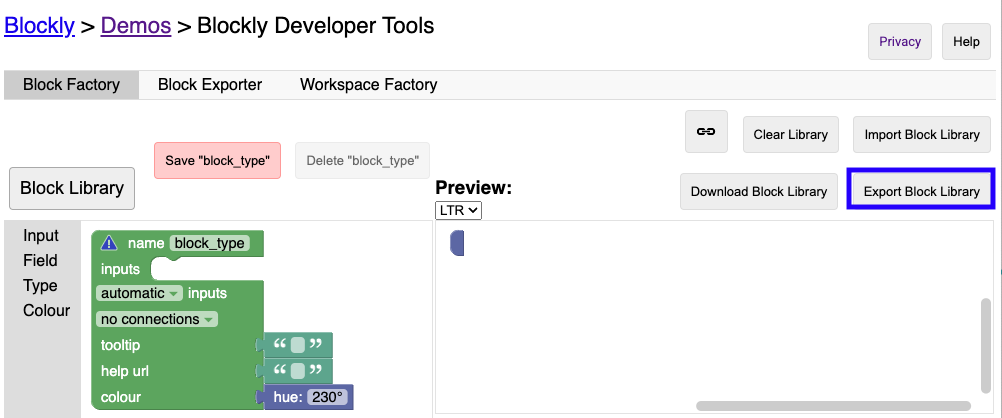
Jeśli korzystasz z starszej wersji Block Factory i chcesz przenieść istniejące definicje bloków do nowego narzędzia, wykonaj te czynności:
W starszej wersji Fabryki bloków kliknij przycisk
Export Block Libraryna pasku narzędzi. Spowoduje to pobranie pliku ze wszystkimi definicjami bloków.
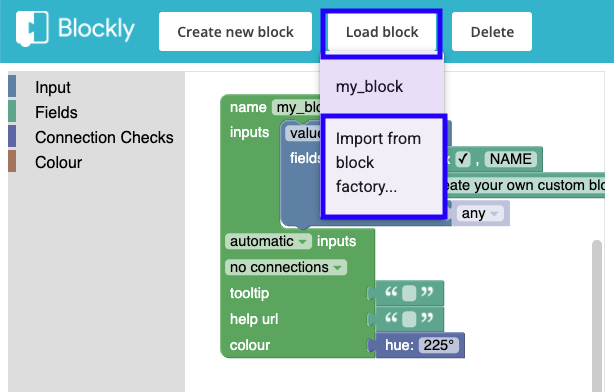
W nowym narzędziu Block Factory na pasku narzędzi kliknij przycisk „Wczytaj blok”.
W menu wybierz opcję „Importuj z Block Factory”.

Prześlij plik pobrany w kroku 1.
Definicje bloków powinny zostać automatycznie przekonwertowane do nowego formatu i będą teraz dostępne w menu
Load block. Bloki mogły zostać zmienione, jeśli występowały konflikty z istniejącymi blokami.Jeśli podczas analizowania któregokolwiek z bloków wystąpiły błędy, nie będziemy mogli go wczytać. Możesz nam pomóc, zgłaszając błąd w przypadku repozytorium blockly-samples i dołączając plik, którego nie udało się przeanalizować.

