ערך
כל השדות צריכים להכיל ערך, שהוא מקור האמת של הנתונים בשדה. הערך יכול להיות מכל סוג (מחרוזת, מספר, מערך, תאריך וכו'). יכול להיות שבשדות נעשה שימוש באמצעי אימות כדי להגביל את הערכים או כדי לתרגם אותם לפורמט שניתן לקריאה על ידי מכונה (למשל, נרמול של פורמטים של תאריכים).
טקסט
כל השדות מכילים טקסט, שהוא מחרוזת פשוטה שאנשים יכולים לקרוא ומייצגת את הערך של השדה. זה לא אומר בהכרח שהם זהים. לדוגמה, הטקסט בשדה בוליאני יכול להיות 'On' או 'Off', אבל הערך שלו הוא true או false.
הטקסט הזה מוצג כשהבלוק מכווץ, לצורך נגישות, ויכול להיות חלק מהתצוגה בבלוק.
שדות שאפשר לערוך ושדות שאי אפשר לערוך
באופן כללי, שדות שניתנים לעריכה מאפשרים למשתמש לבצע שינויים בקוד, ושדות שלא ניתנים לעריכה מציגים למשתמש מידע על הבלוק. כשלוחצים על שדות שניתנים לעריכה, יכול להיות שיוצג עורך מתקדם.
השדות שאפשר לערוך כוללים:
שדות שאי אפשר לערוך כוללים את השדות הבאים:
סידור הפרקים
הערך של שדה שניתן לסדר אותו מקודד בפורמט השמירה (JSON או XML). כל השדות שניתנים לעריכה הם ניתנים לסריאליזציה, כי הערכים שלהם דינמיים. בדרך כלל, הערכים של שדות שלא ניתן לערוך אותם הם לא דינמיים, ולכן הם לא עוברים סריאליזציה.
שדות שעברו סריאליזציה כוללים:
שדות שלא עוברים סריאליזציה כוללים:
שימו לב שאי אפשר לערוך את השדה Label Serializable, אבל אפשר לבצע בו סריאליזציה. המשמעות היא שאפשר לערוך אותו רק באופן פרוגרמטי, ולא דרך ממשק משתמש שגלוי למשתמשים. אחרי העריכה, הערך שלו מקודד ב-JSON או ב-XML שנוצרו.
יצירת קוד
בנוסף לחיבור ולניתוק של בלוקים, השדות הם הדרך היחידה שבה המשתמש יכול לשלוט בקוד שנוצר על ידי Blockly. העורך שמופיע בשדה מאפשר למשתמש לשנות את הערך שמאוחסן בשדה. מחולל הבלוק יכול לגשת לערך של השדה כדי להשתמש בו בקוד שנוצר.
מידע נוסף על שימוש בערך של שדה במחולל מופיע במאמר בנושא יצירת קוד שדה.
תצוגה בתוך בלוק
התצוגה של שדה בבלוק היא אוסף של רכיבי SVG שמייצגים את הערך של השדה. הם תופסים מקום בבלוק, וכשהגודל שלהם משתנה, הם גורמים לבלוק לשנות את הגודל שלו. התצוגה של שדה בחסימה יכולה להיות פשוטה או מורכבת, בהתאם לצרכים שלו.
ריכזנו כאן כמה דוגמאות לתצוגות שונות של מודעות בתוך בלוק, לפי סדר מורכבות עולה.
| סוג שדה | תיאור |
|---|---|
| תווית | מכיל רק רכיב טקסט. |
| זווית | מכיל מלבן רקע, רכיב טקסט וסמל מעלות. |
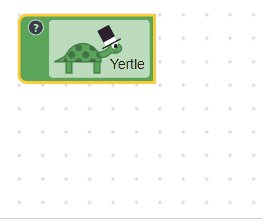
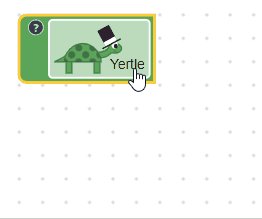
| צב | מכיל מלבן רקע, רכיב טקסט והרבה רכיבי SVG שמשמשים ליצירת גרפיקה של צב. |
תצוגה בעורך
כשמשתמש לוחץ על שדה שניתן לעריכה, יכול להיות שיוצג בשדה עורך מורכב באופן שרירותי.
ריכזנו כאן כמה דוגמאות לעורכים שונים, לפי רמת המורכבות שלהם.
| סוג שדה | תיאור |
|---|---|
| תיבת סימון | לא נפתח עורך כשלוחצים עליו. התצוגה של הבלוק מתעדכנת. |
| קלט מספר | עורך טקסט בשכבת-על מעל התצוגה של הבלוק. המשתמשים יכולים להקליד, והעורך עשוי לשנות את הצבע כדי לציין ערכים לא תקינים. |
| כלי לבחירת זווית | בכלי לבחירת זווית יש גם עורך טקסט להקלדת מספרים וגם עורך שאפשר לגרור כדי לבחור זווית באופן חזותי. |
מצבי תצוגה אחרים
מצב מכווץ: המשתמש מכווץ את הבלוק.הבלוק מציג ייצוג טקסטואלי של הערכים שלו, באמצעות הטקסט שמוחזר מהשדות הבודדים.

מצב נגישות: יכול להיות שהמשתמשים נעזרים בקורא מסך או בטכנולוגיה דומה כדי ליצור אינטראקציה עם Blockly. יכול להיות שהטקסט בשדה יוקרא למשתמש.

