Trường hình ảnh lưu trữ một chuỗi làm giá trị và một chuỗi làm văn bản. Giá trị của thành phần này là src của hình ảnh, trong khi văn bản của thành phần này là một chuỗi alt mô tả/đại diện cho hình ảnh.
Trường hình ảnh

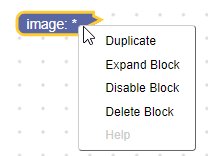
Trường hình ảnh trên khối thu gọn

dựa trên xu hướng
JSON
{
"type": "example_image",
"message0": "image: %1",
"args0": [
{
"type": "field_image",
"src": "https://www.gstatic.com/codesite/ph/images/star_on.gif",
"width": 15,
"height": 15,
"alt": "*"
}
]
}
JavaScript
Blockly.Blocks['example_image'] = {
init: function() {
this.appendDummyInput()
.appendField("image:")
.appendField(new Blockly.FieldImage(
"https://www.gstatic.com/codesite/ph/images/star_on.gif",
15,
15,
"*"));
}
};
Hàm khởi tạo hình ảnh nhận vào:
| Thông số | Mô tả |
|---|---|
src |
Một chuỗi trỏ đến tệp hình ảnh raster. |
width |
Phải truyền đến một số khác 0. |
height |
Phải truyền đến một số khác 0. |
opt_alt |
(Không bắt buộc) Một chuỗi mô tả/thể hiện chính xác hình ảnh. Hình ảnh này được dùng thay cho hình ảnh khi khối bị thu gọn. Nếu là null hoặc undefined, một chuỗi trống sẽ được dùng. |
opt_onClick |
(Không bắt buộc) Một hàm để gọi khi người dùng nhấp vào trường. |
opt_flipRtl |
(Không bắt buộc) Một giá trị boolean. Nếu true, hình ảnh sẽ bị lật theo trục dọc khi ở chế độ từ phải sang trái. Giá trị mặc định là false. Hữu ích cho các biểu tượng "rẽ trái" và "rẽ phải". |
Chuyển đổi tuần tự
Bạn không thể chuyển đổi các trường hình ảnh thành chuỗi.
Trình xử lý lượt nhấp
Trường hình ảnh không chấp nhận trình xác thực; thay vào đó, trường này chấp nhận rõ ràng một hàm được gọi bất cứ khi nào người dùng nhấp vào trường. Điều này có nghĩa là hình ảnh có thể hoạt động như các nút nằm trên các khối.
Bạn có thể đặt trình xử lý sự kiện khi nhấp vào trong Hàm khởi tạo JavaScript hoặc bằng cách sử dụng hàm setOnClickHandler.
Sau đây là ví dụ về một trình xử lý khi nhấp vào sẽ thu gọn khối khi được gọi.
function() {
this.getSourceBlock().setCollapsed(true);
}