Trường nhập văn bản lưu trữ một chuỗi làm giá trị và một chuỗi làm văn bản. Giá trị của nó luôn là một chuỗi hợp lệ, trong khi văn bản của nó có thể là bất kỳ chuỗi nào được nhập vào trình chỉnh sửa.
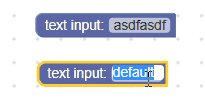
Trường nhập văn bản

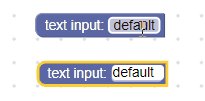
Trường nhập văn bản có trình chỉnh sửa đang mở

Trường nhập văn bản trên khối bị thu gọn

dựa trên xu hướng
JSON
{
"type": "example_textinput",
"message0": "text input: %1",
"args0": [
{
"type": "field_input",
"name": "FIELDNAME",
"text": "default text",
"spellcheck": false
}
]
}
JavaScript
Blockly.Blocks['example_textinput'] = {
init: function() {
this.appendDummyInput()
.appendField("text input:")
.appendField(new Blockly.FieldTextInput('default text'),
'FIELDNAME');
}
};
Hàm khởi tạo đầu vào văn bản nhận một giá trị không bắt buộc và một trình xác thực không bắt buộc. Giá trị phải truyền đến một chuỗi. Nếu là null hoặc undefined, thì một chuỗi trống sẽ được dùng.
Định nghĩa JSON cũng cho phép bạn đặt lựa chọn spellcheck.
Phân tích cú pháp và XML
JSON
JSON cho một trường nhập văn bản có dạng như sau:
{
"fields": {
"FIELDNAME": "text"
}
}
Trong đó FIELDNAME là một chuỗi tham chiếu đến trường nhập văn bản và giá trị là giá trị cần áp dụng cho trường. Giá trị này tuân theo các quy tắc tương tự như giá trị của hàm khởi tạo.
XML
XML cho một trường nhập văn bản sẽ có dạng như sau:
<field name="FIELDNAME">text</field>
Trong đó, thuộc tính name của trường chứa một chuỗi tham chiếu đến trường nhập văn bản và văn bản bên trong là giá trị cần áp dụng cho trường. Giá trị văn bản bên trong tuân theo các quy tắc tương tự như giá trị của hàm khởi tạo.
Tuỳ chỉnh
Kiểm tra lỗi chính tả
Bạn có thể dùng hàm setSpellcheck để đặt xem trường có kiểm tra lỗi chính tả cho văn bản đầu vào hay không.
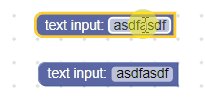
Trường nhập văn bản có và không có tính năng kiểm tra chính tả

Tính năng kiểm tra chính tả được bật theo mặc định.
Điều này áp dụng cho từng trường riêng lẻ. Nếu bạn muốn sửa đổi tất cả các trường, hãy thay đổi thuộc tính Blockly.FieldTextInput.prototype.spellcheck_.
Tạo trình xác thực dữ liệu đầu vào dạng văn bản
Giá trị của trường nhập văn bản là một chuỗi, vì vậy, mọi trình xác thực phải chấp nhận một chuỗi và trả về một chuỗi, null hoặc undefined.
Sau đây là ví dụ về một trình xác thực giúp xoá tất cả các ký tự a khỏi chuỗi:
function(newValue) {
return newValue.replace(/a/g, '');
}

