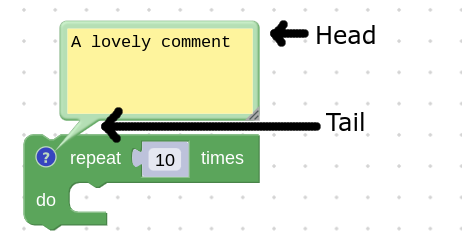
Ein Infofeld ist eine Pop-up-Benutzeroberfläche, die wie eine Sprechblase in einem Comics. Sie haben einen „Schwanz“ der auf einen Block zeigt, und ein "Kopf" mit svg-Elemente.

Wenn die integrierten Infofelder für Ihren Anwendungsfall nicht funktionieren,
können Sie ein benutzerdefiniertes Infofeld erstellen. Dazu erstellen Sie abgeleitete Klassen der Klasse Bubble.
Ansicht erstellen
In der Ansicht eines Infofelds werden alle SVG-Elemente im Kopfteil angezeigt. der
. Diese Elemente werden innerhalb des Konstruktors
der Blase erstellt und
müssen untergeordnete Elemente des this.contentContainer-Elements sein, damit sie
automatisch bereinigt, wenn das Symbol zerstört wird.
Das Modul Blockly.utils.dom bietet eine übersichtliche Oberfläche
zur Instanziierung von SVG-Dateien.
class MyBubble extends Blockly.bubbles.Bubble {
// See the Blockly.bubbles.Bubble class for information about what these
// parameters are.
constructor(workspace, anchor, ownerRect) {
super(workspace, anchor, ownerRect);
this.text = Blockly.utils.dom.createSvgElement(
Blockly.utils.Svg.TEXT,
{'class': 'my-bubble-class'},
this.contentContainer);
const node = Blockly.utils.dom.createTextNode('some text');
this.text.appendChild(node);
}
}
Größe festlegen
Die Größe der Blase muss mit setSize festgelegt werden, damit die äußere
den Inhalt des Info-Ballons korrekt umgeben. Es sollte festgelegt werden
während der Konstruktion und immer dann, wenn sich die Größe der UI-Elemente ändert.
constructor(workspace, anchor, ownerRect) {
// Create the view elements... (see above)
const bbox = this.text.getBBox();
this.setSize(
new Blockly.utils.Size(
bbox.width + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
bbox.height + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
),
true
);
}
Blase entsorgen
Infofelder sollten alle dom-Elemente oder externe Verweise bereinigen, wenn sie
entsorgt wurden. Standardmäßig wird alles, was an this.contentContainer angehängt wird,
aber andere Referenzen müssen manuell bereinigt werden. Dies sollte
Dies erfolgt in der Methode dispose.
dispose() {
super.dispose();
// Dispose of other references.
this.myArbitraryReference.dispose();
}

