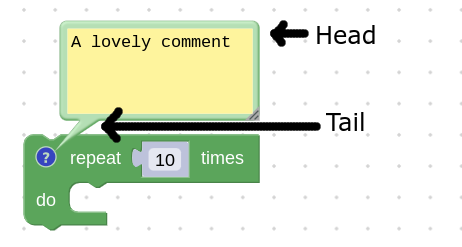
Bong bóng trò chuyện là giao diện người dùng bật lên trông giống như bong bóng lời thoại mà bạn sẽ thấy trong truyện tranh. Chúng có "đuôi" trỏ vào một khối và "đầu" có chứa phần tử svg tuỳ ý.

Nếu bong bóng trò chuyện tích hợp sẵn không dùng được trong trường hợp của bạn, thì
có thể tạo bong bóng tuỳ chỉnh bằng cách phân lớp con cho lớp Bubble.
Tạo chế độ xem
Khung nhìn của bong bóng là tất cả các phần tử svg nằm bên trong "đầu" của
. Những phần tử này được tạo bên trong hàm khởi tạo của bong bóng và chúng
phải là phần tử con của phần tử this.contentContainer để chúng có
tự động được xoá khi biểu tượng bị huỷ.
Mô-đun Blockly.utils.dom cung cấp một giao diện rõ ràng
để tạo thực thể svg.
class MyBubble extends Blockly.bubbles.Bubble {
// See the Blockly.bubbles.Bubble class for information about what these
// parameters are.
constructor(workspace, anchor, ownerRect) {
super(workspace, anchor, ownerRect);
this.text = Blockly.utils.dom.createSvgElement(
Blockly.utils.Svg.TEXT,
{'class': 'my-bubble-class'},
this.contentContainer);
const node = Blockly.utils.dom.createTextNode('some text');
this.text.appendChild(node);
}
}
Đặt kích thước
Bạn cần đặt kích thước của bong bóng bằng cách sử dụng setSize để
đường viền có thể bao quanh nội dung của bong bóng một cách thích hợp. Bạn phải đặt thuộc tính này
trong quá trình tạo và mỗi khi kích thước của các thành phần trên giao diện người dùng thay đổi.
constructor(workspace, anchor, ownerRect) {
// Create the view elements... (see above)
const bbox = this.text.getBBox();
this.setSize(
new Blockly.utils.Size(
bbox.width + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
bbox.height + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
),
true
);
}
Vứt bỏ bong bóng
Bong bóng trò chuyện phải xoá mọi phần tử dom hoặc tệp tham chiếu bên ngoài khi chúng
bị loại bỏ. Theo mặc định, mọi giá trị được thêm vào this.contentContainer sẽ nhận được
bị huỷ, nhưng các tham chiếu khác cần phải được xoá theo cách thủ công. Thông tin này phải là
được thực hiện trong phương thức dispose.
dispose() {
super.dispose();
// Dispose of other references.
this.myArbitraryReference.dispose();
}

