تُنشئ أداة معاينة الربط معاينة مرئية لعملية ربط في انتظار المراجعة. ويمنحك مؤشرًا إلى المكان الذي سيتم فيه ربط الكتلة التي يتم سحبها عند إسقاطها.
تضع أداة معاينة الربط التلقائية علامات الإدراج في الأماكن التي سيتم فيها ربط الكتل. ويُبرز أيضًا عمليات الربط، ويُطبّق تأثيرًا مموّهًا على الكتل التي سيتم استبدالها وفصلها.

أنواع عمليات الربط في انتظار المراجعة
هناك نوعان من عمليات الربط في انتظار المراجعة. في أحد الحالات، تحلّ الكتلة التي تم إسقاطها محلّ كتلة حالية، ويتم فصل الكتلة الحالية. في الحالة الأخرى، تتم إدراج الكتلة التي تم إسقاطها بدون فصل الكتل الأخرى.
البديل
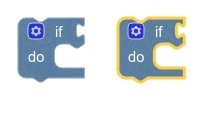
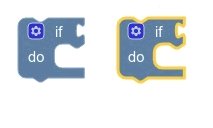
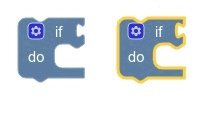
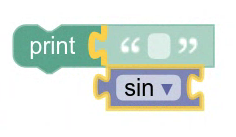
تحدث عملية الاستبدال عندما يتم ربط اتصال في الكتلة التي يتم سحبها بربط يتضمّن كتلة، ولا يتوفّر مكان لإعادة ربط الكتلة الحالية. عند إسقاط الكتلة التي تم سحبها، سيتم فصل الكتلة التي تم استبدالها، وسيتم ربط الكتلة التي تم سحبها بدلاً منها.
نشير إلى ذلك تلقائيًا من خلال تطبيق تأثير التمويه على الكتلة التي يتم استبدالها.

إدراج
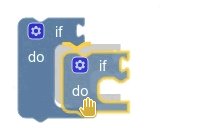
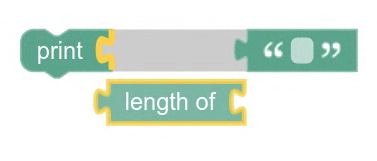
تحدث عملية الإدراج في حالتَين. يحدث ذلك عندما يتم ربط اتصال في القطعة التي تم سحبها بنقطة اتصال فارغة. ويحدث ذلك عندما ينتقل أحد اتصالات الشدّ في الكتلة التي يتم سحبها إلى اتصال يتضمّن كتلة، ولكن يمكن إدراجه بين الكتلتين الحاليتَين، وبالتالي لا يتم فصل الكتلة الحالية.
نشير إلى ذلك تلقائيًا من خلال إنشاء علامات إدراج، وتمييز عمليات الربط التي سيتم إجراؤها.

إنشاء أداة معاينة مخصّصة
إذا كنت تريد استخدام رسم بياني مختلف لمعاينة عمليات الربط في انتظار المراجعة، يمكنك
إنشاء عملية تنفيذ مخصّصة IConnectionPreviewer.
الإنشاء والتخلص
عليك تنفيذ طريقة إنشاء وطريقة إزالة لملف
IConnectionPreviewer.
يتمّ استدعاء المُنشئ عند بدء سحب كتلة، ويتمّ تمريره بالكتلة التي يتمّ سحبها. إذا كنت بحاجة إلى بدء أي حالة استنادًا إلى الوحدة، يمكنك إجراء ذلك في الدالة المُنشئة.
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
يتم استدعاء الطريقة dispose عند انتهاء سحب كتلة. إذا كنت بحاجة إلى
إلغاء الإشارة إلى أي حالة عند التخلص من مثيل IConnectionPreviewer، عليك
إجراء ذلك هنا.
dispose() {
// Dispose of and dereference any state.
}
إنشاء المعاينة
يجب أن ينفِّذ IConnectionPreviewer منطقًا لمعاينة الربط visually.
البديل
لمعاينة عمليات الاستبدال، نفِّذ الطريقة previewReplacement.
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
إدراج
لمعاينة عمليات الإدراج، نفِّذ الطريقة previewConnection.
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
إذا كنت تريد الحصول على معاينة مختلفة بناءً على ما إذا كانت الكتلة التي تم سحبها
مرتبطة بإدخال فارغ أو إذا كان يتم إدراجها بين الكتل،
يمكنك التحقّق مما إذا كان الرمز staticConn مرتبطًا حاليًا بربط آخر.
إذا كان جهاز staticConn متصلاً حاليًا، سيتم
إدراج جهاز draggedConn بين الكتل.
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
معاينات صفحات الأنماط المتتالية (CSS)
يمكنك معاينة عمليات الربط من خلال تطبيق css على الكتلة. على سبيل المثال، يتم تفعيل/إيقاف التمويه التلقائي للاستبدال من خلال إضافة فئة CSS blocklyReplaceableإلى الكتلة.
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
معاينات أداة التقديم
يمكنك معاينة عمليات الربط من خلال تنفيذ مُعِدِّ للعرض مخصّص يتضمّن عناصر ربط خاصة بالمعاينة.
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
إخفاء المعاينة
يجب أن يكون بإمكان IConnectionPreviewer إخفاء المعاينات. يتمّ استدعاء هذه الوظيفة
عندما ينتقل المربّع الذي يتمّ سحبه خارج نطاق جميع عمليات الربط، لذا يجب عدم عرض أي معاينة. ويتمّ استدعاؤه أيضًا قبل إزالة أداة المعاينة مباشرةً.
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
التسجيل والاستخدام
أخيرًا، بعد الانتهاء من إنشاء IConnectionPreviewer،
عليك تسجيله. يؤدي ذلك إلى ربط أداة التحويل بسلسلة حتى تتمكّن من
إرسالها إلى خيارات الضبط. يمكنك أيضًا تمرير فئة
IConnectionPreviewer (أيّ المُنشئ) مباشرةً إلى خيارات
الإعداد.
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
لمزيد من المعلومات عن التسجيل، يُرجى الاطّلاع على إدخال الفئات الفرعية.
