כלי להצגת תצוגה מקדימה של חיבור יוצר תצוגה מקדימה ויזואלית של חיבור בהמתנה. הוא מראה לאן הבלוק שאליו גוררים יתחבר כשמשחררים אותו.
כלי התצוגה המקדימה של החיבורים שמוגדר כברירת מחדל מציב סמני הטמעה במקומות שבהם יתבצע החיבור בין הבלוקסים. בנוסף, המערכת מדגישה את החיבורים ומפעילה אפקט דעיכה על בלוקים שיוחלפו וינותק מהם החיבור.

סוגי חיבורים בהמתנה
יש שני סוגים של חיבורים בהמתנה. במקרה אחד, הבלוק שנמחק מחליף בלוק קיים, והבלוק הקיים מנותק. במקרה השני, הבלוק שנזרק מוכנס בלי לנתק בלוקים אחרים.
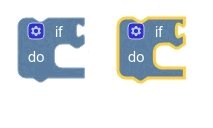
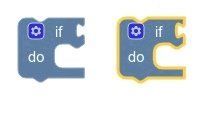
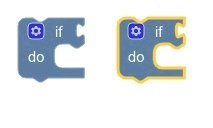
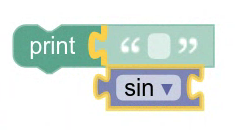
החלפה
החלפה מתרחשת כשחיבור בבלוק שנגרר עומד להתחבר לחיבור שכבר יש בו בלוק, ואין מקום שבו אפשר לחבר מחדש את הבלוק הקיים. כשמשחררים את הבלוק שגוררים, הבלוק שבו מחליפים אותו מנותק והבלוק שגוררים מחובר במקומו.
כברירת מחדל, אנחנו מציינים זאת על ידי הוספת אפקט עמעום לבלוק שמחליפים.

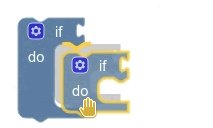
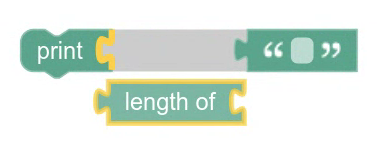
החדרה
ההוספה מתרחשת בשני מקרים. זה קורה כשחיבור בבלוק שנגרר עומד להתחבר לחיבור ריק. המצב הזה מתרחש כשחיבור בבלוק שנגרר מגיע לחיבור שכבר יש בו בלוק, אבל אפשר להוסיף אותו בין שני הבלוקסים הקיימים, כך שהבלוק הקיים לא ינותק.
כברירת מחדל, אנחנו מציינים זאת על ידי יצירת סמנים להוספה והדגשת החיבורים שיתחברו.

יצירת כלי תצוגה מקדימה בהתאמה אישית
אם אתם רוצים להשתמש ברכיב חזותי אחר כדי להציג תצוגה מקדימה של חיבורים בהמתנה, תוכלו ליצור הטמעה מותאמת אישית של IConnectionPreviewer.
בנייה ופינוי
צריך להטמיע מגדיר (constructor) ו-method של ביטול (disposal) ל-IConnectionPreviewer.
הקריאה ל-constructor מתבצעת בכל פעם שמתחילים לגרור בלוק, והבלוק שגוררים מועבר אליו. אם אתם צריכים לאתחל מצב כלשהו על סמך הבלוק, תוכלו לעשות זאת ב-constructor.
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
השיטה dispose נקראת בכל פעם שמשיכת בלוק מסתיימת. אם צריך לבטל את ההפניה למצב כלשהו כשמכלים את המופע של IConnectionPreviewer, צריך לעשות זאת כאן.
dispose() {
// Dispose of and dereference any state.
}
יצירת התצוגה המקדימה
ב-IConnectionPreviewer צריך להטמיע לוגיקה להצגת תצוגה מקדימה חזותית של החיבורים.
החלפה
כדי לראות תצוגה מקדימה של החלפות, מטמיעים את השיטה previewReplacement.
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
החדרה
כדי לראות תצוגה מקדימה של הטמעות, מטמיעים את השיטה previewConnection.
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
אם רוצים להציג תצוגה מקדימה שונה בהתאם לכך שהבלוק שנגרר מחובר לקלט ריק או שמוחדר בין בלוקים, אפשר לבדוק אם ה-staticConn מחובר כרגע לחיבור אחר.
אם ה-staticConn מחובר כרגע, ה-draggedConn מוחדר בין בלוקים.
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
תצוגות מקדימות של CSS
כדי לראות תצוגה מקדימה של החיבורים, אפשר להחיל CSS על הבלוק. לדוגמה, כדי להחליף את מצב החלפת העמעום שמוגדר כברירת מחדל, מוסיפים את הכיתה blocklyReplaceable ב-CSS לבלוק.
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
תצוגות מקדימות של עיבוד
כדי להציג תצוגה מקדימה של החיבורים, מטמיעים מעבד גרפי בהתאמה אישית עם ווקים מיוחדים לתצוגה מקדימה.
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
הסתרת התצוגה המקדימה
צריך להיות ל-IConnectionPreviewer אפשרות להסתיר תצוגות מקדימות. הפונקציה הזו נקראת כשהבלוק שנגרר יוצא מטווח כל החיבורים, ולכן לא אמורה להופיע תצוגה מקדימה. הוא נקרא גם ממש לפני שהתצוגה המקדימה מוחקת.
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
רישום ושימוש
בסיום היצירה של IConnectionPreviewer, צריך לרשום אותו. כך המערכת משייך את המכשיר המריץ את ה-renderer למחרוזת, כדי שתוכלו להעביר אותה לאפשרויות ההגדרה. אפשר גם להעביר את הכיתה IConnectionPreviewer (כלומר, ה-constructor) ישירות לאפשרויות ההגדרה.
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
מידע נוסף על רישום זמין במאמר הזרקה של תת-כיתות.
