接続プレビューツールは、保留中の接続のプレビューを作成します。ドラッグしたブロックをドロップしたときに接続される場所を示します。
デフォルトの接続プレビューには、ブロックが接続する場所に挿入マーカーが表示されます。また、接続がハイライト表示され、置き換えられて切断されるブロックにはフェード効果が適用されます。

保留中の接続の種類
保留中の接続には次の 2 種類があります。1 つのケースでは、ドロップされたブロックが既存のブロックに置き換えられ、既存のブロックが切断されます。一方、他のブロックを切断せずに、破棄されたブロックが挿入されます。
交換
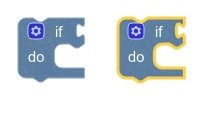
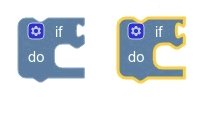
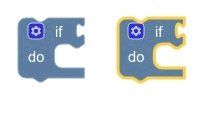
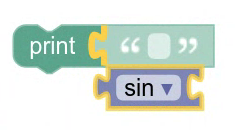
置き換えは、ドラッグしたブロックの接続が、すでにブロックがある接続に接続されようとしているときに発生します。この場合、既存のブロックを再接続する場所がありません。ドラッグしたブロックをドロップすると、置き換えられたブロックが切断され、その場所にドラッグしたブロックが接続されます。
デフォルトでは、置き換えられるブロックにフェード効果を適用して、このことを示します。

Insertion
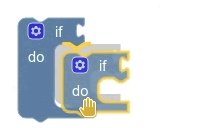
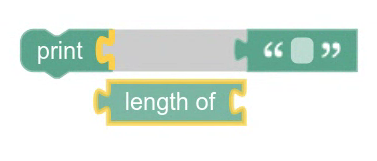
挿入は次の 2 つの場合に行われます。これは、ドラッグしたブロックの接続が空の接続に接続しようとすると発生します。これは、ドラッグしたブロックの接続先にすでにブロックが存在する場合に発生します。ただし、2 つの既存のブロックの間に挿入できるため、既存のブロックは切断されません。
デフォルトでは、挿入マーカーを作成し、接続する接続をハイライト表示することで、このことを示します。

カスタム プレビュー ツールを作成する
別のビジュアルを使用して保留中の接続をプレビューする場合は、カスタムの IConnectionPreviewer 実装を作成できます。
建設と廃棄
IConnectionPreviewer のコンストラクタと破棄メソッドを実装する必要があります。
コンストラクタは、ブロックのドラッグが開始されるたびに呼び出され、ドラッグされているブロックが渡されます。ブロックに基づいて状態を初期化する必要がある場合は、コンストラクタで行うことができます。
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
dispose メソッドは、ブロックのドラッグが終了するたびに呼び出されます。IConnectionPreviewer インスタンスが破棄されるときに状態を参照解除する必要がある場合は、ここで行います。
dispose() {
// Dispose of and dereference any state.
}
プレビューを作成する
IConnectionPreviewer には、接続を視覚的にプレビューするためのロジックを実装する必要があります。
交換
置換をプレビューするには、previewReplacement メソッドを実装します。
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
Insertion
挿入をプレビューするには、previewConnection メソッドを実装します。
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
ドラッグしたブロックが空の入力に接続されているか、ブロック間に挿入されているかによって異なるプレビューを表示する場合は、staticConn が現在別の接続に接続されているかどうかを確認できます。staticConn が現在接続されている場合、draggedConn がブロック間に挿入されます。
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
CSS プレビュー
ブロックに CSS を適用すると、接続をプレビューできます。たとえば、デフォルトの置換フェードは、ブロックに blocklyReplaceable CSS クラスを追加することで切り替えられます。
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
レンダラ プレビュー
接続をプレビューするには、特別なプレビュー フックを持つカスタム レンダラを実装します。
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
プレビューを非表示にする
IConnectionPreviewer でプレビューを非表示にできる必要があります。これは、ドラッグされたブロックがすべての接続の範囲外になったときに呼び出されるため、プレビューは表示されません。また、プレビュー ビューが破棄される直前に呼び出されます。
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
登録と使用
最後に、IConnectionPreviewer の作成が完了したら、登録する必要があります。これにより、レンダラが文字列に関連付けられ、設定オプションに渡すことができます。IConnectionPreviewer クラス(コンストラクタ)を構成オプションに直接渡すこともできます。
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
登録の詳細については、サブクラスの挿入をご覧ください。
