旧版 Blockly 开发者工具是一款基于网络的开发者工具,可自动执行 Blockly 配置流程的部分环节,包括创建自定义块、构建工具箱和配置 Blockly 工作区。
使用该工具的 Blockly 开发者流程包含三个部分:
- 使用 Block Factory 和 Block Exporter 创建自定义块。
- 使用 Workspace Factory 构建工具箱和默认工作区。
- 使用 Workspace Factory(目前仅提供网页版功能)配置工作区。
“块工厂”标签页
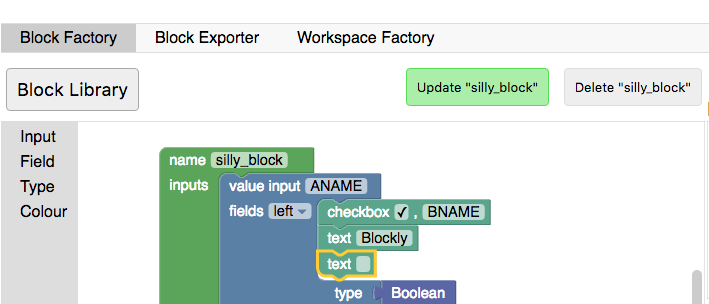
“Block Factory”标签页可帮助您为自定义块创建块定义和块代码生成器。在此标签页上,您可以轻松创建、修改和保存自定义块。
定义块
此视频详细介绍了定义块的步骤。界面已过时,但其中重点介绍的屏蔽功能仍然准确无误。
管理媒体库
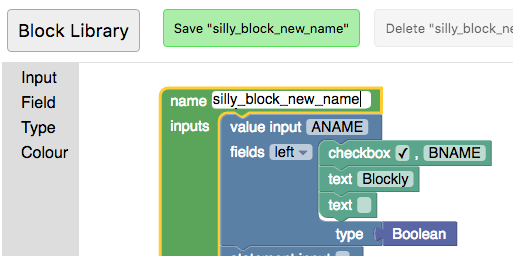
块是通过其名称引用的,因此您要创建的每个块都必须具有唯一的名称。界面会强制执行此操作,并在您“保存”新块或“更新”现有块时明确提示。


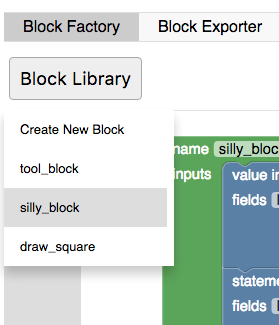
您可以切换到之前保存的模块,也可以点击“库”按钮创建新的空白模块。更改现有块的名称是快速创建具有类似定义的多个块的另一种方法。

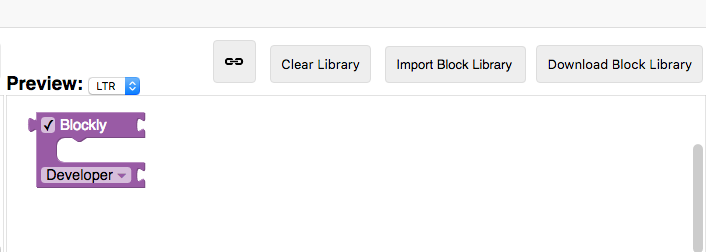
导出和导入库
屏蔽的网站会保存到浏览器的本地存储空间。清除浏览器的本地存储空间会删除您的屏蔽设置。如需永久保存您的屏蔽内容,您必须下载媒体库。您的功能块库会下载为 XML 文件,您可以导入该文件,将功能块库设置为下载该文件时的状态。请注意,导入模块库会替换您当前的模块库,因此您可能需要先导出。
导入和导出功能也是维护和分享不同组自定义块的推荐方式。

“Block Exporter”标签页
设计好块后,您需要导出块定义和生成器桩,以便在应用中使用它们。此操作在“块导出器”标签页上完成。
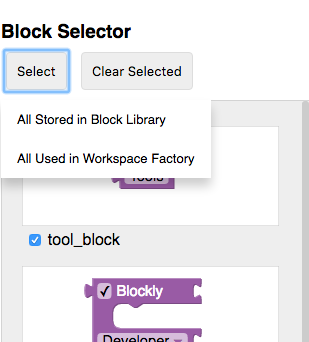
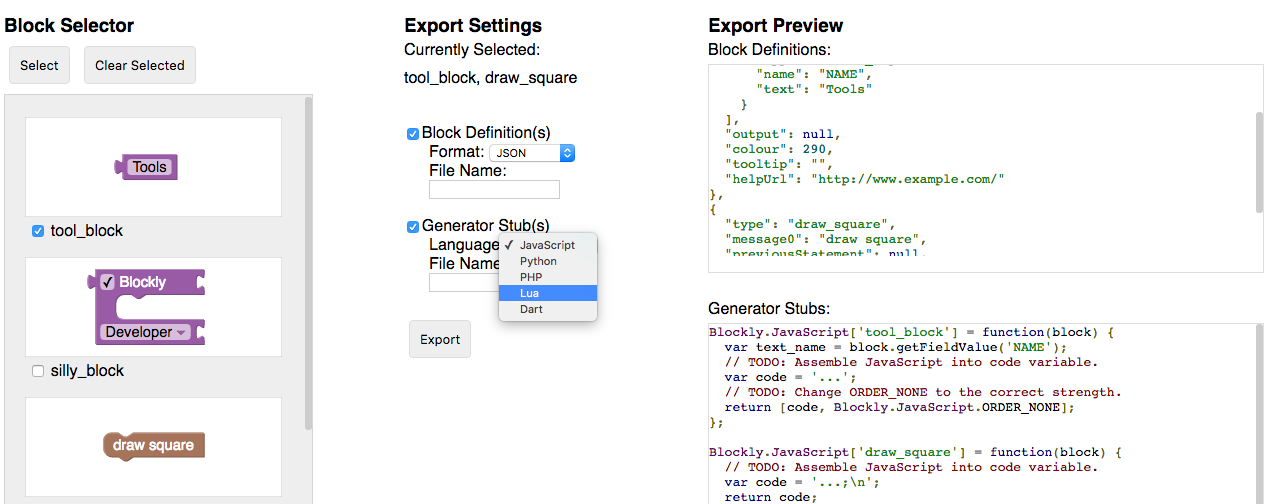
存储在代码块库中的每个代码块都会显示在代码块选择器中。 点击相应块即可选择或取消选择该块以进行导出。如果您想选择媒体库中的所有块,请使用“选择”→“存储在块媒体库中的所有块”选项。如果您是使用“工作区工厂”标签页构建工具箱或配置工作区的,还可以点击“选择”→“工作区工厂中使用的所有内容”,选择您使用的所有代码块。

通过导出设置,您可以选择要定位的生成语言,以及是否要导出所选代码块的定义、生成器桩或两者都导出。选择完毕后,点击“导出”即可下载文件。

“工作区工厂”标签页
借助工作区工厂,您可以轻松配置工作区中的工具箱和默认块集。您可以使用“工具箱”和“工作区”按钮在编辑工具箱和初始工作区之间切换。

构建工具箱
此标签页有助于构建工具箱的 XML。本材料假定您熟悉 Toolbox 的功能。 如果您已有想要在此处修改的工具箱的 XML,可以点击“加载以进行修改”来加载它。
不含类别的工具箱
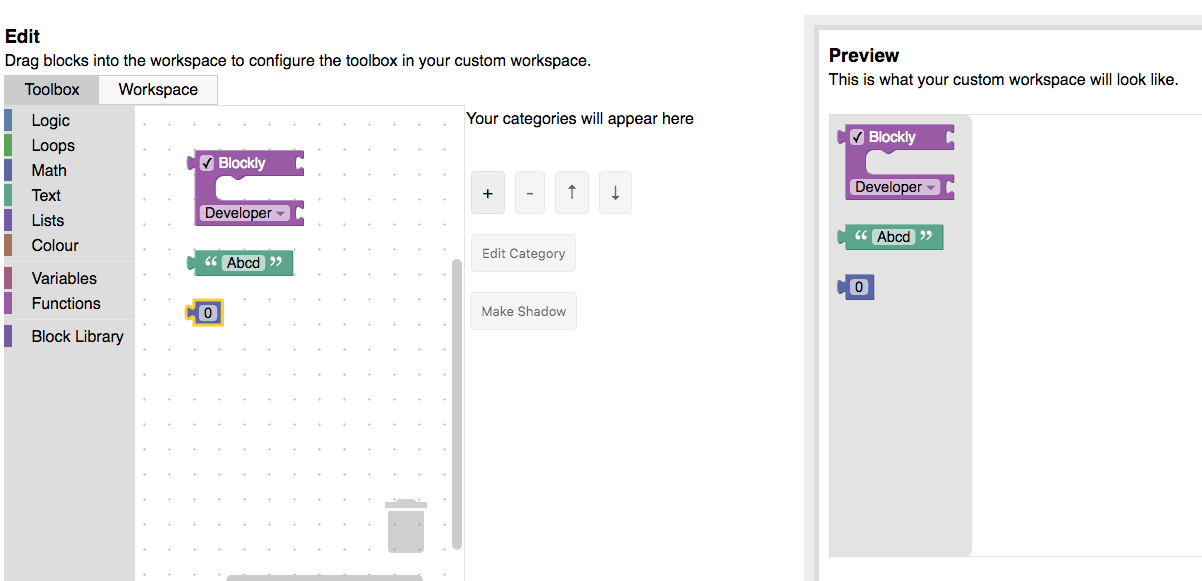
如果您有几个代码块,并且想在不添加任何类别的情况下显示它们,只需将它们拖到工作区中,您就会在预览中看到代码块显示在工具箱中。

包含类别的工具箱
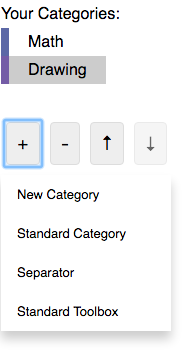
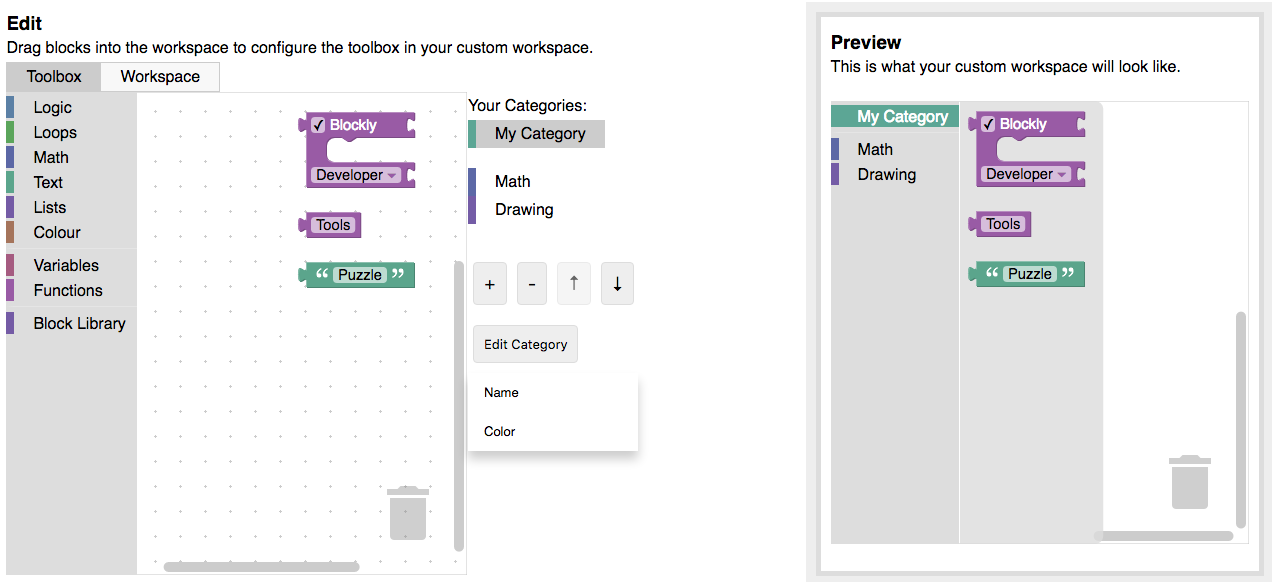
如果您想在类别中显示代码块,请点击“+”按钮,然后选择新类别的下拉菜单项。这样一来,您的类别列表中就会添加一个类别,您可以选择并修改该类别。选择“标准类别”可添加单个标准 Blockly 类别(逻辑、循环等),选择“标准工具箱”可添加所有标准 Blockly 类别。使用箭头按钮即可重新排序类别。

如需更改所选类别的名称或颜色,请使用“修改类别”下拉菜单。将块拖动到工作区中,即可将其添加到所选类别。

高级广告块
默认情况下,您可以将任何标准块或库中的任何块添加到工具箱。如果您在 JSON 中定义了库中没有的块,可以使用“导入自定义块”按钮导入这些块。
某些块应一起使用或包含默认值。这可以通过群组和阴影来实现。编辑器中连接的任何代码块都将作为一组添加到工具箱中。附加到其他块的块也可以更改为影子块,方法是选择子块,然后点击“设为影子”按钮。 注意:只有不包含变量的子块才能更改为阴影块。
如果您在工具箱中添加了变量或函数块,请在工具箱中添加“变量”或“函数”类别,以便用户充分利用该块。详细了解“变量”或“函数”类别。
配置工作区
如需配置工作区的不同部分,请前往“工作区工厂”标签页,然后选择“工作区”。
选择工作区选项
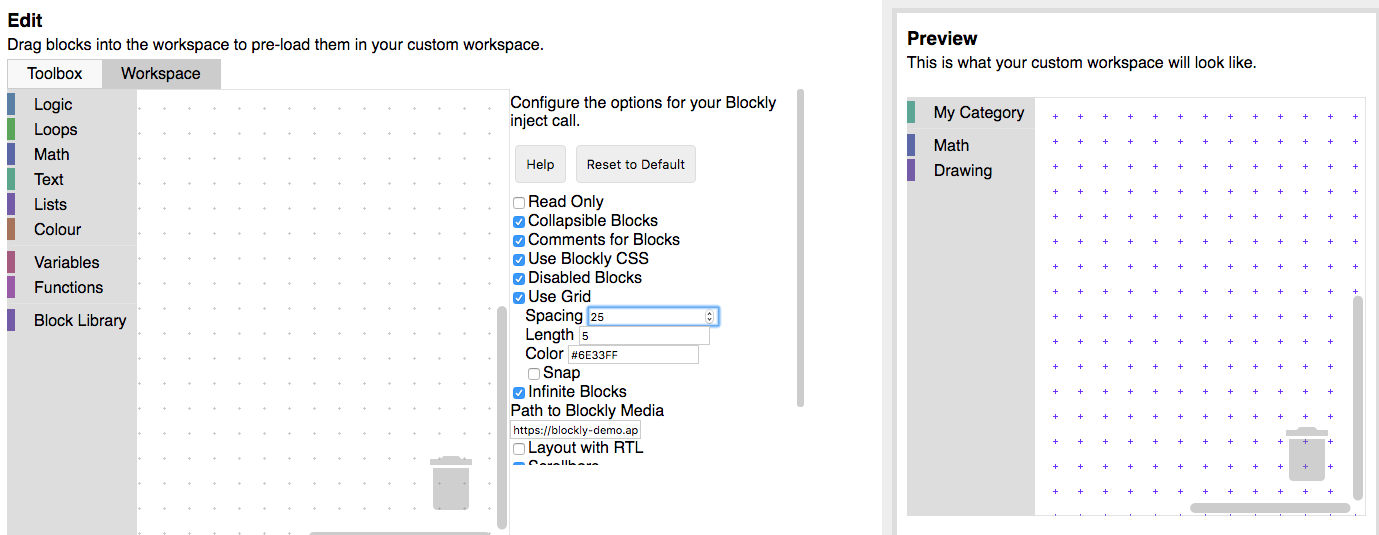
为配置选项设置不同的值,并在预览区域中查看结果。启用网格或缩放会显示更多配置选项。 此外,改用类别通常需要更复杂的工作区;添加第一个类别时,系统会自动添加回收站和滚动条。

将预加载的块添加到工作区
此属性为可选属性,但如果您想在工作区中显示一组块,则可能需要设置此属性:
- 应用加载时。
- 当触发事件(例如升级、点击帮助按钮等)时。
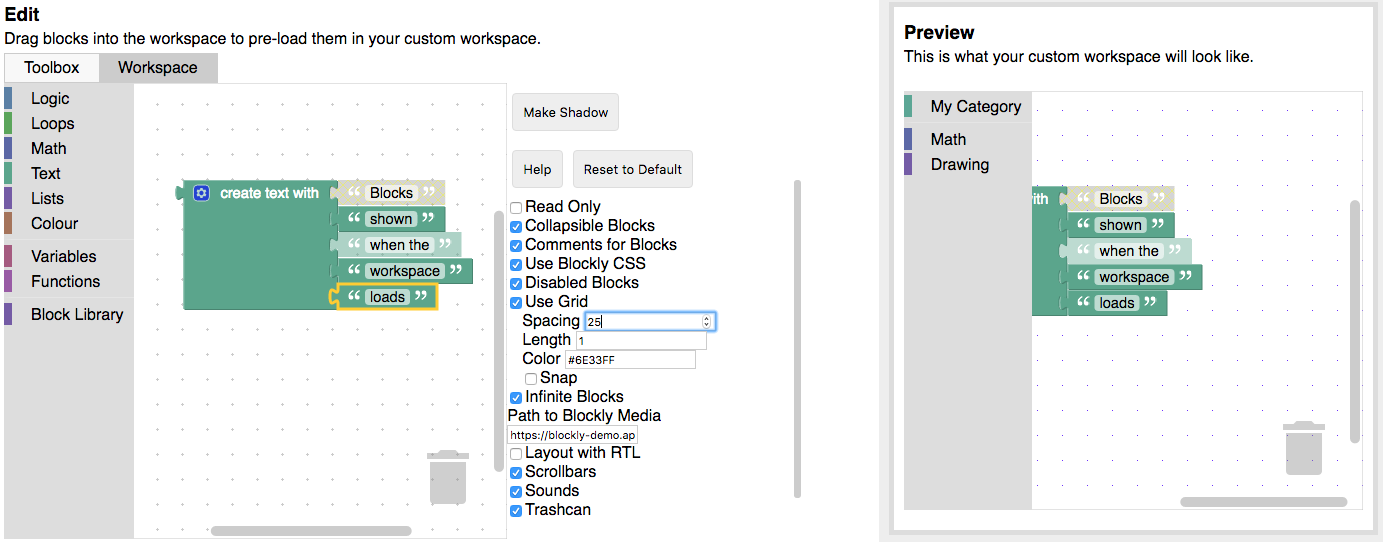
将块拖动到编辑空间,即可在工作区的预览中看到它们。 您可以创建块组、停用块,并在选择某些块时将其设为影子块。

您可以将这些块导出为 XML(请参见下文)。在创建工作区后,立即使用 Blockly.Xml.domToWorkspace 将其添加到工作区:
var xmlText = '<xml xmlns="https://developers.google.com/blockly/xml">' +
'<block type="math_number"></block></xml>';
Blockly.Xml.domToWorkspace(Blockly.utils.xml.textToDom(xmlText), workspace);
此示例代码向工作区添加了一个 math_number 块。
正在导出
Workspace Factory 为您提供以下导出选项:

- 起始代码:生成起始 HTML 和 JavaScript,以注入自定义 Blockly 工作区。
- 工具箱:生成用于指定工具箱的 XML。
- Workspace Blocks:生成可加载到工作区中的 XML。
