Alat Developer Blockly Lama adalah alat developer berbasis web yang mengotomatiskan bagian dari proses konfigurasi Blockly, termasuk membuat blok kustom, membangun toolbox, dan mengonfigurasi ruang kerja Blockly.
Proses developer Blockly menggunakan alat ini terdiri dari tiga bagian:
- Buat blok kustom menggunakan Block Factory dan Block Exporter.
- Bangun kotak alat dan ruang kerja default menggunakan Workspace Factory.
- Konfigurasi ruang kerja Anda menggunakan Workspace Factory (saat ini merupakan fitur khusus web).
Tab Pabrik Blok
Tab Block Factory membantu Anda membuat definisi blok dan generator kode blok untuk blok kustom. Di tab ini, Anda dapat dengan mudah membuat, mengubah, dan menyimpan blok kustom.
Menentukan blok
Video ini menjelaskan langkah-langkah mendefinisikan blok secara mendetail. UI sudah usang, tetapi fitur pemblokiran yang disorot masih akurat.
Mengelola library
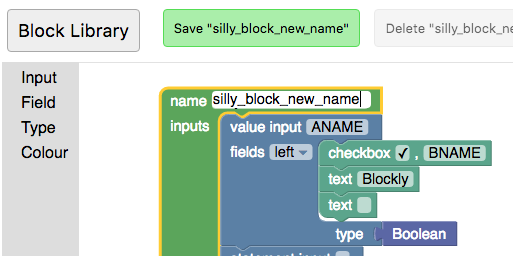
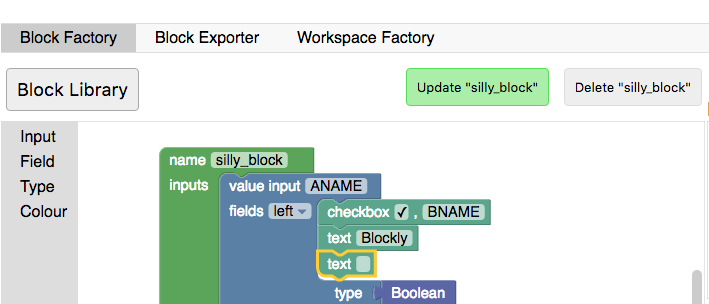
Blok dirujuk berdasarkan namanya, jadi setiap blok yang ingin Anda buat harus memiliki nama yang unik. UI menerapkan hal ini dan memperjelas saat Anda 'menyimpan' blok baru atau 'memperbarui' blok yang ada.


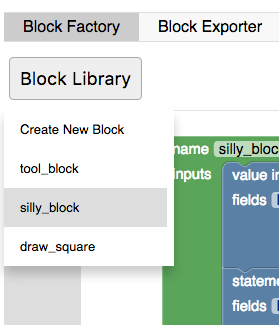
Anda dapat beralih di antara blok yang sebelumnya telah Anda simpan atau membuat blok kosong baru dengan mengklik tombol Library. Mengubah nama blok yang ada adalah cara lain untuk membuat beberapa blok dengan definisi serupa secara cepat.

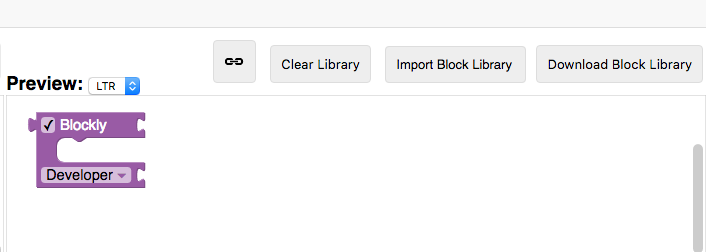
Mengekspor dan mengimpor library
Blok disimpan ke penyimpanan lokal browser. Menghapus penyimpanan lokal browser akan menghapus pemblokiran Anda. Untuk menyimpan blokir Anda tanpa batas waktu, Anda harus mendownload koleksi Anda. Block Library Anda didownload sebagai file XML yang dapat diimpor untuk menyetel Block Library ke statusnya saat Anda mendownload file. Perhatikan bahwa mengimpor Library Blok akan menggantikan library Anda saat ini, jadi sebaiknya ekspor terlebih dahulu.
Fitur impor dan ekspor juga merupakan cara yang direkomendasikan untuk mempertahankan dan membagikan berbagai set blok kustom.

Tab Block Exporter
Setelah mendesain blok, Anda harus mengekspor definisi blok dan stub generator untuk menggunakannya di aplikasi. Hal ini dilakukan di tab Block Exporter.
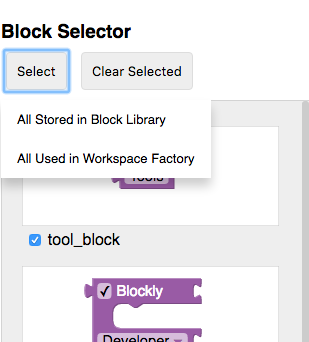
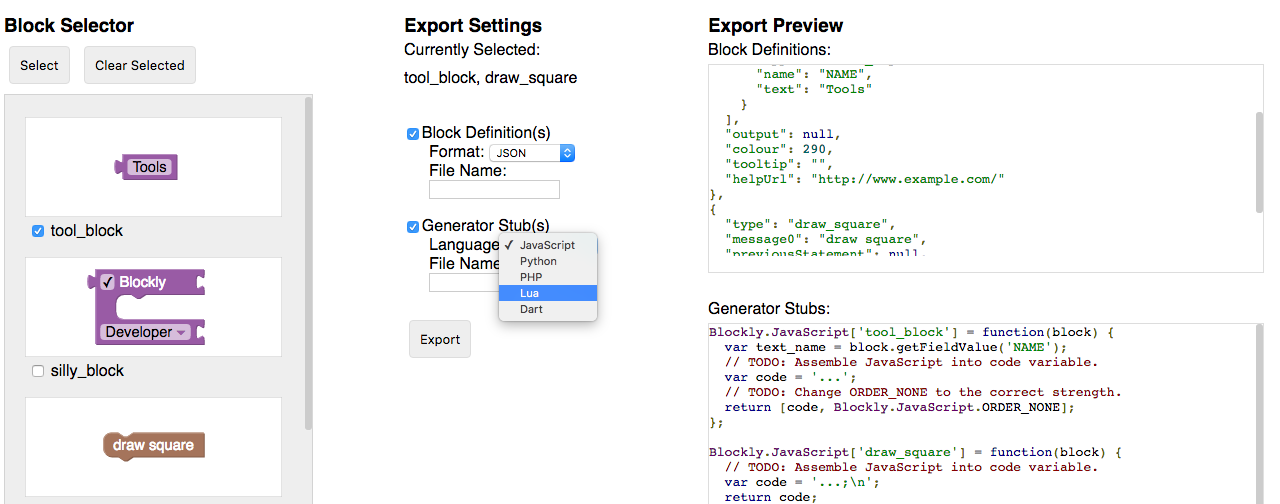
Setiap blok yang disimpan di Koleksi Blok Anda akan ditampilkan di Pemilih Blok. Klik blok untuk memilih atau membatalkan pilihannya untuk diekspor. Jika Anda ingin memilih semua blok di pustaka, gunakan opsi "Pilih" → "Semua yang Disimpan di Pustaka Blok". Jika Anda membuat kotak alat atau mengonfigurasi ruang kerja menggunakan tab Workspace Factory, Anda juga dapat memilih semua blok yang digunakan dengan mengklik "Pilih" → "Semua yang Digunakan di Workspace Factory".

Setelan ekspor memungkinkan Anda memilih bahasa yang dihasilkan yang ingin ditargetkan dan apakah Anda menginginkan definisi, stub generator, atau keduanya untuk blok yang dipilih. Setelah Anda memilihnya, klik 'Ekspor' untuk mendownload file Anda.

Tab Workspace Factory
Workspace Factory memudahkan konfigurasi toolbox dan set default blok di ruang kerja. Anda dapat beralih antara mengedit kotak alat dan ruang kerja awal dengan tombol "Kotak Alat" dan "Ruang Kerja".

Membangun toolbox
Tab ini membantu membuat XML untuk Toolbox. Materi ini mengasumsikan pemahaman tentang fitur Toolbox. Jika sudah memiliki XML untuk toolbox yang ingin Anda edit di sini, Anda dapat memuatnya dengan mengklik "Muat untuk Diedit".
Toolbox tanpa kategori
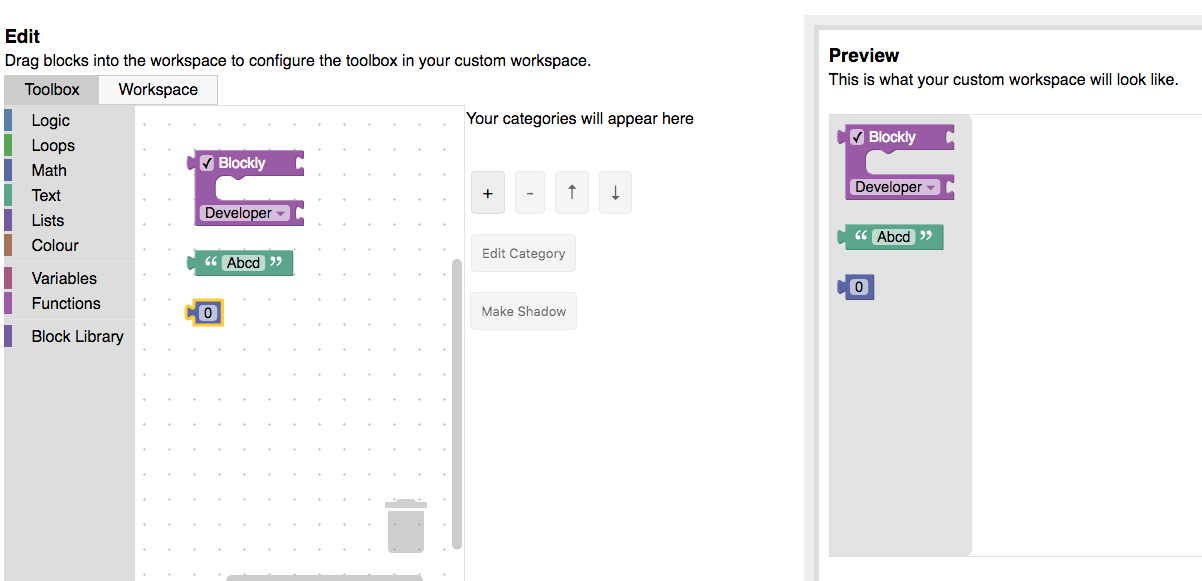
Jika Anda memiliki beberapa blok dan ingin menampilkannya tanpa kategori, cukup tarik ke ruang kerja, dan Anda akan melihat blok muncul di toolbox dalam pratinjau.

Toolbox dengan kategori
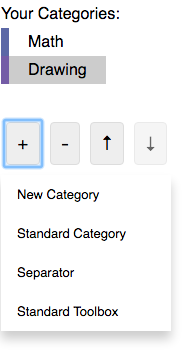
Jika Anda ingin menampilkan blok di kategori, klik tombol "+" dan pilih item dropdown untuk kategori baru. Tindakan ini akan menambahkan kategori ke daftar kategori yang dapat Anda pilih dan edit. Pilih "Kategori Standar" untuk menambahkan setiap kategori Blockly standar (Logika, Loop, dll.), atau "Toolbox Standar" untuk menambahkan semua kategori Blockly standar. Gunakan tombol panah untuk menyusun ulang kategori.

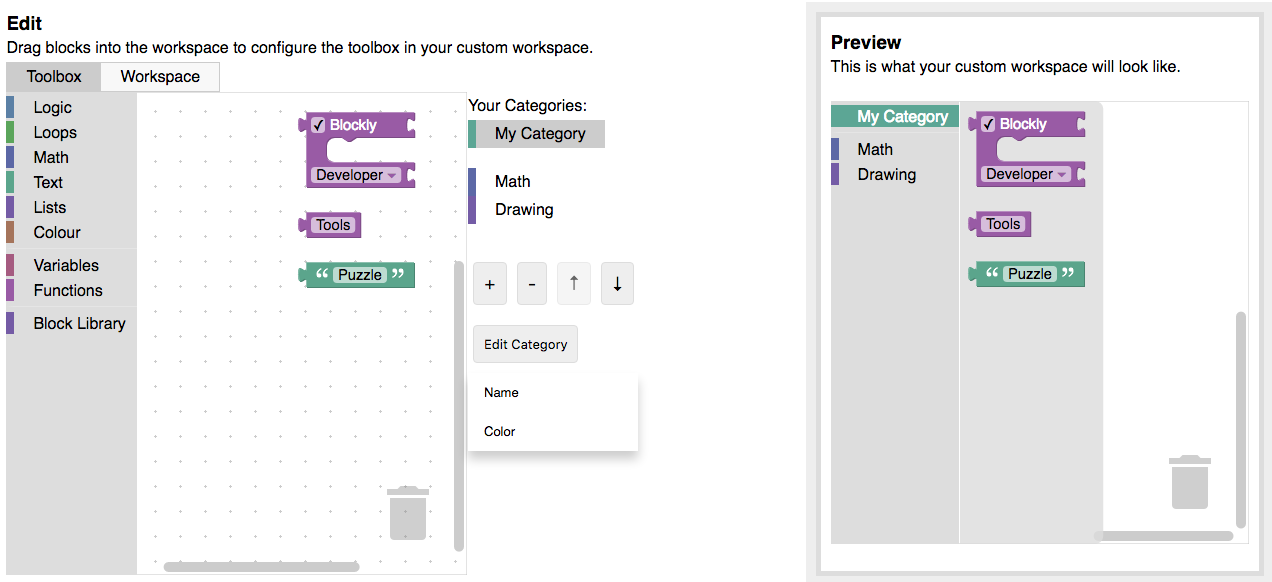
Untuk mengubah nama atau warna kategori yang dipilih, gunakan dropdown "Edit Kategori". Menyeret blok ke ruang kerja akan menambahkannya ke kategori yang dipilih.

Blok lanjutan
Secara default, Anda dapat menambahkan blok standar atau blok apa pun di koleksi ke kotak alat. Jika Anda memiliki blok yang ditentukan dalam JSON yang tidak ada di library, Anda dapat mengimpornya menggunakan tombol "Impor Blok Kustom".
Beberapa blok harus digunakan bersama atau menyertakan default. Hal ini dilakukan dengan grup dan shadow. Blok yang terhubung di editor akan ditambahkan ke toolbox sebagai grup. Blok yang terlampir ke blok lain juga dapat diubah menjadi blok bayangan dengan memilih blok turunan dan mengklik tombol "Jadikan Bayangan". Catatan: Hanya blok anak yang tidak berisi variabel yang dapat diubah menjadi blok bayangan.
Jika Anda menyertakan blok variabel atau fungsi dalam toolbox, sertakan kategori "Variabel" atau "Fungsi" dalam toolbox untuk memungkinkan pengguna memanfaatkan blok sepenuhnya. Pelajari lebih lanjut kategori "Variabel" atau "Fungsi".
Mengonfigurasi ruang kerja
Untuk mengonfigurasi berbagai bagian ruang kerja, buka tab "Workspace Factory", lalu pilih "Workspace".
Memilih Opsi Ruang Kerja
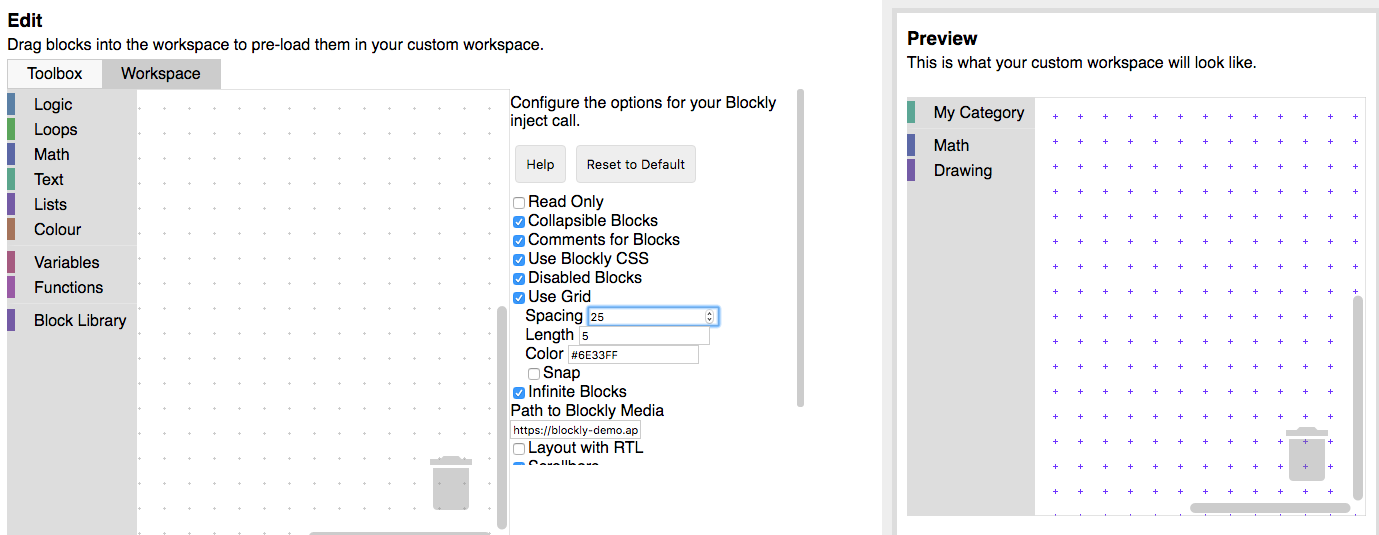
Tetapkan nilai yang berbeda untuk opsi konfigurasi dan lihat hasilnya di area pratinjau. Mengaktifkan petak atau zoom akan menampilkan lebih banyak opsi untuk dikonfigurasi. Selain itu, beralih ke penggunaan kategori biasanya memerlukan ruang kerja yang lebih kompleks; tempat sampah dan scrollbar ditambahkan secara otomatis saat Anda menambahkan kategori pertama.

Menambahkan Blok yang Sudah Dimuat ke Ruang Kerja
Ini bersifat opsional, tetapi mungkin diperlukan jika Anda ingin menampilkan sekumpulan blok di ruang kerja:
- Saat aplikasi dimuat.
- Saat peristiwa (naik level, mengklik tombol bantuan, dll.) dipicu.
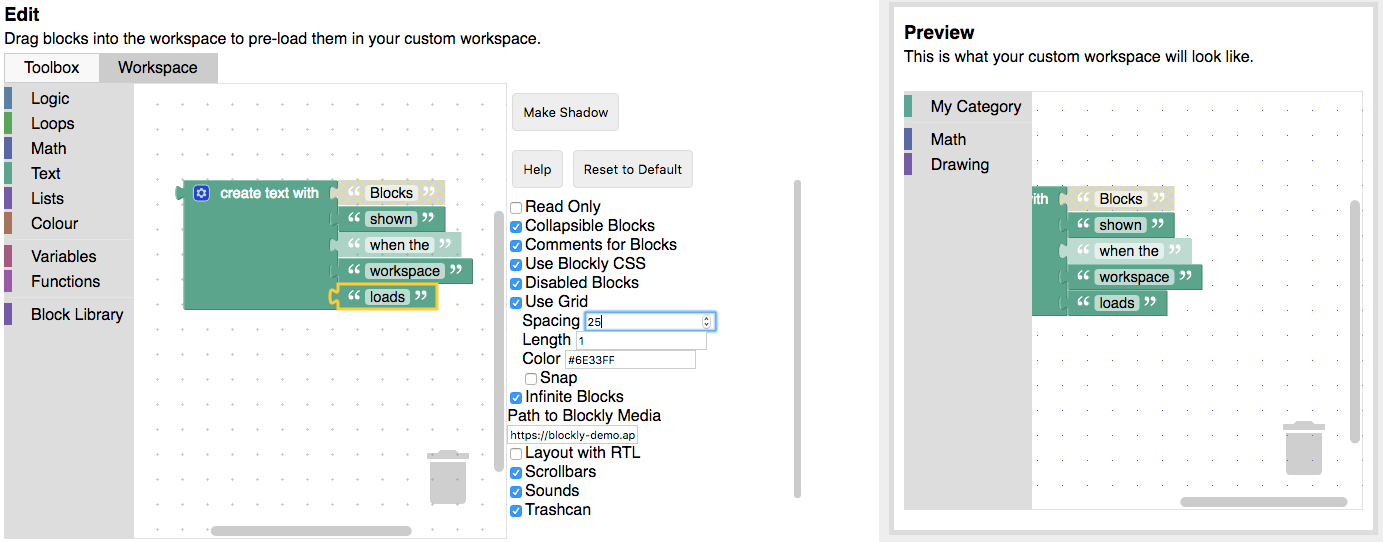
Seret blok ke ruang pengeditan untuk melihatnya di ruang kerja Anda dalam pratinjau. Anda dapat membuat grup pemblokiran, menonaktifkan pemblokiran, dan membuat pemblokiran tertentu menjadi pemblokiran bayangan saat Anda memilihnya.

Anda dapat mengekspor blok ini sebagai XML (lihat di bawah). Tambahkan ke ruang kerja Anda dengan
Blockly.Xml.domToWorkspace, segera setelah Anda membuat ruang kerja:
var xmlText = '<xml xmlns="https://developers.google.com/blockly/xml">' +
'<block type="math_number"></block></xml>';
Blockly.Xml.domToWorkspace(Blockly.utils.xml.textToDom(xmlText), workspace);
Contoh kode ini menambahkan satu blok math_number ke ruang kerja.
Mengekspor
Workspace Factory memberi Anda opsi ekspor berikut:

- Kode Starter: Menghasilkan HTML dan JavaScript awal untuk menyuntikkan ruang kerja Blockly yang disesuaikan.
- Kotak Peralatan: Menghasilkan XML untuk menentukan kotak peralatan Anda.
- Blok Workspace: Menghasilkan XML yang dapat dimuat ke dalam ruang kerja.

