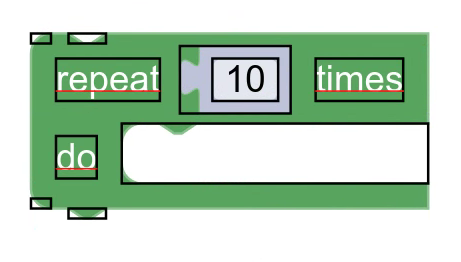
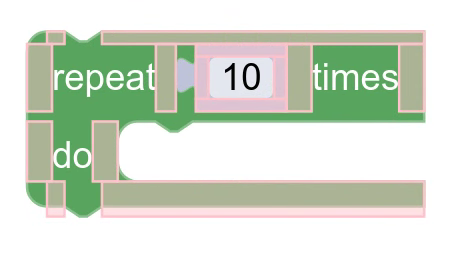
Während der Messung wird der Block in Zeilen mit nicht überlappenden Elementen und Abstandshaltern unterteilt.
Elemente
Die Elemente stellen visuelle Elemente in einem Block dar. Beispiele hierfür sind Elemente, die Folgendes darstellen:
- Felder
- Symbole
- Verbindungen
- Ecken

Jedes Element ist ein Rechteck, das die Grenzen des visuellen Elements definiert, sowie zusätzliche Daten, die für jede Art von Element spezifisch sind.
Die Grenzen des Elements werden in der Regel von einer externen Klasse (d. h. dem, was sie repräsentieren) bestimmt. Feldelemente stellen beispielsweise Felder dar. Ihre Größe wird durch die Methode getSize des Felds bestimmt.
Abstand zwischen Elementen
Ein Elementabstandhalter ist ein leerer Bereich, der zwischen den Elementen in einer Zeile verläuft.

Die Grenzen von Spacern werden während der Messung durch die Renderinginformationen bestimmt. Nach dem Messen aller Elemente des Blocks werden mit den Renderinginformationen Leerzeichen in der gewünschten Größe zwischen den Elementen eingefügt. Die Größen müssen nicht einheitlich sein. Sie unterscheiden sich oft je nach den Elementen auf beiden Seiten des Abstandhalters.
