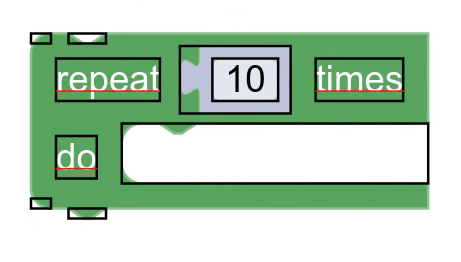
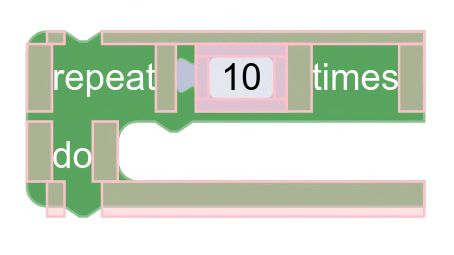
במהלך המדידה, הבלוק מתחלק לשורות שמכילות רכיבים שאינם חופפים ומרווחים בין רכיבים.
Elements
רכיבים מייצגים רכיבים חזותיים בבלוק. דוגמאות: אלמנטים שמייצגים:
- שדות
- סמלים
- חיבורים
- פינות

כל רכיב הוא מלבן שמגדיר את הגבולות של הדבר החזותי, יחד עם נתונים נוספים הספציפיים לכל סוג של רכיב.
הגבולות של הרכיב נקבעים בדרך כלל על ידי מחלקה חיצונית כלשהי (כלומר, הדבר שהם מייצגים). לדוגמה, רכיבי שדה מייצגים שדות, והגודל שלהם נקבע לפי שיטת getSize של השדה.
רכיב מרווח
מפריד רכיבים הוא שטח ריק שעובר בין רכיבים בשורה.

הגבולות של הספייסרים נקבעים לפי פרטי העיבוד במהלך המדידה. אחרי מדידה של כל רכיבי הבלוק, פרטי העיבוד יוסיפו רווחים בגודל שנבחר בין הרכיבים. המידות לא חייבות להיות עקביות, ובדרך כלל הן משתנות בהתאם לרכיבים שנמצאים בכל אחד מצידי המרווח.
