Trong quá trình đo lường, khối được chia thành các hàng chứa các phần tử không trùng lặp và các khoảng trống của phần tử.
Các phần tử
Phần tử biểu thị các đối tượng trực quan trên một khối. Ví dụ như các phần tử đại diện cho:
- Các trường
- Biểu tượng
- Kết nối
- Góc

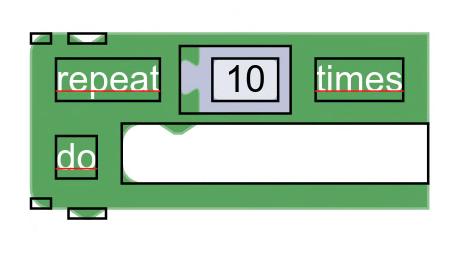
Mỗi phần tử là một hình chữ nhật xác định các ranh giới của đối tượng trực quan, cộng với một số dữ liệu bổ sung dành riêng cho từng loại phần tử.
Các ranh giới của phần tử thường được xác định bởi một số lớp bên ngoài (tức là thứ mà các phần tử này đại diện). Ví dụ: các phần tử của trường đại diện cho các trường và kích thước của các phần tử đó được xác định bằng phương thức getSize của trường đó.
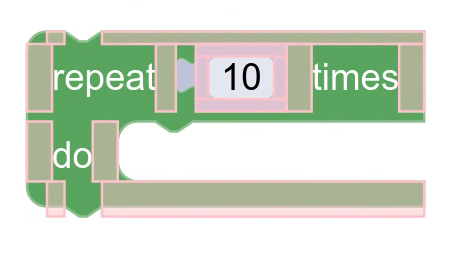
Dấu cách phần tử
Dấu cách phần tử là một không gian trống giữa các phần tử trong một hàng.

Giới hạn của các khoảng trống được xác định bằng thông tin kết xuất trong quá trình đo lường. Sau khi đo lường tất cả các thành phần của khối, thông tin kết xuất sẽ chèn các khoảng trắng có kích thước đã chọn giữa các thành phần. Kích thước không nhất thiết phải nhất quán; chúng thường khác nhau tuỳ thuộc vào các phần tử ở một trong hai bên của dấu cách.
