Sebelum Anda mulai membuat perender kustom, sebaiknya pahami berbagai komponen yang membentuk perender, serta cara blok dipecah menjadi baris dan elemen.
Komponen perender
Perender dibuat dari beberapa komponen berbeda. Setiap komponen memiliki tugas unik untuk memaksimalkan penggunaan ulang dan ekstensibilitas kode.
Perender
Renderer adalah class factory yang menggabungkan semua komponen lainnya bersama-sama.
Penyedia yang konstan
Penyedia konstan adalah kumpulan angka dan bentuk yang digunakan oleh semua komponen lain, serta kolom bawaan.
Info render
Info render menentukan cara penyusunan blok berdasarkan definisinya, lalu membuat koleksi ukuran dan data tentang blok yang digunakan panel untuk membuat jalur SVG.
Objek Jalur
Objek jalur berisi elemen SVG yang berada di dom dan membentuk blok.
Panel samping
drawer (seperti dalam "one-who-draws") mem-build jalur SVG berdasarkan info render dan menerapkannya ke objek jalur.
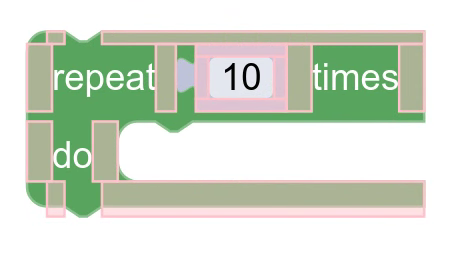
Blokir pengukuran
Dapat diukur adalah persegi panjang yang mewakili wilayah blok. Pengukuran adalah yang digunakan oleh info render untuk menentukan tata letak blok.
Beberapa pengukuran juga menyertakan data tambahan (seperti hal visual yang diwakilinya), atau metode helper yang dapat digunakan info render untuk mengetahui cara menata letak blok.
Perender yang berbeda dapat membuat pengukuran kustom untuk mengubah data ini atau metode bantuan.
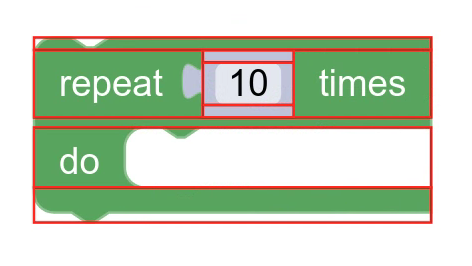
Baris
Baris adalah kumpulan horizontal elemen dan pengatur jarak elemen.

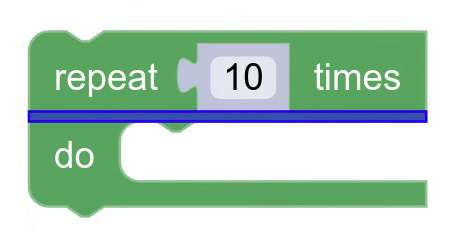
Pengatur jarak baris
Pengatur baris adalah ruang vertikal kosong yang terletak di antara dua baris.

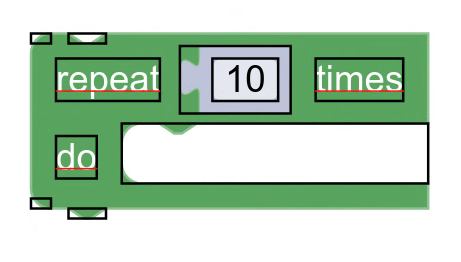
Elemen
Elemen mewakili hal visual pada blok. Ini termasuk kolom, ikon, koneksi, dll.

Pengatur jarak elemen
Pengatur jarak elemen adalah ruang kosong yang menghubungkan elemen-elemen dalam satu baris.