Đối tượng đường dẫn
Sử dụng bộ sưu tập để sắp xếp ngăn nắp các trang
Lưu và phân loại nội dung dựa trên lựa chọn ưu tiên của bạn.
PathObject chứa các phần tử SVG trong DOM tạo nên khối đó.
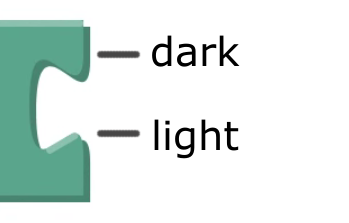
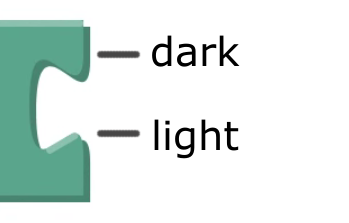
Ví dụ: trong trình kết xuất Geras, các khối có một đường dẫn "chính", một đường dẫn "tối" và một đường dẫn "sáng" để tạo hiệu ứng 3D. Đối tượng đường dẫn tạo các phần tử SVG cho mỗi đường dẫn này.

Điều này trái ngược với trình kết xuất Thrasos, trình kết xuất của khối này có một phần tử đường dẫn duy nhất có một nét:

Nó cũng xử lý:
- Áp dụng hình dạng do ngăn tạo cho các phần tử SVG.
- Áp dụng màu giao diện cho các phần tử SVG.
- Áp dụng kiểu khác cho các phần tử SVG.
Trừ phi có lưu ý khác, nội dung của trang này được cấp phép theo Giấy phép ghi nhận tác giả 4.0 của Creative Commons và các mẫu mã lập trình được cấp phép theo Giấy phép Apache 2.0. Để biết thông tin chi tiết, vui lòng tham khảo Chính sách trang web của Google Developers. Java là nhãn hiệu đã đăng ký của Oracle và/hoặc các đơn vị liên kết với Oracle.
Cập nhật lần gần đây nhất: 2025-07-25 UTC.
[null,null,["Cập nhật lần gần đây nhất: 2025-07-25 UTC."],[],["The `PathObject` class manages the SVG elements that form a block's visual representation within the DOM. It generates SVG elements for different paths (e.g., main, dark, light) as seen in the Geras renderer or a single path as in the Thrasos renderer. It also applies the shape from the drawer, incorporates theme colors, and applies other styling to these SVG elements. It handles all these visual modifications of the block.\n"]]