Blockly は 2025 年 11 月 10 日に Raspberry Pi Foundation に移行しました。ブログ投稿とよくある質問をご覧ください。
行
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。
ブロックは入力のコレクションとして定義されますが、これらの入力がどのように行とスペーサー行に分割されるかはレンダリング情報によって決まります。
たとえば、ブロックがインライン入力に設定されている場合、ブロックの行数は外部入力に設定されている場合よりも少なくなります。入力の数は同じですが、行数が異なります。

行
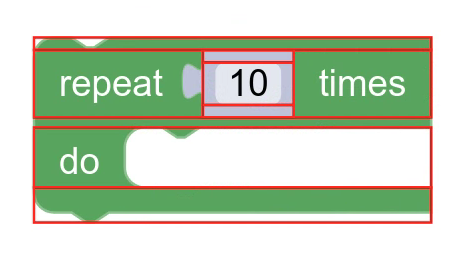
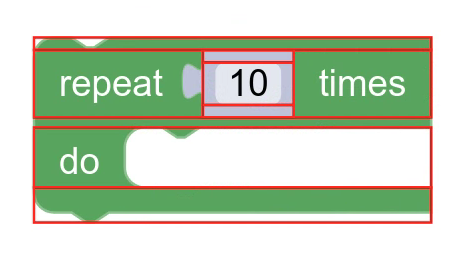
Row は、重ならない要素と要素スペーサーの水平方向のコレクションです。

行の境界は、その行に属する要素とスペーサーの境界によって決まるため、すべての要素が含まれます。
行スペーサー
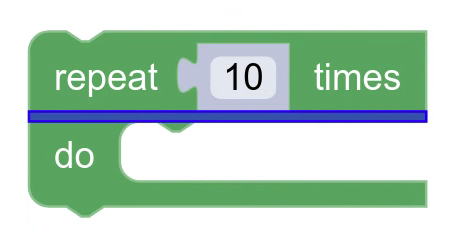
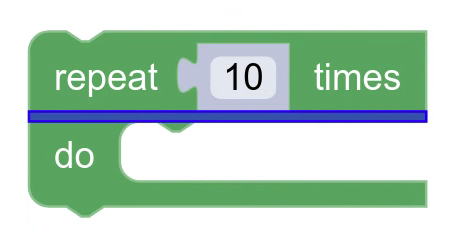
RowSpacer は、2 行の間にある空の垂直スペースです。

行スペーサーの境界は、レンダリング情報自体によって決定されます。ブロックのすべての行を測定した後、レンダリング情報は、選択されたサイズのスペースを行の間に挿入します。
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンスにより使用許諾されます。コードサンプルは Apache 2.0 ライセンスにより使用許諾されます。詳しくは、Google Developers サイトのポリシーをご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2025-07-25 UTC。
[null,null,["最終更新日 2025-07-25 UTC。"],[],["Blocks contain inputs, and their visual layout depends on the render info, which structures inputs into rows and spacer rows. Inline inputs create blocks with fewer rows than external inputs, despite having the same number of inputs. A Row consists of elements and element spacers, with its boundaries defined by these components. RowSpacers are empty spaces between rows; the render info determines their size and placement between rows.\n"]]