Variablen sind ein wichtiges Programmierkonzept. Blockly unterstützt dynamisch typisierte Sprachen wie Python und JavaScript. Mit etwas mehr Aufwand können Sie Informationen hinzufügen, um stark typisierte (oder statisch typisierte) Sprachen wie Java oder C zu unterstützen.
Weitere Informationen zu dynamisch und statisch typisierten Sprachen finden Sie unter Introduction to Data Types: Static, Dynamic, Strong & Weak.
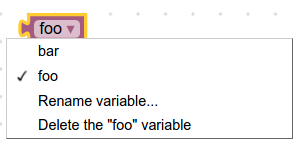
Blockly bietet Variablenfelder, die dynamische Drop-down-Felder sind, in denen die Namen der Variablen angezeigt werden, die der Nutzer angegeben hat. Unten sehen Sie ein Beispiel.

Standardmäßig kann in Blockly jeder Typ einer Variablen zugewiesen werden und alle von Blockly bereitgestellten Generatoren sind für dynamisch typisierte Sprachen. Wenn Sie stattdessen eine typisierte Sprache verwenden, können Sie Blockly so konfigurieren, dass sie unterstützt wird:
- Variablentyp und zugehörige Blöcke angeben, einschließlich Getter und Setter.
- Konfigurieren Sie die Toolbox für die Verwendung Ihres Variablentyps und Ihrer Blöcke.
- Generatoren für Variablen und ihre Blöcke definieren
Variablenblöcke ohne Typ
Die einfachsten Blöcke für den Zugriff auf und die Bearbeitung einer Variablen sind die Getter- und Setter-Blöcke. Sehen wir uns die Getter- und Setter-Blöcke an, die Blockly bietet.
JSON
// Block for variable getter.
{
"type": "variables_get",
"message0": "%1",
"args0": [
{ // Beginning of the field variable dropdown
"type": "field_variable",
"name": "VAR", // Static name of the field
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}" // Given at runtime
} // End of the field variable dropdown
],
"output": null, // Null means the return value can be of any type
...
},
// Block for variable setter.
{
"type": "variables_set",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}"
},
{
"type": "input_value", // This expects an input of any type
"name": "VALUE"
}
],
...
}
JavaScript
// Block for variable getter.
Blockly.Blocks['variables_get'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME");
this.setOutput(true, null);
...
}
};
// Block for variable setter.
Blockly.Blocks['variables_set'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck(null)
.appendField("set")
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME")
.appendField("to");
this.setOutput(true, null);
...
}
};
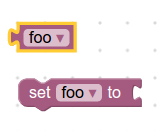
Dadurch werden die folgenden zwei Blöcke erstellt:

Wichtig ist, dass der Rückgabewert einen beliebigen Typ haben kann, wenn Sie die „Ausgabe“ des Variablen-Getters auf „null“ setzen. Beachten Sie auch, dass für die Eingabe des Variablensetters keine Prüfungen angegeben sind. Daher kann die Variable auf einen beliebigen Werttyp festgelegt werden.
Typisierte Variablenblöcke
Sie können Getter und Setter hinzufügen, die die Typüberprüfung erzwingen. Wenn Sie beispielsweise eine Variable vom Typ "Panda" erstellt haben, werden mit den folgenden Definitionen ein Getter und ein Setter mit den entsprechenden Typen erstellt.
JSON
// Block for Panda variable getter.
{
"type": "variables_get_panda",
"message0": "%1",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"], // Specifies what types to put in the dropdown
"defaultType": "Panda"
}
],
"output": "Panda", // Returns a value of "Panda"
...
},
// Block for Panda variable setter.
{
"type": "variables_set_panda",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"],
"defaultType": "Panda"
},
{
"type": "input_value",
"name": "VALUE",
"check": "Panda" // Checks that the input value is of type "Panda"
}
],
"previousStatement": null,
"nextStatement": null,
...
}
JavaScript
// Block for Panda variable getter.
Blockly.Blocks['variables_get_panda'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable(
"VAR_NAME", ['Panda'], 'Panda'), "FIELD_NAME");
this.setOutput(true, 'Panda');
...
}
};
// Block for Panda variable setter.
Blockly.Blocks['variables_set_panda'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck('Panda')
.appendField("set")
.appendField(new Blockly.FieldVariable(
"VAR_NAME", null, ['Panda'], 'Panda'), "FIELD_NAME")
.appendField("to");
this.setPreviousStatement(true, null);
this.setNextStatement(true, null);
...
}
};
Dadurch werden zwei Arten von Blöcken erstellt: ein Getter und ein Setter. In den zugehörigen Drop-down-Menüs werden nur Variablen vom Typ "Panda" angezeigt. Für ihre Ein- und Ausgaben sind nur Verbindungen vom Typ "Panda" zulässig. Die defaultType des Felds muss auf einen der Werte im Array variableTypes festgelegt werden. Wenn Sie defaultType nicht festlegen, aber ein variableTypes-Array angeben, wird ein Fehler ausgegeben.
Standardmäßig gibt es keinen visuellen Hinweis darauf, welcher Typ verwendet wird. Eine einfache Möglichkeit, Variablentypen zu unterscheiden, ist die Farbe.
Variablen zur Toolbox hinzufügen
Damit Ihre Nutzer diese neue Art von Variable verwenden können, müssen Sie eine Möglichkeit zum Erstellen und Verwenden der neuen Variablen hinzufügen.
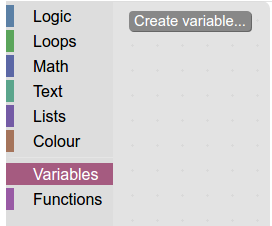
Erstellen Sie eine neue dynamische Kategorie für Variablen, falls noch keine vorhanden ist.

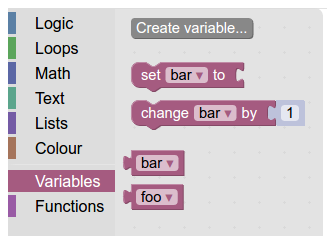
Fügen Sie der Kategorie die neuen Getter und Setter hinzu.

Schaltfläche „Variable erstellen“
Als Nächstes benötigt der Nutzer eine Möglichkeit, Variablen zu erstellen. Am einfachsten geht das mit der Schaltfläche „Variable erstellen“.
Beim Erstellen der Schaltfläche den Callback aufrufen
Blockly.Variables.createVariableButtonHandler(button.getTargetWorkspace(), null, 'panda');
und eine Variable vom Typ "Panda" wird erstellt.
Am einfachsten ist es, wenn Sie für jeden Typ eine Schaltfläche zum Erstellen von Variablen haben (z.B. „String-Variable erstellen“, „Zahlenvariable erstellen“, „Panda-Variable erstellen“).
Wenn Sie mehr als zwei oder drei Variablentypen haben, kann es schnell zu viele Schaltflächen geben. In diesem Fall sollten Sie @blockly/plugin-typed-variable-modal verwenden, um ein Pop-up-Fenster anzuzeigen, in dem Nutzer den gewünschten Variablentyp auswählen können.
Generatoren definieren
Schließlich müssen Sie Blockcode-Generatoren für Ihre neuen Variablenblöcke definieren. Sie können auch direkt mit Workspace.getVariableMap().getAllVariables() auf die Liste der Variablen zugreifen, um alle Variablen aller Typen abzurufen, oder mit Workspace.getVariableMap().getVariablesOfType(), um alle Variablen eines bestimmten Typs abzurufen.

