متغیرها یک مفهوم برنامه نویسی مهم هستند. Blockly از زبان های تایپ شده پویا مانند پایتون و جاوا اسکریپت پشتیبانی می کند و با کمی کار اضافی می توانید اطلاعاتی را برای پشتیبانی از زبان های تایپ شده قوی (یا زبان های تایپ ایستا) مانند جاوا یا C اضافه کنید.
برای اطلاعات بیشتر در مورد زبانهای تایپ پویا در مقابل استاتیک، به مقدمه انواع دادهها: استاتیک، پویا، قوی و ضعیف مراجعه کنید.
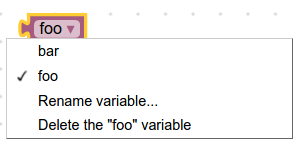
Blockly فیلدهای متغیر را عرضه می کند که کادرهای کشویی پویا هستند که نام متغیرهایی را که کاربر ارائه کرده است نشان می دهد. در زیر مثالی از یکی آورده شده است.

بهطور پیشفرض، Blockly اجازه میدهد تا هر نوع به یک متغیر اختصاص داده شود و همه مولدهای ارائهشده Blockly برای زبانهای تایپ شده پویا هستند. اگر به جای آن از یک زبان تایپ شده استفاده می کنید، می توانید Blockly را برای پشتیبانی از آن با انجام کارهای زیر پیکربندی کنید:
- یک نوع متغیر و بلوکهای آن از جمله گیرندهها و تنظیمکنندهها را مشخص کنید .
- جعبه ابزار را برای استفاده از نوع متغیر و بلوک های خود پیکربندی کنید .
- مولدها را برای متغیرها و بلوک های آنها تعریف کنید .
بلوک های متغیر تایپ نشده
ابتدایی ترین بلوک ها برای دسترسی و دستکاری یک متغیر بلوک های گیرنده و تنظیم کننده هستند. بیایید از طریق بلوکهای گیرنده و تنظیم کننده که Blockly ارائه میکند قدم بزنیم.
JSON
// Block for variable getter.
{
"type": "variables_get",
"message0": "%1",
"args0": [
{ // Beginning of the field variable dropdown
"type": "field_variable",
"name": "VAR", // Static name of the field
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}" // Given at runtime
} // End of the field variable dropdown
],
"output": null, // Null means the return value can be of any type
...
},
// Block for variable setter.
{
"type": "variables_set",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}"
},
{
"type": "input_value", // This expects an input of any type
"name": "VALUE"
}
],
...
}
جاوا اسکریپت
// Block for variable getter.
Blockly.Blocks['variables_get'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME");
this.setOutput(true, null);
...
}
};
// Block for variable setter.
Blockly.Blocks['variables_set'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck(null)
.appendField("set")
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME")
.appendField("to");
this.setOutput(true, null);
...
}
};
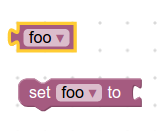
این دو بلوک زیر را ایجاد می کند:

نکته مهمی که باید به آن توجه کرد این است که با تنظیم "خروجی" متغیر دریافت کننده بر روی null، مقدار بازگشتی می تواند از هر نوع باشد. همچنین توجه داشته باشید که ورودی متغیر تنظیم کننده هیچ چکی را مشخص نمی کند. در نتیجه، متغیر را می توان روی هر نوع مقداری تنظیم کرد.
بلوک های متغیر تایپ شده
میتوانید دریافتکنندهها و تنظیمکنندههایی را اضافه کنید که بررسی نوع را اعمال میکنند. به عنوان مثال، اگر متغیری از نوع "Panda" ایجاد کرده اید، تعاریف زیر یک گیرنده و تنظیم کننده با انواع مناسب ایجاد می کند.
JSON
// Block for Panda variable getter.
{
"type": "variables_get_panda",
"message0": "%1",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"], // Specifies what types to put in the dropdown
"defaultType": "Panda"
}
],
"output": "Panda", // Returns a value of "Panda"
...
},
// Block for Panda variable setter.
{
"type": "variables_set_panda",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"],
"defaultType": "Panda"
},
{
"type": "input_value",
"name": "VALUE",
"check": "Panda" // Checks that the input value is of type "Panda"
}
],
"previousStatement": null,
"nextStatement": null,
...
}
جاوا اسکریپت
// Block for Panda variable getter.
Blockly.Blocks['variables_get_panda'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable(
"VAR_NAME", ['Panda'], 'Panda'), "FIELD_NAME");
this.setOutput(true, 'Panda');
...
}
};
// Block for Panda variable setter.
Blockly.Blocks['variables_set_panda'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck('Panda')
.appendField("set")
.appendField(new Blockly.FieldVariable(
"VAR_NAME", null, ['Panda'], 'Panda'), "FIELD_NAME")
.appendField("to");
this.setPreviousStatement(true, null);
this.setNextStatement(true, null);
...
}
};
این دو نوع بلوک، یک گیرنده و یک تنظیم کننده ایجاد می کند. کشویی آنها فقط متغیرهایی از نوع "Panda" را نشان می دهد. ورودی و خروجی آنها فقط اتصالات با نوع "Panda" را می پذیرد. defaultType فیلد باید روی یکی از مقادیر آرایه variableTypes تنظیم شود. تنظیم نکردن defaultType در حین ارائه آرایه variableTypes باعث ایجاد خطا می شود.
به طور پیش فرض هیچ نشانگر بصری وجود ندارد که به کاربر بگوید از کدام نوع استفاده می شود. یکی از راه های آسان برای متمایز کردن انواع متغیرها از طریق رنگ است.
افزودن متغیرها به جعبه ابزار
برای اینکه این نوع جدید متغیر برای کاربرانتان مفید باشد، باید راهی برای ایجاد و استفاده از متغیرهای جدید اضافه کنید.
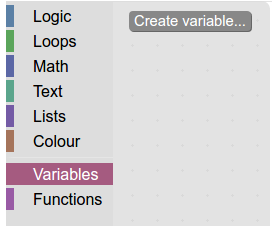
اگر قبلاً آن را ندارید، یک دسته پویا جدید برای متغیرها ایجاد کنید.

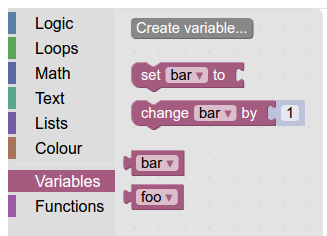
دریافت کننده ها و ستترهای جدید خود را به دسته اضافه کنید.

ایجاد دکمه متغیر
در مرحله بعد، کاربر شما به راهی برای ایجاد متغیرها نیاز دارد. ساده ترین راه با دکمه "ایجاد متغیر" است.
هنگام ایجاد دکمه، تماس برگشتی برقرار کنید
Blockly.Variables.createVariableButtonHandler(button.getTargetWorkspace(), null, 'panda');
و یک متغیر تایپ شده "Panda" ایجاد خواهد شد!
ساده ترین راه برای اجازه دادن به کاربران برای ایجاد متغیرهای چندگانه، داشتن یک دکمه "ایجاد" در هر نوع است (به عنوان مثال ایجاد متغیر رشته، ایجاد متغیر شماره، ایجاد متغیر پاندا).
اگر بیش از دو یا سه نوع متغیر دارید، می توانید به سرعت با دکمه های بیش از حد مواجه شوید. در آن صورت، استفاده از @blockly/plugin-typed-variable-modal را برای نمایش پنجره ای که کاربران می توانند از آن نوع متغیر مورد نظر خود را انتخاب کنند، در نظر بگیرید.
ژنراتورها را تعریف کنید
در نهایت، شما باید برای بلوک های متغیر جدید خود ، مولدهای کد بلوکی را تعریف کنید . همچنین میتوانید مستقیماً با Workspace.getVariableMap().getAllVariables() برای دریافت همه متغیرها از همه نوع یا Workspace.getVariableMap().getVariablesOfType() برای دریافت همه متغیرهای یک نوع خاص به لیست متغیرها دسترسی داشته باشید.

