Variabel adalah konsep pemrograman yang penting. Blockly mendukung bahasa yang diketik secara dinamis seperti Python dan JavaScript, dan dengan sedikit pekerjaan tambahan, Anda dapat menambahkan informasi untuk mendukung bahasa yang diketik secara kuat (atau bahasa yang diketik secara statis) seperti Java atau C.
Untuk mengetahui informasi selengkapnya tentang bahasa yang diketik dinamis versus statis, lihat Pengantar Jenis Data: Statis, Dinamis, Kuat & Lemah.
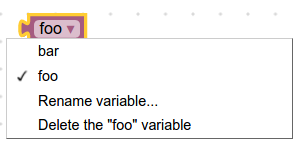
Blockly menyediakan kolom variabel yang merupakan kotak dropdown dinamis yang menampilkan nama variabel yang telah diberikan pengguna. Berikut adalah contohnya.

Secara default, Blockly mengizinkan jenis apa pun ditetapkan ke variabel dan semua generator yang disediakan Blockly adalah untuk bahasa yang diketik secara dinamis. Jika Anda menggunakan bahasa yang diketik, Anda dapat mengonfigurasi Blockly untuk mendukungnya dengan melakukan langkah-langkah berikut:
- Tentukan jenis variabel dan bloknya, termasuk pengambil dan penyetel.
- Konfigurasi kotak peralatan untuk menggunakan jenis variabel dan blok Anda.
- Tentukan generator untuk variabel dan bloknya.
Blok Variabel yang Tidak Diketik
Blok paling dasar untuk mengakses dan memanipulasi variabel adalah blok getter dan setter. Mari kita pelajari blok getter dan setter yang disediakan Blockly.
JSON
// Block for variable getter.
{
"type": "variables_get",
"message0": "%1",
"args0": [
{ // Beginning of the field variable dropdown
"type": "field_variable",
"name": "VAR", // Static name of the field
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}" // Given at runtime
} // End of the field variable dropdown
],
"output": null, // Null means the return value can be of any type
...
},
// Block for variable setter.
{
"type": "variables_set",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}"
},
{
"type": "input_value", // This expects an input of any type
"name": "VALUE"
}
],
...
}
JavaScript
// Block for variable getter.
Blockly.Blocks['variables_get'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME");
this.setOutput(true, null);
...
}
};
// Block for variable setter.
Blockly.Blocks['variables_set'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck(null)
.appendField("set")
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME")
.appendField("to");
this.setOutput(true, null);
...
}
};
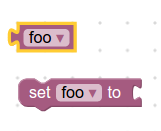
Tindakan ini akan membuat dua blok berikut:

Detail penting yang perlu diperhatikan adalah dengan menyetel "output" pengambil variabel ke null, nilai yang ditampilkan dapat berupa jenis apa pun. Selain itu, perhatikan bahwa input setter variabel tidak menentukan pemeriksaan apa pun. Akibatnya, variabel dapat ditetapkan ke jenis nilai apa pun.
Blok Variabel yang Diketik
Anda dapat menambahkan getter dan setter yang menerapkan pemeriksaan jenis. Misalnya, jika Anda telah membuat variabel jenis "Panda", definisi berikut akan membuat getter dan setter dengan jenis yang sesuai.
JSON
// Block for Panda variable getter.
{
"type": "variables_get_panda",
"message0": "%1",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"], // Specifies what types to put in the dropdown
"defaultType": "Panda"
}
],
"output": "Panda", // Returns a value of "Panda"
...
},
// Block for Panda variable setter.
{
"type": "variables_set_panda",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"],
"defaultType": "Panda"
},
{
"type": "input_value",
"name": "VALUE",
"check": "Panda" // Checks that the input value is of type "Panda"
}
],
"previousStatement": null,
"nextStatement": null,
...
}
JavaScript
// Block for Panda variable getter.
Blockly.Blocks['variables_get_panda'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable(
"VAR_NAME", ['Panda'], 'Panda'), "FIELD_NAME");
this.setOutput(true, 'Panda');
...
}
};
// Block for Panda variable setter.
Blockly.Blocks['variables_set_panda'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck('Panda')
.appendField("set")
.appendField(new Blockly.FieldVariable(
"VAR_NAME", null, ['Panda'], 'Panda'), "FIELD_NAME")
.appendField("to");
this.setPreviousStatement(true, null);
this.setNextStatement(true, null);
...
}
};
Tindakan ini akan membuat dua jenis blok, yaitu getter dan setter. Dropdown-nya hanya
menampilkan variabel jenis "Panda". Input dan outputnya hanya menerima
koneksi dengan jenis "Panda". defaultType kolom harus ditetapkan ke
salah satu nilai dalam array variableTypes. Tidak menyetel defaultType
saat memberikan array variableTypes akan menyebabkan error.
Secara default, tidak ada indikator visual untuk memberi tahu pengguna jenis yang sedang digunakan. Salah satu cara mudah untuk membedakan jenis variabel adalah dengan warna.
Menambahkan Variabel ke Toolbox
Agar jenis variabel baru ini bermanfaat bagi pengguna, Anda perlu menambahkan cara untuk membuat dan menggunakan variabel baru.
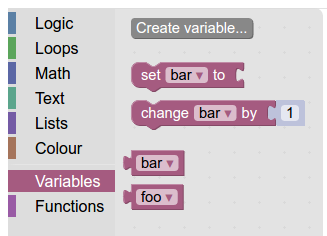
Buat kategori dinamis baru untuk variabel jika Anda belum memilikinya.

Tambahkan pengambil dan penyetel baru ke kategori.

Tombol Buat Variabel
Selanjutnya, pengguna Anda memerlukan cara untuk membuat variabel. Cara paling sederhana adalah dengan tombol "Buat Variabel".
Saat membuat tombol, lakukan panggilan callback
Blockly.Variables.createVariableButtonHandler(button.getTargetWorkspace(), null, 'panda');
dan variabel yang diketik "Panda" akan dibuat.
Cara termudah untuk mengizinkan pengguna membuat variabel dari beberapa jenis adalah dengan memiliki satu tombol "buat" per jenis (misalnya, Buat Variabel String, Buat Variabel Angka, Buat Variabel Panda).
Jika memiliki lebih dari dua atau tiga jenis variabel, Anda bisa dengan cepat mendapatkan terlalu banyak tombol. Dalam hal ini, pertimbangkan untuk menggunakan @blockly/plugin-typed-variable-modal untuk menampilkan pop-up tempat pengguna dapat memilih jenis variabel yang diinginkan.
Menentukan Generator
Terakhir, Anda harus menentukan generator kode blok
untuk blok variabel baru. Anda juga dapat mengakses daftar variabel secara langsung
dengan Workspace.getVariableMap().getAllVariables() untuk mendapatkan semua variabel dari semua
jenis atau Workspace.getVariableMap().getVariablesOfType() untuk mendapatkan semua variabel
dari jenis tertentu.

