변수는 중요한 프로그래밍 개념입니다. Blockly는 Python, JavaScript와 같은 동적 유형 언어를 지원하며, 약간의 추가 작업을 통해 Java 또는 C와 같은 강력한 유형 언어 (또는 정적 유형 언어)를 지원하는 정보를 추가할 수 있습니다.
동적 유형 언어와 정적 유형 언어에 대한 자세한 내용은 데이터 유형 소개: 정적, 동적, 강한 유형 및 약한 유형을 참고하세요.
Blockly는 사용자가 제공한 변수의 이름을 표시하는 동적 드롭다운 상자인 변수 필드를 제공합니다. 아래는 한 가지 예시입니다.

기본적으로 Blockly는 모든 유형을 변수에 할당할 수 있도록 허용하며 Blockly에서 제공하는 모든 생성기는 동적 유형 언어용입니다. 대신 유형이 지정된 언어를 사용하는 경우 다음을 실행하여 이를 지원하도록 Blockly를 구성할 수 있습니다.
- 게터와 세터를 비롯해 변수 유형과 블록을 지정합니다.
- 변수 유형과 블록을 사용하도록 도구 상자를 구성합니다.
- 변수와 블록의 생성기를 정의합니다.
형식이 지정되지 않은 변수 블록
변수에 액세스하고 변수를 조작하는 가장 기본적인 블록은 getter 및 setter 블록입니다. Blockly에서 제공하는 getter 및 setter 블록을 살펴보겠습니다.
JSON
// Block for variable getter.
{
"type": "variables_get",
"message0": "%1",
"args0": [
{ // Beginning of the field variable dropdown
"type": "field_variable",
"name": "VAR", // Static name of the field
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}" // Given at runtime
} // End of the field variable dropdown
],
"output": null, // Null means the return value can be of any type
...
},
// Block for variable setter.
{
"type": "variables_set",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}"
},
{
"type": "input_value", // This expects an input of any type
"name": "VALUE"
}
],
...
}
자바스크립트
// Block for variable getter.
Blockly.Blocks['variables_get'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME");
this.setOutput(true, null);
...
}
};
// Block for variable setter.
Blockly.Blocks['variables_set'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck(null)
.appendField("set")
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME")
.appendField("to");
this.setOutput(true, null);
...
}
};
그러면 다음 두 블록이 생성됩니다.

변수 getter의 '출력'을 null로 설정하면 반환 값이 모든 유형이 될 수 있다는 점에 유의해야 합니다. 또한 변수 설정기의 입력에는 검사가 지정되어 있지 않습니다. 따라서 변수를 모든 유형의 값으로 설정할 수 있습니다.
입력된 변수 블록
타입 검사를 강제하는 게터와 세터를 추가할 수 있습니다. 예를 들어 "Panda" 유형의 변수를 만든 경우 다음 정의는 적절한 유형의 getter와 setter를 만듭니다.
JSON
// Block for Panda variable getter.
{
"type": "variables_get_panda",
"message0": "%1",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"], // Specifies what types to put in the dropdown
"defaultType": "Panda"
}
],
"output": "Panda", // Returns a value of "Panda"
...
},
// Block for Panda variable setter.
{
"type": "variables_set_panda",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"],
"defaultType": "Panda"
},
{
"type": "input_value",
"name": "VALUE",
"check": "Panda" // Checks that the input value is of type "Panda"
}
],
"previousStatement": null,
"nextStatement": null,
...
}
자바스크립트
// Block for Panda variable getter.
Blockly.Blocks['variables_get_panda'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable(
"VAR_NAME", ['Panda'], 'Panda'), "FIELD_NAME");
this.setOutput(true, 'Panda');
...
}
};
// Block for Panda variable setter.
Blockly.Blocks['variables_set_panda'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck('Panda')
.appendField("set")
.appendField(new Blockly.FieldVariable(
"VAR_NAME", null, ['Panda'], 'Panda'), "FIELD_NAME")
.appendField("to");
this.setPreviousStatement(true, null);
this.setNextStatement(true, null);
...
}
};
이렇게 하면 게터와 세터라는 두 가지 유형의 블록이 생성됩니다. 드롭다운에는 "Panda" 유형의 변수만 표시됩니다. 입력과 출력은 "Panda" 유형의 연결만 허용합니다. 필드의 defaultType은 variableTypes 배열의 값 중 하나로 설정해야 합니다. variableTypes 배열을 제공하면서 defaultType를 설정하지 않으면 오류가 발생합니다.
기본적으로 사용자에게 사용 중인 유형을 알려주는 시각적 표시기는 없습니다. 변수 유형을 구분하는 한 가지 쉬운 방법은 색상을 사용하는 것입니다.
도구 상자에 변수 추가
이 새로운 유형의 변수가 사용자에게 유용하도록 하려면 새 변수를 만들고 사용하는 방법을 추가해야 합니다.
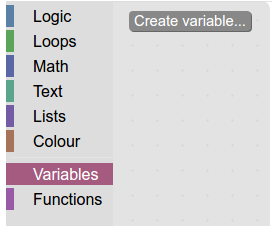
아직 변수용 동적 카테고리가 없는 경우 새로 만듭니다.

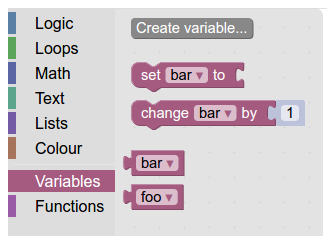
새 getter와 setter를 카테고리에 추가합니다.

변수 만들기 버튼
다음으로 사용자가 변수를 만들 수 있는 방법이 필요합니다. 가장 간단한 방법은 '변수 만들기' 버튼을 사용하는 것입니다.
버튼을 만들 때 콜백 호출
Blockly.Variables.createVariableButtonHandler(button.getTargetWorkspace(), null, 'panda');
"Panda" 유형 변수가 생성됩니다.
사용자가 여러 유형의 변수를 만들 수 있도록 하는 가장 쉬운 방법은 유형별로 '만들기' 버튼을 하나씩 두는 것입니다 (예: 문자열 변수 만들기, 숫자 변수 만들기, 판다 변수 만들기).
변수 유형이 2~3개 이상이면 버튼이 너무 많아질 수 있습니다. 이 경우 @blockly/plugin-typed-variable-modal을 사용하여 사용자가 원하는 변수 유형을 선택할 수 있는 팝업을 표시하는 것이 좋습니다.
생성기 정의
마지막으로 새 변수 블록의 블록 코드 생성기를 정의해야 합니다. Workspace.getVariableMap().getAllVariables()를 사용하여 모든 유형의 모든 변수를 가져오거나 Workspace.getVariableMap().getVariablesOfType()를 사용하여 특정 유형의 모든 변수를 가져와 변수 목록에 직접 액세스할 수도 있습니다.

