ตัวแปรเป็นแนวคิดการเขียนโปรแกรมที่สำคัญ Blockly รองรับภาษาที่พิมพ์แบบไดนามิก เช่น Python และ JavaScript และหากเพิ่มการทำงานอีกเล็กน้อย คุณจะเพิ่มข้อมูลเพื่อรองรับภาษาที่พิมพ์อย่างเข้มงวด (หรือภาษาที่พิมพ์แบบคงที่) เช่น Java หรือ C ได้
ดูข้อมูลเพิ่มเติมเกี่ยวกับภาษาที่พิมพ์แบบไดนามิกเทียบกับแบบคงที่ได้ที่ข้อมูลเบื้องต้น เกี่ยวกับประเภทข้อมูล: คงที่ ไดนามิก เข้มงวด และ ไม่เข้มงวด
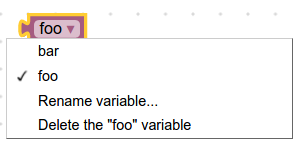
Blockly มีช่องตัวแปรซึ่งเป็นกล่องแบบเลื่อนลงแบบไดนามิกที่แสดงชื่อตัวแปรที่ผู้ใช้ระบุ ด้านล่างนี้เป็นตัวอย่าง

โดยค่าเริ่มต้น Blockly จะอนุญาตให้กำหนดประเภทใดก็ได้ให้กับตัวแปร และเครื่องมือสร้างทั้งหมดที่ Blockly มีให้จะใช้สำหรับภาษาที่พิมพ์แบบไดนามิก หากคุณ ใช้ภาษาที่พิมพ์แทน คุณสามารถกำหนดค่า Blockly ให้รองรับภาษาดังกล่าวได้โดยทำ ดังนี้
- ระบุประเภทตัวแปรและบล็อกของตัวแปร รวมถึง ตัวรับและตัวตั้งค่า
- กำหนดค่ากล่องเครื่องมือให้ใช้ประเภทตัวแปร และบล็อกของคุณ
- กำหนดเครื่องกำเนิดสำหรับตัวแปรและบล็อกของตัวแปร
บล็อกตัวแปรที่ไม่มีประเภท
บล็อกพื้นฐานที่สุดสำหรับการเข้าถึงและจัดการตัวแปรคือบล็อก Getter และ Setter มาดูบล็อก Getter และ Setter ที่ Blockly มีให้กัน
JSON
// Block for variable getter.
{
"type": "variables_get",
"message0": "%1",
"args0": [
{ // Beginning of the field variable dropdown
"type": "field_variable",
"name": "VAR", // Static name of the field
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}" // Given at runtime
} // End of the field variable dropdown
],
"output": null, // Null means the return value can be of any type
...
},
// Block for variable setter.
{
"type": "variables_set",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}"
},
{
"type": "input_value", // This expects an input of any type
"name": "VALUE"
}
],
...
}
JavaScript
// Block for variable getter.
Blockly.Blocks['variables_get'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME");
this.setOutput(true, null);
...
}
};
// Block for variable setter.
Blockly.Blocks['variables_set'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck(null)
.appendField("set")
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME")
.appendField("to");
this.setOutput(true, null);
...
}
};
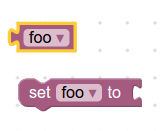
ซึ่งจะสร้างบล็อก 2 บล็อกต่อไปนี้

รายละเอียดที่สำคัญที่ควรทราบคือการตั้งค่า "เอาต์พุต" ของตัวรับค่าตัวแปร เป็น null จะทำให้ค่าที่ส่งคืนเป็นประเภทใดก็ได้ นอกจากนี้ โปรดสังเกตว่าอินพุตของตัวตั้งค่าตัวแปร ไม่ได้ระบุการตรวจสอบใดๆ ด้วยเหตุนี้ จึงตั้งค่าตัวแปรเป็นค่าประเภทใดก็ได้
บล็อกตัวแปรที่พิมพ์
คุณเพิ่ม Getter และ Setter ที่บังคับใช้การตรวจสอบประเภทได้ ตัวอย่างเช่น หากคุณสร้างตัวแปรประเภท "Panda" คำจำกัดความต่อไปนี้จะสร้าง Getter และ Setter ที่มีประเภทที่เหมาะสม
JSON
// Block for Panda variable getter.
{
"type": "variables_get_panda",
"message0": "%1",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"], // Specifies what types to put in the dropdown
"defaultType": "Panda"
}
],
"output": "Panda", // Returns a value of "Panda"
...
},
// Block for Panda variable setter.
{
"type": "variables_set_panda",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"],
"defaultType": "Panda"
},
{
"type": "input_value",
"name": "VALUE",
"check": "Panda" // Checks that the input value is of type "Panda"
}
],
"previousStatement": null,
"nextStatement": null,
...
}
JavaScript
// Block for Panda variable getter.
Blockly.Blocks['variables_get_panda'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable(
"VAR_NAME", ['Panda'], 'Panda'), "FIELD_NAME");
this.setOutput(true, 'Panda');
...
}
};
// Block for Panda variable setter.
Blockly.Blocks['variables_set_panda'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck('Panda')
.appendField("set")
.appendField(new Blockly.FieldVariable(
"VAR_NAME", null, ['Panda'], 'Panda'), "FIELD_NAME")
.appendField("to");
this.setPreviousStatement(true, null);
this.setNextStatement(true, null);
...
}
};
ซึ่งจะสร้างบล็อก 2 ประเภท ได้แก่ บล็อก Getter และ Setter ดรอปดาวน์ของตัวแปรเหล่านี้จะแสดงเฉพาะตัวแปรประเภท "Panda" อินพุตและเอาต์พุตของโมเดลจะยอมรับเฉพาะการเชื่อมต่อที่มีประเภท "Panda" ต้องตั้งค่า defaultType ของฟิลด์เป็นค่าใดค่าหนึ่งในอาร์เรย์ variableTypes การไม่ตั้งค่า defaultType
ขณะระบุอาร์เรย์ variableTypes จะทำให้เกิดข้อผิดพลาด
โดยค่าเริ่มต้นจะไม่มีตัวบ่งชี้ด้วยภาพเพื่อบอกผู้ใช้ว่าระบบกำลังใช้ประเภทใด วิธีง่ายๆ ในการแยกความแตกต่างของประเภทตัวแปรคือการใช้สี
เพิ่มตัวแปรลงในกล่องเครื่องมือ
หากต้องการให้ตัวแปรประเภทใหม่นี้มีประโยชน์ต่อผู้ใช้ คุณต้องเพิ่มวิธี สร้างและใช้ตัวแปรใหม่
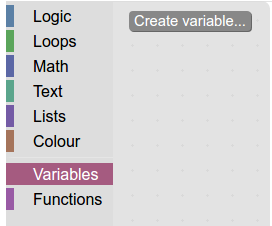
สร้างหมวดหมู่แบบไดนามิกใหม่ สําหรับตัวแปรหากยังไม่มี

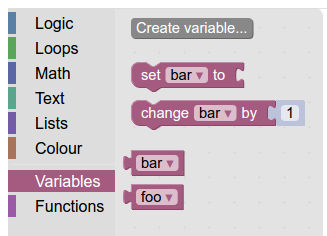
เพิ่ม Getter และ Setter ใหม่ลงในหมวดหมู่

ปุ่มสร้างตัวแปร
จากนั้นผู้ใช้จะต้องมีวิธีสร้างตัวแปร วิธีที่ง่ายที่สุดคือใช้ปุ่ม "สร้างตัวแปร"
เมื่อสร้างปุ่ม ให้โทรกลับ
Blockly.Variables.createVariableButtonHandler(button.getTargetWorkspace(), null, 'panda');
และระบบจะสร้าง"Panda"ตัวแปรที่พิมพ์
วิธีที่ง่ายที่สุดในการอนุญาตให้ผู้ใช้สร้างตัวแปรหลายประเภทคือการมีปุ่ม "สร้าง" 1 ปุ่มต่อประเภท (เช่น สร้างตัวแปรสตริง สร้างตัวแปรตัวเลข สร้างตัวแปร Panda)
หากมีตัวแปรมากกว่า 2-3 ประเภท คุณอาจมีปุ่มมากเกินไปอย่างรวดเร็ว ในกรณีนี้ ให้ลองใช้ @blockly/plugin-typed-variable-modal เพื่อแสดงป๊อปอัปที่ผู้ใช้เลือกประเภทตัวแปรที่ต้องการได้
กำหนดเครื่องกำเนิดไฟฟ้า
สุดท้าย คุณจะต้องกำหนดเครื่องมือสร้างโค้ดบล็อก
สำหรับบล็อกตัวแปรใหม่ นอกจากนี้ คุณยังเข้าถึงรายการตัวแปรได้โดยตรง
ด้วย Workspace.getVariableMap().getAllVariables() เพื่อรับตัวแปรทั้งหมดของทุกประเภท หรือ Workspace.getVariableMap().getVariablesOfType() เพื่อรับตัวแปรทั้งหมด
ของประเภทที่เฉพาะเจาะจง

