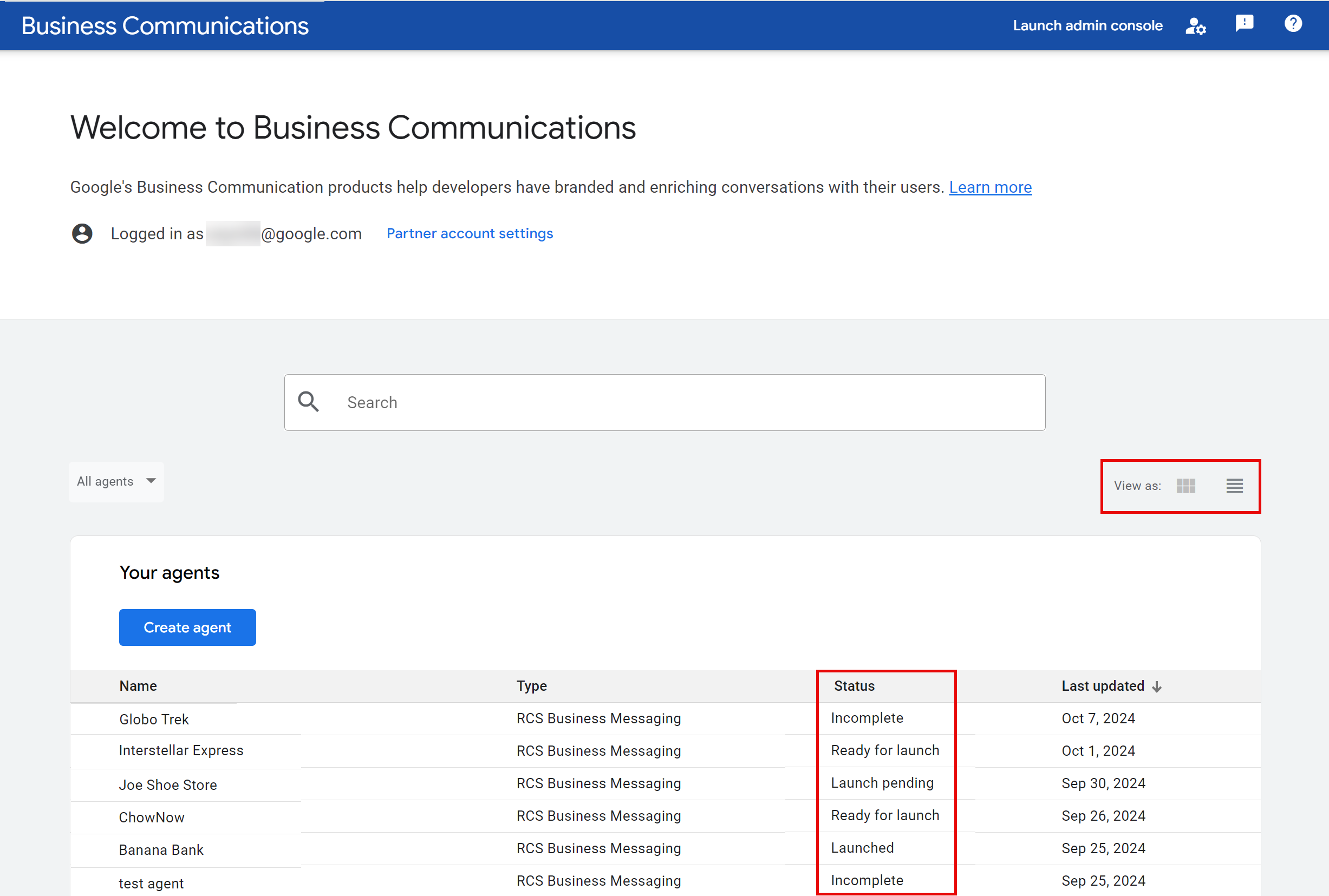
Depois de criar um agente, você precisará definir as informações dele. Isso é necessário antes de enviar o agente para verificação e lançamento. É possível definir e editar as informações do agente usando a API ou o Console do desenvolvedor do Business Communications. Se você mudar para a visualização em bloco no console, vai ver o status do agente. Se o status for "Incompleto", você ainda não forneceu todas as informações do agente.

Não é possível editar as informações do agente depois que os dados de verificação são enviados. Consulte Verificar e iniciar o agente para mais informações.
Editar as informações do seu agente
As etapas a seguir descrevem como editar as informações do seu agente no Console para desenvolvedores do Business Communications. Também é possível editar um agente com a API RBM Management.
- Acesse o console e faça login com sua Conta do Google de parceiro do RBM.
- Na página inicial, selecione seu agente na lista.
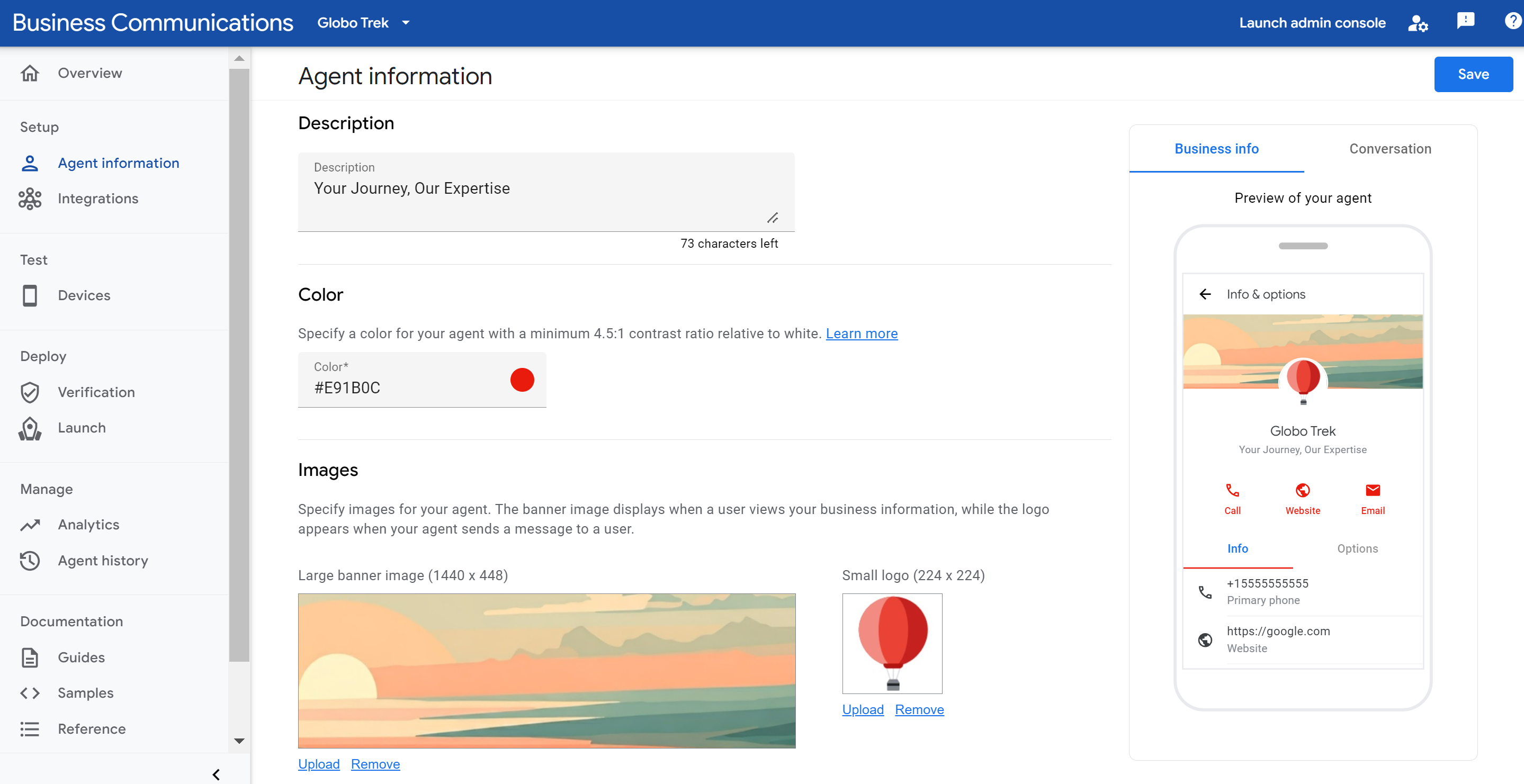
- Na barra lateral, selecione Informações do agente.
Forneça as seguintes informações sobre o agente. À medida que você insere essas informações, a prévia do agente é atualizada automaticamente.
Campo
Descrição
Detalhes
Nome de exibição
Nome que aparece para os usuários quando eles interagem com o agente. Normalmente, esse é o nome da marca.
Descrição
Breve descrição ou slogan da marca.
A lista de conteúdo a seguir não é permitida:
- Conteúdo do script
- JSON
- HTML
- Sequências de escape, como
%2e|%2f|%5c|%25 - Modelos
- Caminhos do SO
- Comandos do Unix
- Escopos aninhados, como
{This is outer content (This is inner content)}ou([another example {nested}])
Cor
Cor de determinados elementos mostrados acima do número de telefone. Use isso para combinar com as cores da sua marca.
Uma taxa de contraste mínima de 4,5:1 em relação ao branco (por exemplo, #E91B0C). Para mais detalhes, consulte Verificar a taxa de contraste.
Imagens
Imagens para seu agente. A imagem do banner é mostrada quando um usuário vê suas informações comerciais. Já o logotipo aparece quando o agente envia uma mensagem ao usuário.
Imagem do banner: arquivo JPEG de 1440 x 448 pixels, com tamanho máximo de 200 kB.
Logotipo: 224 x 224 px, não maior que 50 kB. Nas conversas, os logotipos aparecem como círculos de 224 px de diâmetro.
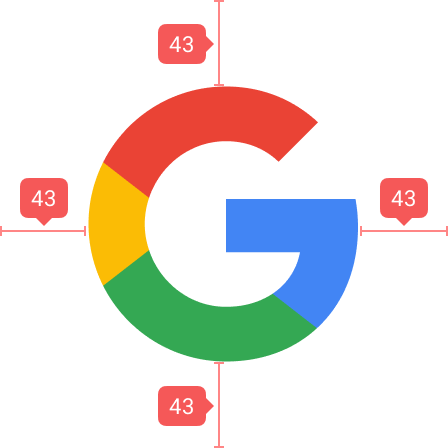
Para verificar se o logotipo aparece bem como um círculo, use a ferramenta de visualização de logotipo.
É possível remover os URLs acessíveis publicamente das imagens depois de atualizar o agente, já que uma cópia será salva durante o processo de atualização.
Contato
Número de telefone principal que os usuários podem usar para entrar em contato em caso de dúvidas.
Obrigatório se o e-mail e o site não forem fornecidos.
O ideal é que os números de telefone estejam no formato E.164 (
+[country code][subscriber number]). Para números locais e sem custo financeiro, também é aceita uma string não formatada que exclua "+", prefixo, código do país e caracteres especiais (por exemplo, 5554443333), que será convertida internamente para E.164.No entanto, se o número de telefone do seu agente não puder ser expresso no formato E.164 padrão (por exemplo, alguns números sem custo financeiro 1800 na Índia), insira um marcador de posição e entre em contato com rbm-support@google.com para processamento manual.
Para adicionar vários números de telefone, clique em + Adicionar número de telefone.
Marcador do número de telefone principal
Por exemplo, número de atendimento ao cliente
Site principal
Obrigatório se o número de telefone e o e-mail não forem fornecidos.
Para adicionar vários sites, clique em + Adicionar site.
Marcador do site principal
Por exemplo, site ABC
E-mail principal
Obrigatório se o número de telefone e o site não forem fornecidos.
Para adicionar vários sites, clique em + Adicionar e-mail.
Marcador do e-mail principal
Por exemplo, e-mail de atendimento ao cliente
Privacidade e Termos de Serviço
Os URLs da sua Política de Privacidade e dos Termos de Serviço.
Clique em Salvar.
As páginas Visão geral e Informações do agente mostram como seu agente aparece no app Mensagens.

Verificar a taxa de contraste
A taxa de contraste é uma comparação do contraste e da facilidade de distinguir entre duas cores. Uma alta taxa de contraste entre duas cores, como entre um plano de fundo e um texto, aumenta a legibilidade em iluminação ruim e para pessoas com considerações de acessibilidade. A WCAG 2.0 define 4,5:1 como uma proporção de contraste mínima para texto.
É possível verificar se a cor do agente identificada tem uma taxa de contraste de branco de pelo menos 4,5:1 usando ferramentas on-line como o Verificador de contraste da WebAIM (em inglês).
Formatar e cortar seu logotipo
Um logotipo e uma imagem principal visualmente atraentes podem aumentar significativamente a credibilidade do seu agente e o engajamento dos usuários. Verifique se o logotipo está bem formatado e cortado para manter uma aparência profissional. Siga estas dicas para criar um logotipo com boa aparência:
Logotipo:
- Os logotipos são cortados em círculos, mesmo que a imagem original seja retangular. Por isso, sempre verifique como seu logotipo aparece quando cortado em um círculo.
- Não se preocupe com a borda ao redor dos logotipos. Ela não vai se sobrepor ao próprio logotipo.
Imagens principais:
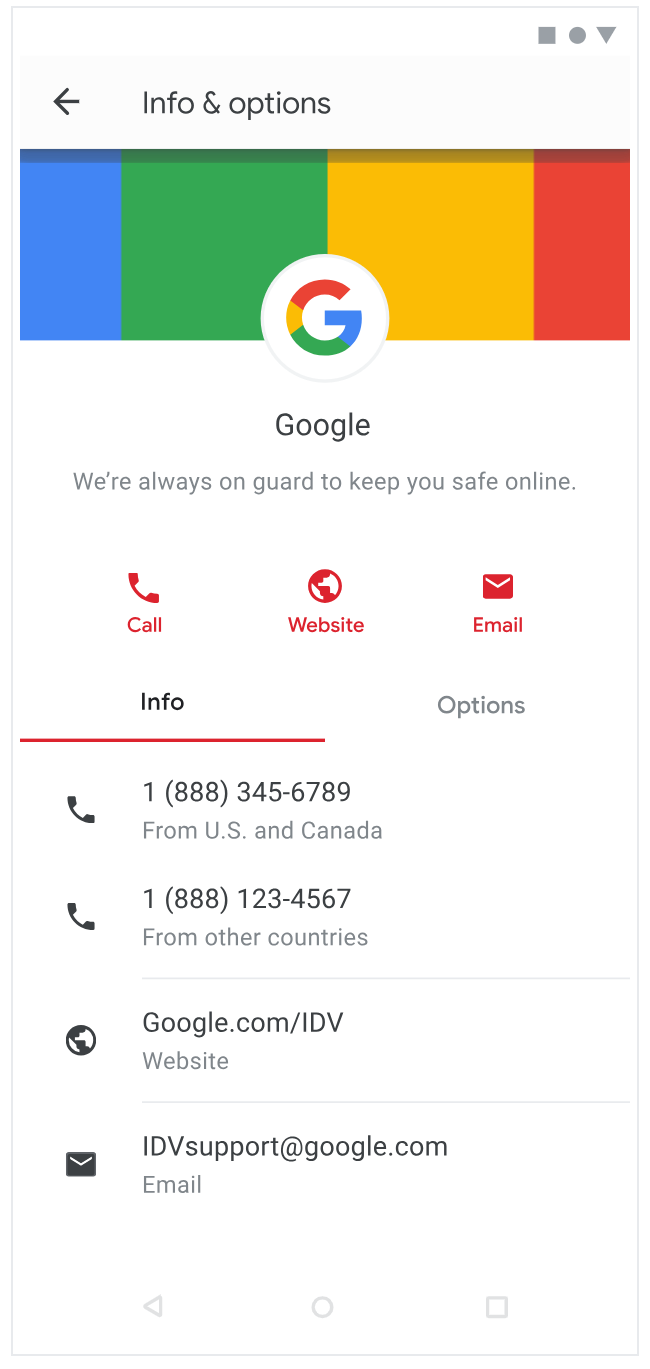
- Lembre-se de que as imagens hero, exibidas na tela Informações e opções do agente, se sobrepõem parcialmente ao logotipo. Portanto, crie um design adequado para um resultado visualmente agradável.
- Crie imagens principais com uma proporção de 45:14 para que elas sejam exibidas corretamente ao lado do logotipo.

Dicas de logotipo
Deixe espaço suficiente na imagem para o corte. Quando um logotipo ocupa toda a altura e largura da imagem, as partes dele geralmente são cortadas.
Prática Exemplo correto Exemplo ruim Logotipo do Spacing 
Logotipo de espaçamento em um círculo de corte 
Cortar o logotipo no mock Coloque o logotipo equidistante de todos os lados da imagem para garantir que ele seja exibido corretamente e por completo.
Prática Exemplo correto Logotipo com medidas iguais das bordas da imagem 
Logotipo com medidas iguais das bordas da imagem no círculo de corte 
Use uma proporção de 45:14 para imagens principais e lembre-se de que o logotipo se sobrepõe parcialmente à imagem principal.
Prática Exemplo correto Exemplo ruim Usar proporção de 45:14 para imagens principais 
Se uma imagem principal não corresponder à proporção correta, partes dela serão cortadas. O resultado é uma imagem que não fica boa ou não representa bem seu agente.
Prática Exemplo correto Exemplo ruim Cortar imagem principal no simulacro Evite imagens com transparências. Logotipos sem contraste suficiente se dobram em planos de fundo do modo escuro e têm visibilidade reduzida. Se um plano de fundo transparente não for adequado ao seu logotipo, use um plano de fundo branco.
Prática Exemplo correto Exemplo ruim Encontrar o modo escuro
Recursos
Use os recursos a seguir para criar seu logotipo ou resolver problemas.
Modelo de logotipo circular como base para os logotipos de agentes que você criar.

Modelo de imagem principal retangular como base para as imagens principais do agente que você criar.

Ferramenta de visualização do logotipo.
Insira um URL para ver como seu logotipo apareceria para os usuários.
Editar os detalhes do agente para agentes lançados
Cada operadora é responsável por aprovar os agentes que estão ativos na rede dela. Após a aprovação inicial, as operadoras também precisam assinar quaisquer mudanças posteriores no agente, incluindo informações e propriedade da conta. Algumas mudanças podem afetar os relatórios de faturamento da operadora. Por isso, é necessário um prazo suficiente para que as operadoras atualizem os sistemas de faturamento.
Depois que o agente for lançado em qualquer rede gerenciada por operadora, os parceiros do RBM poderão solicitar atualizações nos detalhes do agente seguindo o Guia de solução de problemas do RBM.
Próximas etapas
Agora que você especificou as informações do agente, é possível convidar dispositivos de teste, enviar mensagens, fazer outras chamadas na referência da API ou usar um agente de amostra.
Por motivos de segurança, não é possível excluir um agente do RBM. Entre em contato com o suporte do RBM para receber ajuda.










