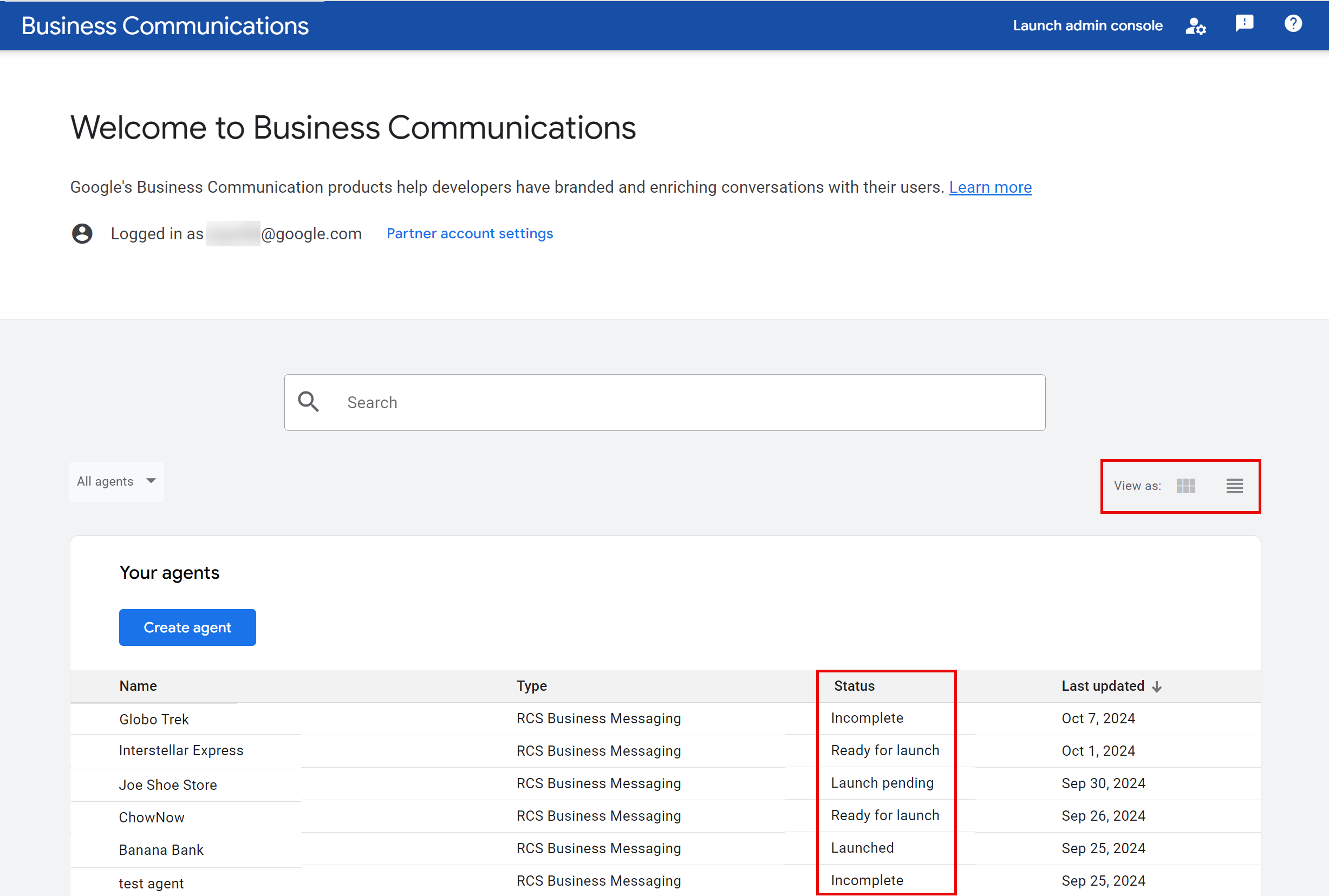
Sau khi tạo một nhân viên hỗ trợ, bạn cần xác định thông tin của nhân viên hỗ trợ đó. Bạn phải thực hiện bước này thì mới có thể gửi nhân viên hỗ trợ để xác minh và ra mắt. Bạn có thể xác định và chỉnh sửa thông tin của nhân viên hỗ trợ bằng API hoặc Business Communications Developer Console. Nếu chuyển sang chế độ xem dạng ô trong Bảng điều khiển, bạn sẽ thấy trạng thái của tác nhân. Nếu trạng thái là "Chưa hoàn tất", tức là bạn chưa cung cấp tất cả thông tin về nhân viên hỗ trợ.

Bạn không thể chỉnh sửa thông tin về nhân viên hỗ trợ sau khi gửi thông tin xác minh của nhân viên hỗ trợ. Hãy xem phần Xác minh và ra mắt trợ lý ảo để biết thêm thông tin.
Chỉnh sửa thông tin của nhân viên hỗ trợ
Các bước sau đây mô tả cách bạn có thể chỉnh sửa thông tin của nhân viên hỗ trợ trong Business Communications Developer Console. Bạn cũng có thể chỉnh sửa một tác nhân bằng API Quản lý RBM.
- Truy cập vào Bảng điều khiển rồi đăng nhập bằng Tài khoản Google của đối tác RBM.
- Trên trang chủ, hãy chọn trợ lý ảo của bạn trong danh sách.
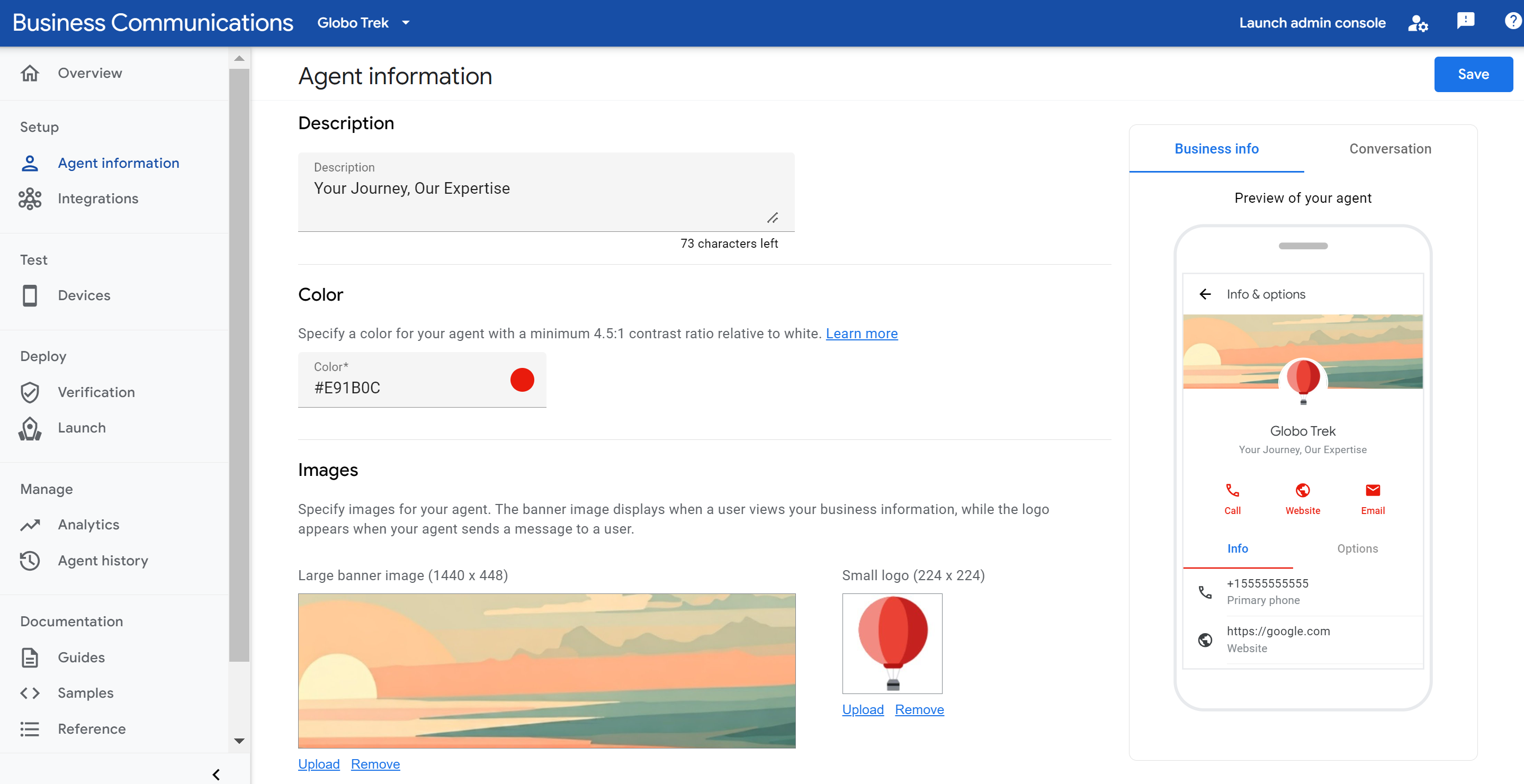
- Trên thanh bên, hãy chọn Thông tin về nhân viên hỗ trợ.
Cung cấp thông tin sau cho nhân viên hỗ trợ. Khi bạn nhập thông tin này, bản xem trước về nhân viên hỗ trợ sẽ tự động cập nhật.
Trường
Nội dung mô tả
Chi tiết
Tên hiển thị
Tên hiển thị cho người dùng khi họ tương tác với nhân viên hỗ trợ. Thông thường, đây là tên thương hiệu.
Mô tả
Nội dung mô tả ngắn gọn hoặc hàng chữ quảng cáo của thương hiệu.
Chúng tôi không cho phép những nội dung sau đây:
- Nội dung tập lệnh
- JSON
- HTML
- Các ký tự thoát như
%2e|%2f|%5c|%25 - Mẫu
- Đường dẫn hệ điều hành
- Lệnh Unix
- Các phạm vi lồng nhau, chẳng hạn như
{This is outer content (This is inner content)}hoặc([another example {nested}])
Màu
Màu của một số phần tử xuất hiện phía trên số điện thoại. Hãy sử dụng màu này để phù hợp với màu sắc thương hiệu của bạn.
Tỷ lệ tương phản tối thiểu là 4,5:1 so với màu trắng (ví dụ: #E91B0C). Để biết thêm thông tin chi tiết, hãy xem phần Kiểm tra tỷ lệ tương phản.
Hình ảnh
Hình ảnh cho nhân viên hỗ trợ. Ảnh biểu ngữ xuất hiện khi người dùng xem thông tin doanh nghiệp của bạn, còn biểu trưng xuất hiện khi nhân viên hỗ trợ gửi tin nhắn cho người dùng.
Hình ảnh biểu ngữ: Tệp JPEG 1440x448 px, không lớn hơn 200 KB.
Biểu trưng: 224x224 px, không lớn hơn 50 kB. Trong cuộc trò chuyện, biểu trưng sẽ xuất hiện dưới dạng hình tròn có đường kính 224 px.
Để kiểm tra xem biểu trưng của bạn có hiển thị tốt ở dạng hình tròn hay không, hãy dùng Công cụ xem trước biểu trưng.
Bạn có thể xoá các URL có thể truy cập công khai cho hình ảnh sau khi cập nhật tác nhân, vì bản sao sẽ được lưu trong quá trình cập nhật tác nhân.
Thông tin liên hệ
Số điện thoại chính mà người dùng có thể liên hệ trong trường hợp có thắc mắc.
Bắt buộc nếu bạn không cung cấp email và trang web.
Tốt nhất là số điện thoại phải ở định dạng E.164 (
+[country code][subscriber number]). Đối với số điện thoại địa phương và số điện thoại miễn phí, hệ thống cũng chấp nhận chuỗi chưa được định dạng, không bao gồm "+", tiền tố, mã quốc gia và ký tự đặc biệt (ví dụ: 5554443333) và sẽ chuyển đổi nội bộ sang định dạng E.164.Tuy nhiên, nếu số điện thoại của nhân viên hỗ trợ không thể được biểu thị ở định dạng E.164 tiêu chuẩn (ví dụ: một số số điện thoại miễn phí 1800 ở Ấn Độ), vui lòng nhập một phần giữ chỗ và liên hệ với rbm-support@google.com để được xử lý theo cách thủ công.
Để thêm nhiều số điện thoại, hãy nhấp vào + Thêm số điện thoại.
Nhãn cho số điện thoại chính
Ví dụ: Số điện thoại chăm sóc khách hàng
Trang web chính
Bạn phải cung cấp thông tin này nếu không cung cấp số điện thoại và email.
Để thêm nhiều trang web, hãy nhấp vào + Thêm trang web.
Nhãn cho trang web chính
Ví dụ: Trang web ABC
Email chính
Bạn phải cung cấp thông tin này nếu không cung cấp số điện thoại và trang web.
Để thêm nhiều trang web, hãy nhấp vào + Thêm email.
Nhãn cho email chính
Ví dụ: Email của bộ phận chăm sóc khách hàng
Quyền riêng tư và điều khoản dịch vụ
URL Chính sách quyền riêng tư và Điều khoản dịch vụ của bạn.
Nhấp vào Lưu.
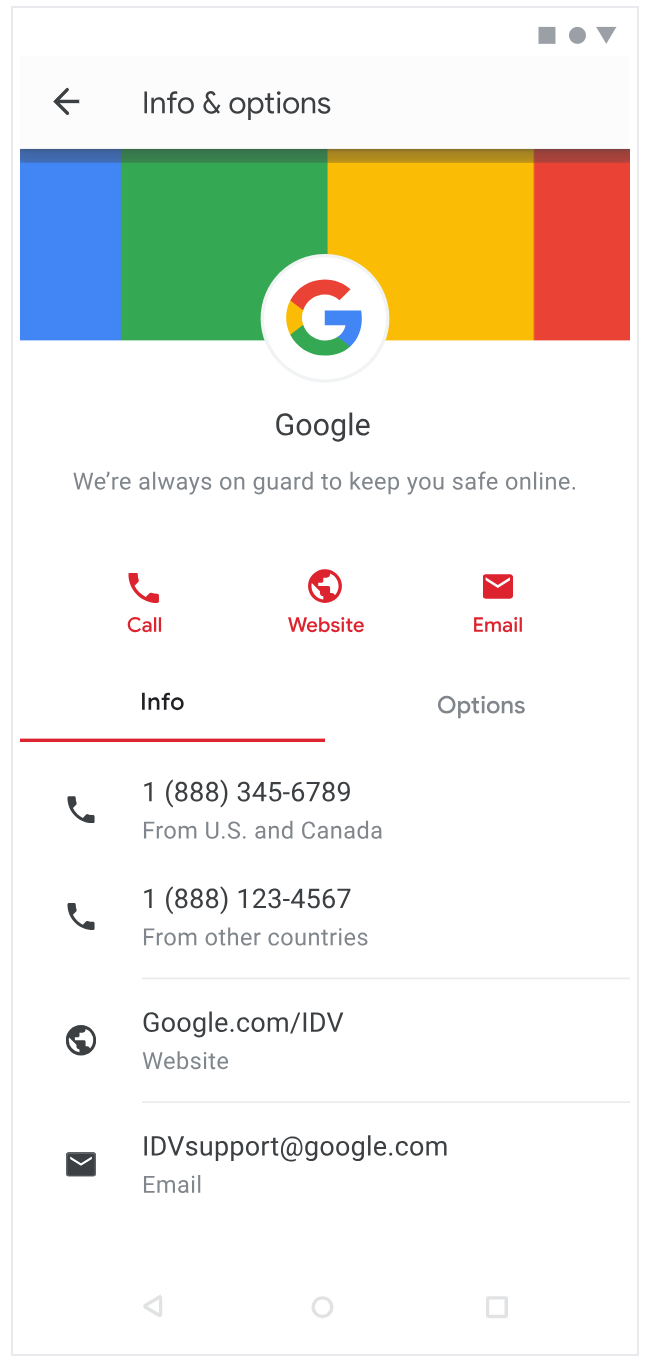
Trang Tổng quan và Thông tin về nhân viên hỗ trợ cho biết trước cách nhân viên hỗ trợ của bạn xuất hiện trong ứng dụng Messages.

Kiểm tra tỷ lệ tương phản
Tỷ lệ tương phản là một phép so sánh độ tương phản và mức độ dễ phân biệt giữa hai màu. Tỷ lệ tương phản cao giữa hai màu, chẳng hạn như giữa nền và văn bản, giúp tăng khả năng đọc trong điều kiện ánh sáng yếu và cho những người cần cân nhắc về khả năng tiếp cận. WCAG 2.0 xác định tỷ lệ tương phản tối thiểu là 4,5:1 cho văn bản.
Bạn có thể xác minh rằng màu của nhân viên hỗ trợ mà bạn xác định có tỷ lệ tương phản với màu trắng tối thiểu là 4,5:1 bằng cách sử dụng các công cụ trực tuyến như Trình kiểm tra độ tương phản của WebAIM.
Định dạng và cắt biểu trưng
Logo và hình ảnh chính bắt mắt có thể tăng đáng kể độ tin cậy và mức độ tương tác của trợ lý ảo với người dùng. Xác minh rằng biểu trưng của bạn được định dạng và cắt đúng cách để duy trì giao diện chuyên nghiệp. Hãy làm theo các mẹo sau để tạo một biểu trưng bắt mắt:
Biểu trưng:
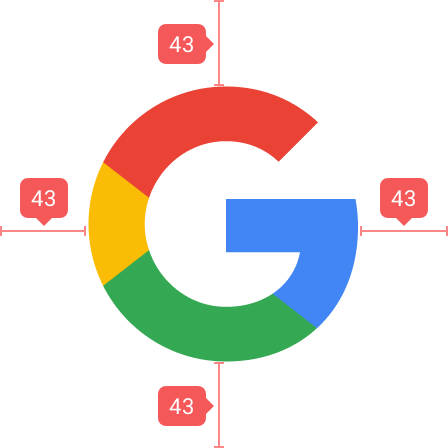
- Hãy nhớ rằng biểu trưng sẽ được cắt thành hình tròn, ngay cả khi hình ảnh gốc là hình chữ nhật. Vì vậy, hãy luôn kiểm tra xem biểu trưng của bạn xuất hiện như thế nào khi bị cắt thành hình tròn.
- Bạn không cần lo lắng về đường viền xung quanh biểu trưng, đường viền này sẽ không trùng lặp với chính biểu trưng.
Hình ảnh chính:
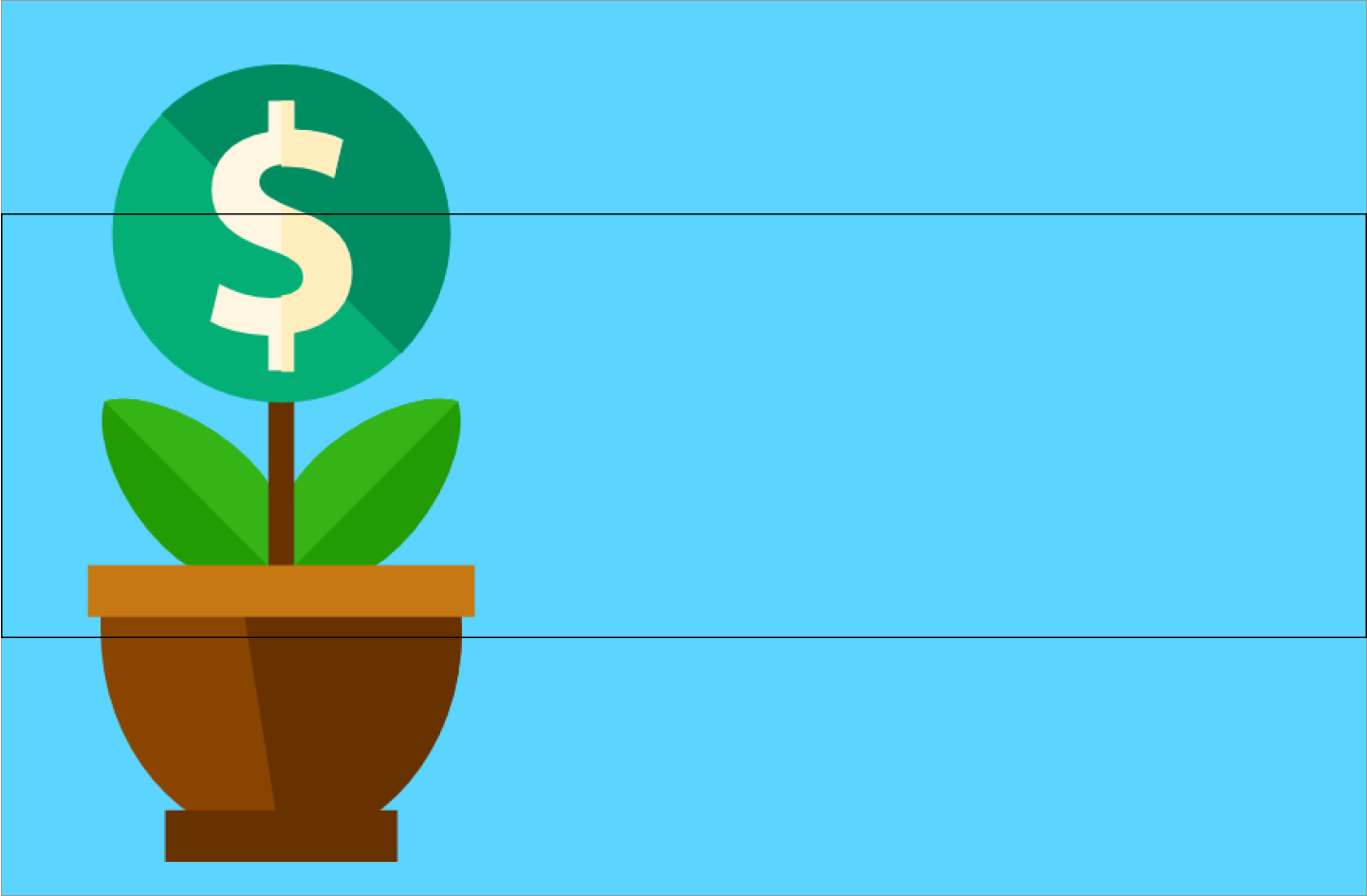
- Hãy nhớ rằng hình ảnh chính xuất hiện trên màn hình Thông tin và lựa chọn của nhân viên hỗ trợ sẽ chồng lên một phần biểu trưng, vì vậy, hãy thiết kế cho phù hợp để có kết quả bắt mắt.
- Tạo hình ảnh chính có tỷ lệ khung hình 45:14 để hình ảnh hiển thị chính xác cùng với biểu trưng.

Mẹo về biểu trưng
Chừa đủ không gian trong hình ảnh để tính đến việc cắt. Khi biểu trưng chiếm toàn bộ chiều cao và chiều rộng của hình ảnh, các phần của biểu trưng thường bị cắt bớt.
Thực hành Ví dụ phù hợp Ví dụ không phù hợp Biểu trưng giãn cách 
Biểu trưng có khoảng cách trong vòng tròn cắt 
Cắt biểu trưng trong bản mô phỏng Đặt biểu trưng của bạn cách đều tất cả các cạnh của hình ảnh để đảm bảo biểu trưng hiển thị đầy đủ và đúng cách.
Thực hành Ví dụ phù hợp Biểu trưng có kích thước bằng nhau so với đường viền hình ảnh 
Biểu trưng có kích thước bằng nhau so với đường viền hình ảnh trong vòng tròn cắt 
Sử dụng tỷ lệ khung hình 45:14 cho hình ảnh chính và lưu ý rằng biểu trưng sẽ chồng lên một phần hình ảnh chính.
Thực hành Ví dụ phù hợp Ví dụ không phù hợp Sử dụng tỷ lệ khung hình 45:14 cho hình ảnh chính 
Nếu hình ảnh chính không có tỷ lệ khung hình chính xác, thì một số phần của hình ảnh chính sẽ bị cắt. Kết quả là một hình ảnh không đẹp hoặc không thể hiện rõ ràng về nhân viên của bạn.
Thực hành Ví dụ phù hợp Ví dụ không phù hợp Cắt hình ảnh chính trong bản mô phỏng Tránh sử dụng hình ảnh có độ trong suốt. Những biểu trưng không có độ tương phản đủ sẽ bị hoà vào nền tối và giảm khả năng hiển thị. Nếu nền trong suốt không phù hợp với biểu trưng của bạn, hãy sử dụng nền trắng.
Thực hành Ví dụ phù hợp Ví dụ không phù hợp Bật chế độ tối
Tài nguyên
Hãy sử dụng các tài nguyên sau đây để thiết kế biểu trưng hoặc khắc phục vấn đề.
Mẫu biểu trưng hình tròn làm cơ sở cho biểu trưng của đại lý mà bạn tạo.

Mẫu hình ảnh chính hình chữ nhật làm cơ sở cho hình ảnh chính của nhân viên hỗ trợ mà bạn tạo.

Công cụ xem trước biểu trưng.
Nhập URL cho biểu trưng của bạn để xem biểu trưng đó sẽ xuất hiện như thế nào đối với người dùng.
Chỉnh sửa thông tin chi tiết của nhân viên hỗ trợ đối với những nhân viên hỗ trợ đã được ra mắt
Mỗi hãng vận chuyển chịu trách nhiệm phê duyệt những đại lý đang hoạt động trên mạng lưới của họ. Sau khi được phê duyệt ban đầu, hãng vận chuyển cũng cần phải ký tên vào mọi thay đổi sau này đối với đại lý, bao gồm cả thông tin và quyền sở hữu tài khoản của đại lý. Xin lưu ý rằng một số thay đổi có thể ảnh hưởng đến báo cáo thanh toán của hãng vận chuyển, vì vậy, hãng vận chuyển cần có đủ thời gian để cập nhật hệ thống thanh toán của họ.
Sau khi nhân viên hỗ trợ được ra mắt trên bất kỳ mạng do nhà mạng quản lý nào, các đối tác RBM có thể yêu cầu cập nhật thông tin chi tiết về nhân viên hỗ trợ của họ bằng cách làm theo Hướng dẫn khắc phục sự cố RBM.
Các bước tiếp theo
Giờ đây, sau khi chỉ định thông tin về nhân viên hỗ trợ, bạn có thể mời thiết bị kiểm thử, gửi tin nhắn, thực hiện các lệnh gọi khác từ tài liệu tham khảo về API hoặc sử dụng nhân viên hỗ trợ mẫu.
Vì lý do bảo mật, bạn không thể xoá một nhân viên hỗ trợ RBM. Hãy liên hệ với Nhóm hỗ trợ RBM để được trợ giúp.










